ВнЙПЧўІбЈ¬јУИлCGJOYЈ¬ИГДгЗбЛЙНжЧӘCGJOYЎЈ
ДъРиТӘ өЗВј ІЕҝЙТФПВФШ»тІйҝҙЈ¬Г»УРХКәЕЈҝБўјҙЧўІб

×
УЪКЗУГaeіўКФДЈДвТ»ПВЈ¬ЧоәуөГөҪИзПВөДҪб№ы

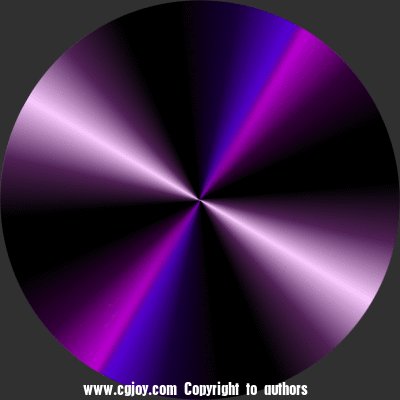
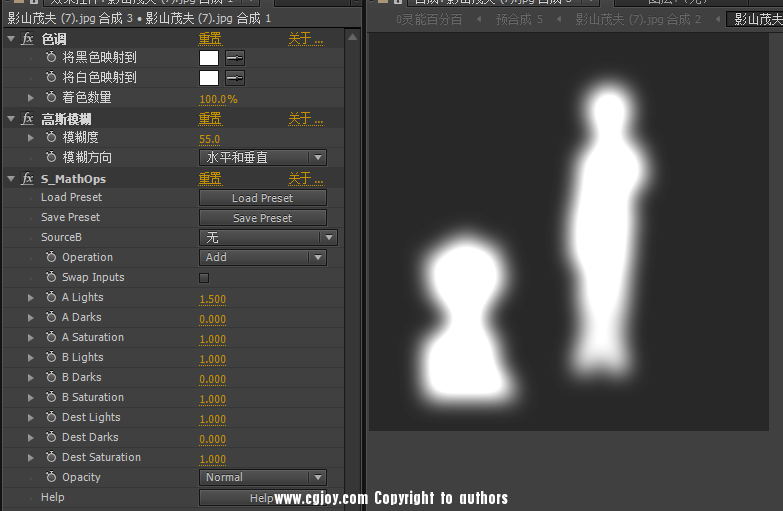
әГөДЈ¬ҪУПВАҙКЗРЎҪМС§Кұјд~ КЧПИПИХТёцЦчҪЗөДНјҝЫПВАҙЈ¬ОТЛСЛчБЛТ»ИҰХТөҪБЛБҪёцұИҪПЛ§ЖшУЦУРҙъұнРФөДЦчҪЗНјЈ¬

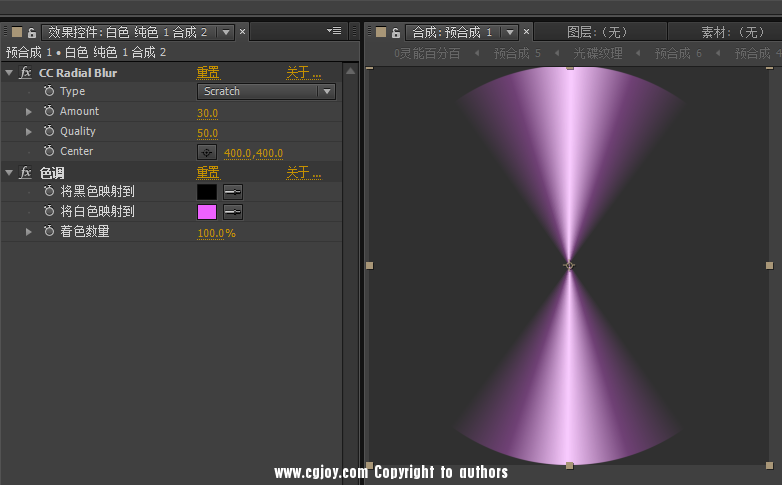
И»әуОТёРҫхЦчҪЗГҜ·төДі¬ДЬБҰҫЯПу»ҜәЬПсГЬјҜөюјУөДРэЧӘ№вөъР§№ы Ok Ј¬РВҪЁТ»ёц№ММ¬ІгЈ¬ёшёц°ЩТ¶ҙ°јУј«ЧшұкР§№ыЈ¬өГөҪБЛИзНјХвСщТ»ёц¶ФҪЗЗРөД»щұҫЙИРО
 Ј¬
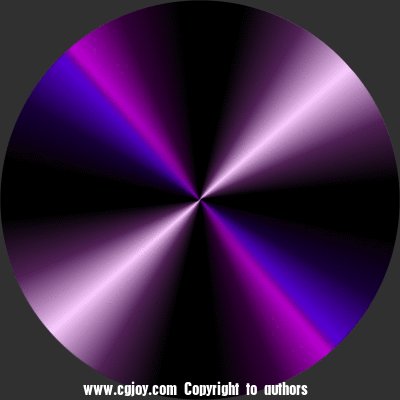
Ј¬ҙтТ»ёцәПіЙЈ¬ёшТ»ёцРэЧӘДЈәэЈ¬ёҙЦЖТ»ІгРэЧӘДЈәэөД¶аТ»Р©Ј¬ФЩёшёцөӯЧПЙ«
 Ј¬
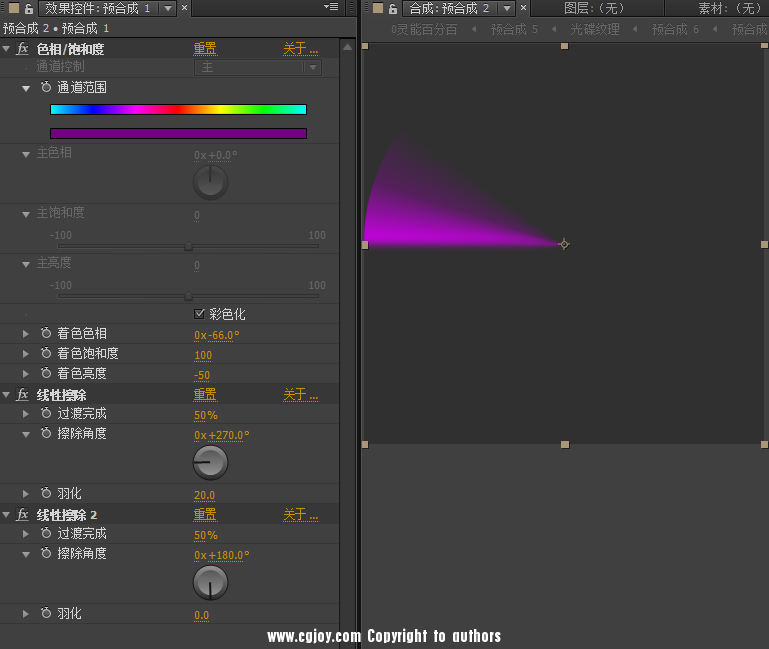
Ј¬ ФЩЧРПё№ЫІмТ»ПВГҜ·тН¬С§өДі¬ДЬОЖАн
 Ј¬
Ј¬ КЗТ»ёцК®ЧЦРОөДЈ¬¶шЗТәбЧЕөДКЗФӯөг¶ФіЖөДЈ¬ОТГЗУГПЯРОІБіэәНЙ«ПаёшөҪёХІЕөД»щұҫРННјІгәПіЙЈ¬өГөҪөҘёцЙИРО

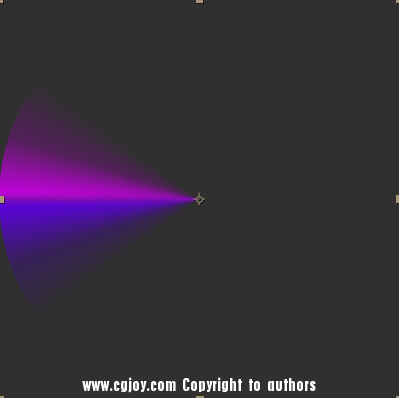
ёҙЦЖТ»ІгёшөҪЙоЧПЙ«
 Ј¬
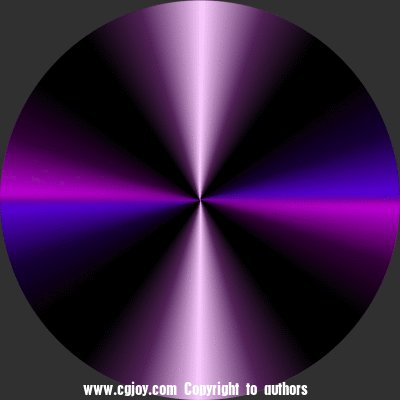
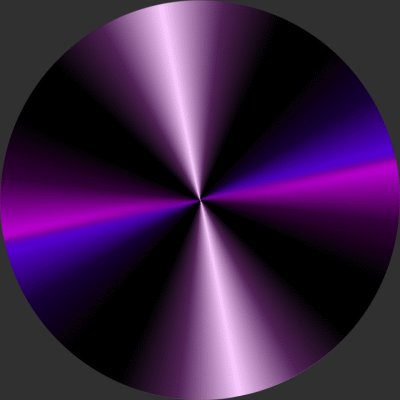
Ј¬ ҙтёцәПіЙіцАҙФЩёҙЦЖёш·ҙЧӘ№эИҘЈ¬ҪбәПЧоҝӘКјөДЧйіЙБЛТ»ёцК®ЧЦЧҙөД»щұҫРН
 Ј¬
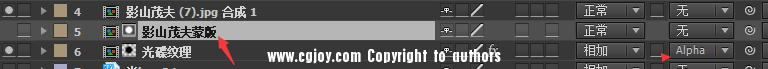
Ј¬ ЧўТвЈ¬ХвАпёшБЛТ»ёцәЪЙ«ФІөЧЈ¬ФЪҪУПВАҙөюјУЧйәПөДКұәтәЪЙ«ФІөЧ»бЖрөҪІгҙОХЪХЦЧчУГЈ¬ХвТ»өгәЬЦШТӘЈ¬ok Ј¬ИГЛыЧӘЖрАҙ~

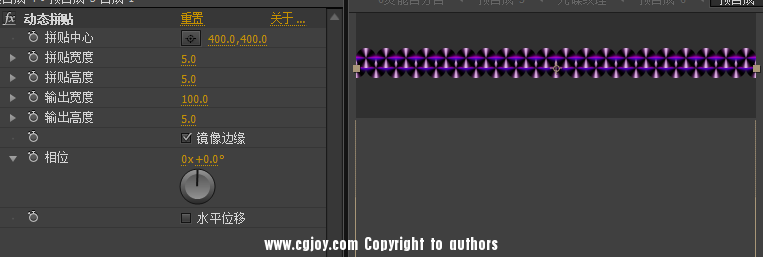
ҪУПВАҙЦШөгАҙБЛЈ¬ОТГЗТӘУГХвёц»щұҫРОАҙЧцЧйәПОЖАнБЛЈ¬ХвАпУГөҪБЛТ»ёц ¶ҜМ¬ЖҙҪУөДГьБоЈ¬ПИУГХвёцГьБоөчХыҝн¶ИәНёЯ¶ИЧціцТ»ЕЕЈ¬ёҙЦЖТ»ІгЈ¬ёДұдЦРРДҪ«өЪ¶юЕЕУлөЪТ»ЕЕЧціцјдёф»ҜЈ¬ФЩөчХыТ»ПВО»ЦГЈ¬ІъЙъҙнО»ёР
 Ј¬
Ј¬ Ҫ«ХвБҪІгҙтёцәПіЙЈ¬И»әу¶аёҙЦЖРн¶аІгЈ¬ЦұөҪМоВъХыёцәПіЙЈ¬ГЬјҜҝЦҫеЦў»јХЯЗлЧўТв
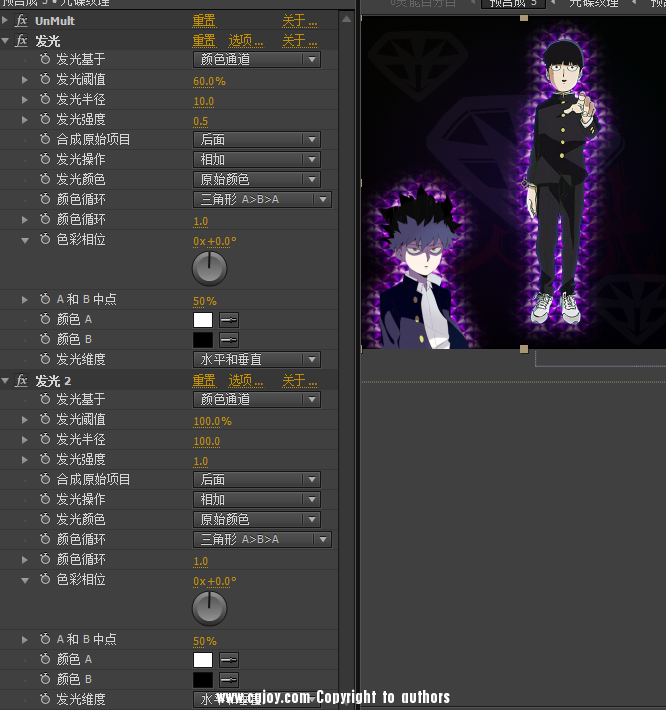
 Ј¬ХвАпөДМш¶ҜёРКЗКУҫхҙнҫхЈЎ
Ј¬ХвАпөДМш¶ҜёРКЗКУҫхҙнҫхЈЎ ХвСщҫНЧціцБЛҫЯУРІгҙОөюјУөДОЖАнР§№ыЈ¬ЧоәуҪ«ИЛОпІгёҙЦЖТ»ІгёшөҪДЈәэәНҙҝ°ЧЙ«И»әуФЩМбББТ»Р©УГАҙЧцТ»ёцГЙ°ж
 Ј¬
Ј¬ Ҫ«ёХІЕөДОЖАнТФГЙ°жІгПФКҫ


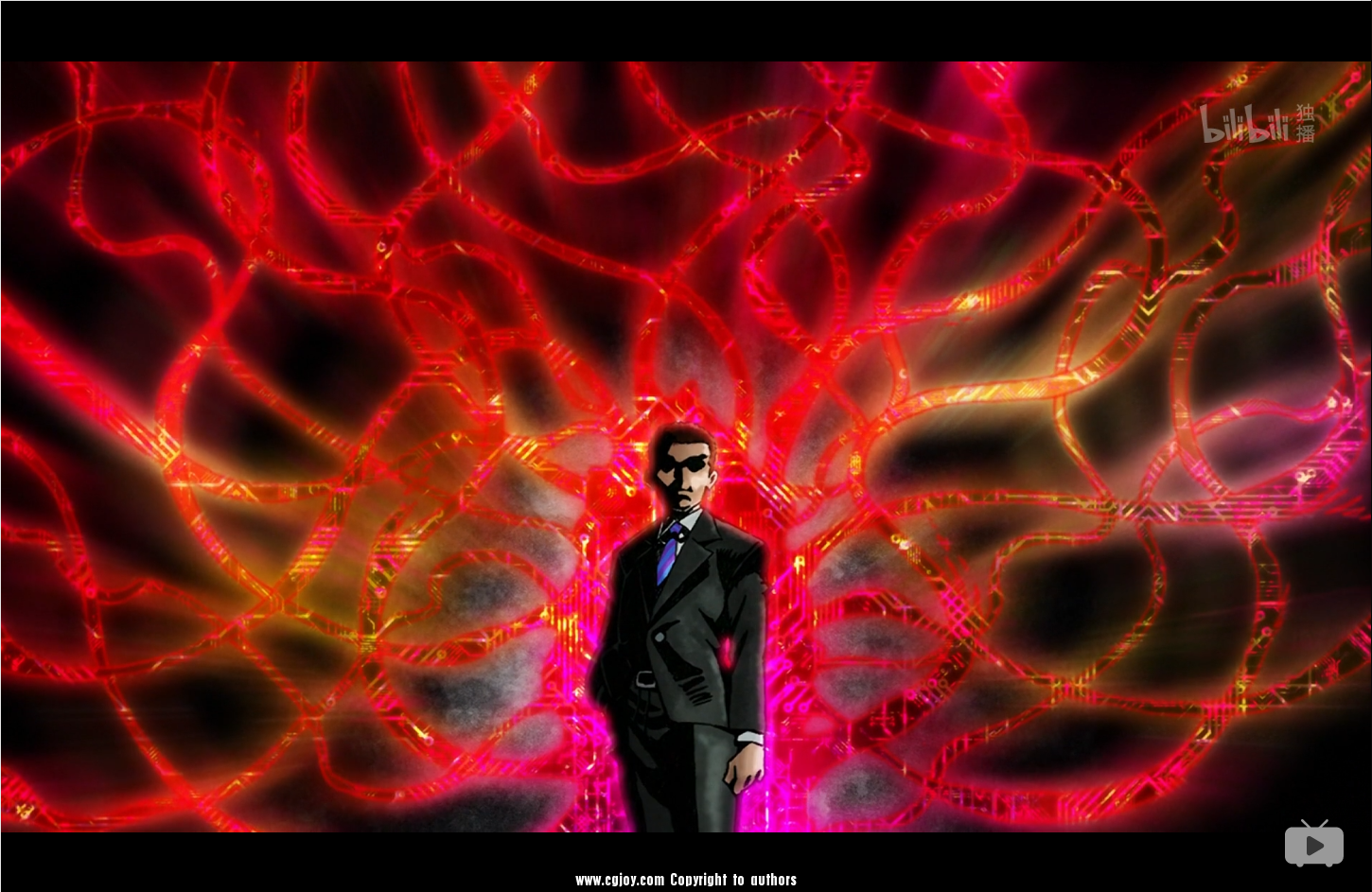
ЧоәуФЩЧцТ»өгРЮКОЈ¬ёшТ»Р©№вР§ҫНөГөҪБЛЧоЦХөДР§№ыАІЈ¬ ОТХвАпНөАБЈ¬ФӯЧчАпЖдКө»№УРА¶ЧПЙ«ПајдЙ«ІКөДұд»ҜЈ¬ ХвТ»ЖЪЦчТӘҪІөҪБЛОЖАнЈ¬Из№ыФЩҪбәПөҪЦ®З°ҪМ№эөДРОМ¬ЦЖЧч·Ҫ·Ё
 ҝЙДЬ»бЕцЧІөҪІ»Т»СщөД»р»ЁЕ¶ЈЎ
ҝЙДЬ»бЕцЧІөҪІ»Т»СщөД»р»ЁЕ¶ЈЎәГБЛЈ¬ХвҙОөДРЎҪМіМҫНөҪХвАпЈ¬ЖдКөБйДЬ°Щ·Ц°ЩАпГҝёці¬ДЬБҰХЯөДҫЯПу»Ҝ¶јУРІ»Н¬өДОЖАнЈ¬ұИИзЦчҪЗөЬөЬөДЛй»ЁЧҙ

Ј¬ »№УРҙуbossөДҙуәмөЧЙ«КэҫЭҙшЧҙОЖАн
 Ј¬¶јәЬУРІ»Н¬·зёсөДёцРФМеПЦЈ¬ҙујТТӘКЗУРРЛИӨөД»°ҝЙТФИҘіўКФЦЖЧчТ»ПВАІ~
Ј¬¶јәЬУРІ»Н¬·зёсөДёцРФМеПЦЈ¬ҙујТТӘКЗУРРЛИӨөД»°ҝЙТФИҘіўКФЦЖЧчТ»ПВАІ~ ОТКЗі¬ИЛРЎ№вЈ¬ПВҙОјы~
|  јУФШЦР...
јУФШЦР...