马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
本帖最后由 灵动像素 于 2016-4-21 13:13 编辑
如何用噪波(Noise)纹理制作出卡通火焰材质呢?看了下面这篇文章你就知道了!
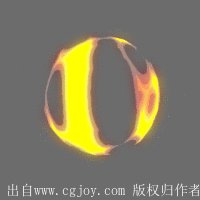
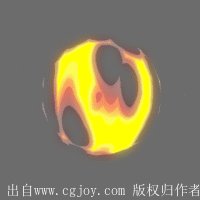
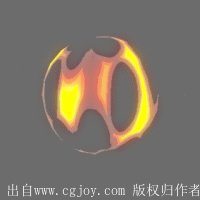
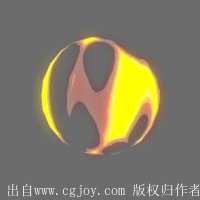
基础效果展示:

1)新建两个球体,赋予不同的材质球,这里我给上不同的颜色区分两个球
2)蓝色球体的材质球“不透明”通道设置“噪波”,调整“噪波类型”为“湍流”,再根据需要调节噪波的“大小”和“级别”,为了便于观察把背景色调为灰色,渲染查看效果
3)在输出选项里勾选“启用颜色贴图”,再调整“输出”里的曲线为阶梯状,渲染查看效果
4)交换黑色和白色,就可以得到基本的卡通状态
5)上图可以看到层级的轮廓比较均匀,可通过调节材质球“瓷砖”的数值来控制轮廓的分布比例,这里我把Z轴的数值调为0.2,渲染可看到部分轮廓有所拉伸,在实际操作中可根据自己的需求调节X、Y、Z的数值
6)现在材质有了我们想要的卡通火焰形态,接下来我们通过K帧做出火焰的动态。这里我们选择的开始帧为0帧,结尾帧为100帧,点击自动关键点(N),时间轴变为红色,在100帧的位置给Z轴偏移的数值为100,拖动时间帧可以看到材质的动态效果。建议多尝试调节“偏移“中各个轴的数值以及相位的数值K帧,会得到意想不到的效果
7)自发光数值调为最大,把不透明度的通道复制给漫反射。(根据效果我们需要调节的数值是不需要同步的,所以选复制通道而不是实例),在漫反射通道中调节出火焰的颜色
8)可调节噪波参数中高低的数值来控制亮色和暗色的分布范围和比例,示例:
赶快去试试吧~
像素君:pixelbuddy 扫描关注我们
|  加载中...
加载中...

