ТэЩЯзЂВсЃЌМгШыCGJOYЃЌШУФуЧсЫЩЭцзЊCGJOYЁЃ
ФњашвЊ ЕЧТМ ВХПЩвдЯТдиЛђВщПДЃЌУЛгаеЪКХЃПСЂМДзЂВс

×
БОЬћзюКѓгЩ СщЖЏЯёЫи гк 2016-4-6 11:37 БрМ
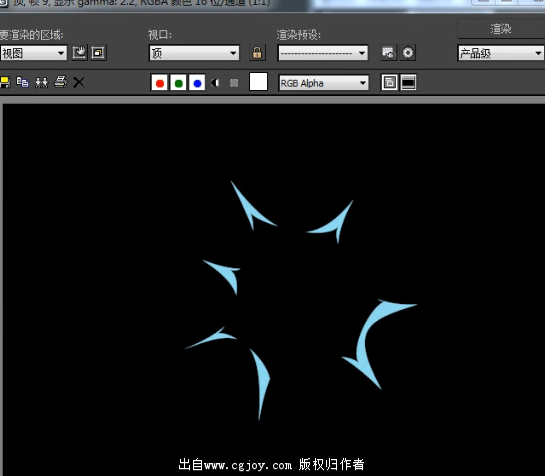
ЩЯЦкЮвУЧЭЦЫЭСЫЁАПЈЭЈЗХЩфЙтЁБЕФжЦзїММЧЩЃЌетвЛЦкЯёЫиО§НЋМЬајЗжЯэЁАПЈЭЈНІЩфЙтЁБЕФжЦзїаЁММЧЩ~
аЇЙћеЙЪОЃК

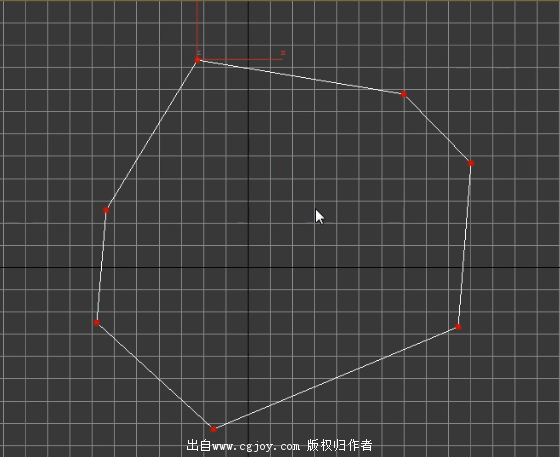
1ЃЉЪЙгУбљЬѕЯпЙЄОпЛцжЦГівЛИіЗтБеЕФЖрБпаЮ

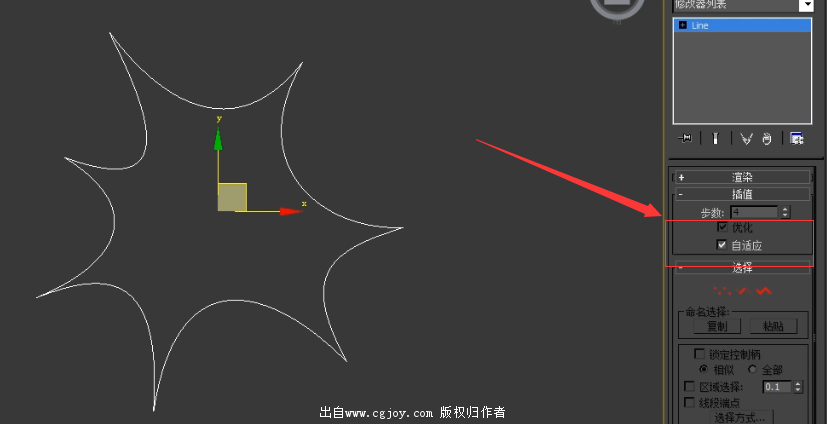
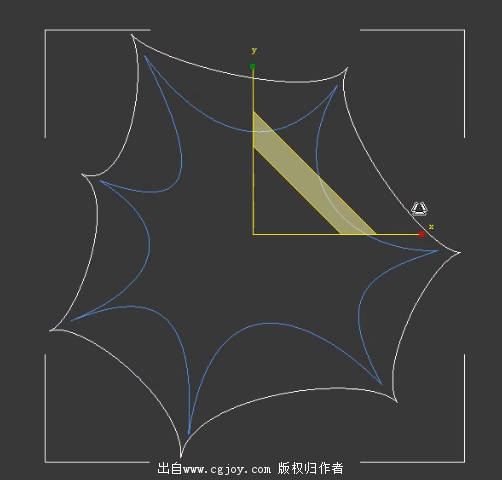
2ЃЉбЁжаЕуМЖБ№ЃЌгвМќбЁдёЁАBezierНЧЕуЁБЃЌМЄЛюЕуЕФвЁИЫзДЬЌ

3ЃЉвЦЖЏвЁИЫЕФЮЛжУЕїећЖрБпаЮЕФаЮзДЃЌЕїећЪБгІзЂвтЖрБпаЮЕФУПИіНЧгаДѓгааЁГЪВЛЙцдђзДЬЌ

4ЃЉЩЯЭМПЩвдПДЕНЖрБпаЮЕФЯпЬѕВЛЙЛЦНЛЌЃЌдкЁАВхжЕЁБРяЙДбЁЁАздЪЪгІЁБМДПЩ

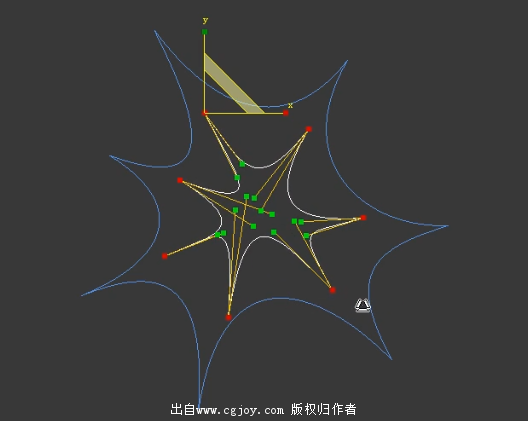
5ЃЉбЁдёЫѕЗХЙЄОпЃЈRЃЉЃЌАДзЁЁАshiftЁБЕФЭЌЪБЗХДѓЖрБпаЮИДжЦГівЛИіЖрБпаЮ

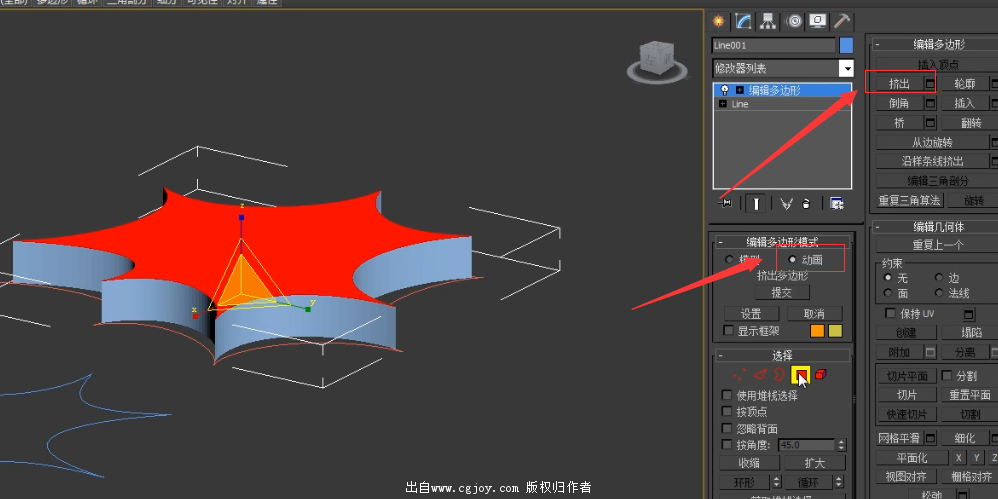
6ЃЉдкМЄЛюЁАBezierНЧЕуЁБЕФзДЬЌЯТЃЌбЁжаЕуМЖБ№ЃЌЪЙгУЫѕЗХЙЄОпПЩвдЕїНкЖрБпаЮБпНЧЕФЕФДѓаЁЃЌЮвУЧПЩвдРћгУетвЛЬиеїИјЖрБпаЮKЖЏЬЌжЁЁЃДђПЊЁАздЖЏЙиМќЕуЁБЃЈNЃЉЃЌЮвУЧдкПЊЪМжЁИјЖрБпаЮБШНЯМтШёЕФзДЬЌ

7ЃЉНсЪјжЁБШНЯЦНЛЌЕФзДЬЌЃЌЭЌЪБећЬхЗХДѓЖрБпаЮ


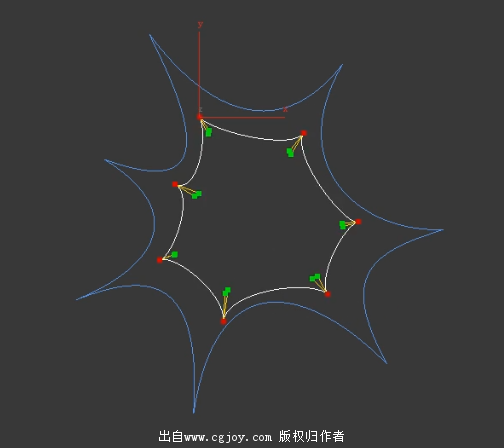
8ЃЉЭЌбљЕФЗНЗЈИјСэЭтвЛИіЖрБпаЮKДѓаЁБфЛЏЃЌЕУЕНздМКЯывЊЕФзДЬЌ
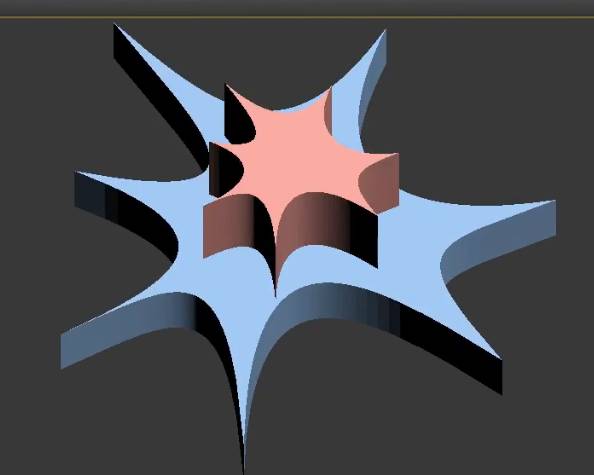
9ЃЉЮЊСЫБугкфжШОЮвУЧАбЖрБпаЮзЊЛЛЮЊФЃаЭЁЃИјЖрБпаЮЬэМгЁАБрМЖрБпаЮЁБаоИФЦїЃЌЖрБпаЮФЃЪНРяЙДбЁЁАЖЏЛЁБЃЌбЁдёУцМЖБ№ЃЌЪЙгУЁАМЗГіЁАЙЄОпИјвЛИіИпЖШЃЌЪЙбљЬѕЯпзЊЛЛЮЊФЃаЭ

10ЃЉЭЌбљЕФЗНЗЈАбСэвЛИібљЬѕЯпзЊЛЛЮЊФЃаЭ

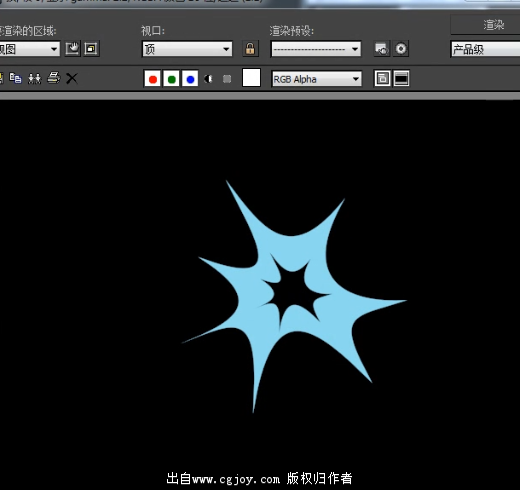
11ЃЉСНИіФЃаЭЗжБ№ИГгшВФжЪЧђЃЌКьЩЋФЃаЭЕФВФжЪЩшжУЮЊЁАЮоЙт/ЭЖгАЃЌПЩЕУЕНСНИіФЃаЭЯрМѕЕФЧјгђЃЌфжШОВщПДаЇЙћ



жЛвЊЕїећбљЬѕЯпЕФаЮЬЌЃЌОЭПЩвдЕУЕНИїжжНІЩфЙтЯпЃЌПЩЖрЖрГЂЪдгД~
------ИќЖрНЬГЬ------
ЯёЫиО§ЃКpixelbuddy

ГЄАДЩЈУшЙизЂ
|  Мгдижа...
Мгдижа...