ТэЩЯзЂВсЃЌМгШыCGJOYЃЌШУФуЧсЫЩЭцзЊCGJOYЁЃ
ФњашвЊ ЕЧТМ ВХПЩвдЯТдиЛђВщПДЃЌУЛгаеЪКХЃПСЂМДзЂВс

×
[size=13.63636302947998px]UIScrollViewжЦзїЛЌЖЏСаБэЃЌПЩКсЯђЃЌЪњжБеЙЪОвЛаЉСаБэдкЙЬЖЈПЩЪгЗЖЮЇФк [size=13.63636302947998px]UIScrollVIewжЛЪЧвЛИіПЩЛЌЖЏЕФUIзщМў
[size=13.63636302947998px]ШчЙћашвЊжЦзїИДдгЕФПЩЪгЧјгђUIашвЊХфКЯЪЙгУUIPanelгыUIGrid [size=13.63636302947998px]етбљИќЗНБуUIЕФеЙЪО [size=13.63636302947998px]

[size=13.63636302947998px]a.ДДНЈвЛИі2D UI RootЃЌдкNGUIВЫЕЅЩЯДДНЈвЛИіScroll View [size=13.63636302947998px]b.дкScrollViewЩЯФЌШЯЕФЮЊЮвУЧЬэМгСЫвЛИіUIPanelгыUIScrollView [size=13.63636302947998px]

[size=13.63636302947998px]AlphaЃКУцАхЕФЭИУїЖШ [size=13.63636302947998px]DepthЃКУцАхдкЫљгаUIЩЯЕФВуДЮЕШМЖ [size=13.63636302947998px]ClippingЃКУцАхМєЧаЃЌЗжЮЊNone(ЮоМєЧааЇЙћЃЉЃЌSoft ClipЃЈШэМєЧаЃЌгаБпдЕФЃК§аЇЙћЃЉЃЌAlpha ClipЃЈгВМєЧаЃЌБпдЕЗцРћЃЉ [size=13.63636302947998px]Constrain But Don't ClipЃЈЯдЪОЫљгаФкШнЃЌЕЋЪЧЪЧМєЧаЧјгђДцдкЃЉ [size=13.63636302947998px]Advanced OptionsЃКИпМЖбЁЯю [size=13.63636302947998px]Render QЃКУцАхРяЫљгаЭМЦЌЕФфжШОжЪСПЃЌAutomaticЃЈздЖЏЪЪгІЃЉЃЌNormalЃЈе§ГЃЃЉЃЌExplicitЃЈгУЛЇжИЖЈЃЉ [size=13.63636302947998px]NormalsЃКЗЈЯпЬљЭМ [size=13.63636302947998px]CullЃКШчЙћгУЪѓБъЪжЖЏзщМўдђЬоГ§зщМў [size=13.63636302947998px]VisibleЃКУцАхЪЧЗёдкПЩЪгЗЖЮЇФк [size=13.63636302947998px]OffsetЃКЭЈЙ§ЮЛжУЦЋРыУЊЕу [size=13.63636302947998px]StaticЃКШчЙћЪЧУЛвЦЖЏЕФзщМўЃЌвВНјааДњТыМьВтЃЌвЛАуЪЧгУгкScrollView [size=13.63636302947998px]Panel ToolЃКЪЧЗёЯдЪОУцАхЙЄОп [size=13.63636302947998px]Show Draw CallsЃКЯдЪОфжШОЕФЯъЯИаХЯЂ [size=13.63636302947998px]

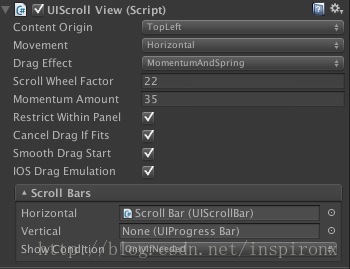
[size=13.63636302947998px]Content OriginЃКЙіЖЏФкШнЕФЦ№ЪМЕуЮЛжУ [size=13.63636302947998px]MovementЃКвЦЖЏЗНЯђ [size=13.63636302947998px]Drag EffectЃКФкШнЭЯЖЏЪБКђЯдЪОЕФаЇЙћ [size=13.63636302947998px]Scroll Wheel FactorЃКЪЙгУЪѓБъНјааЙіЖЏЪБЃЌЙіЖЏЪБКђЕФБШР§ [size=13.63636302947998px]Momentum AmountЃКПьЫйЛЌЖЏЪБВњЩњЕФГхСІ [size=13.63636302947998px]Restrict Within PanelЃКдкУцАхРяНјаадМЪј [size=13.63636302947998px]Cancel Drag if FitsЃКШчЙћгазщМўЪЪгІСЫУцАхЕФДѓаЁЃЌШЁЯћзщМўдкУцАхРяЕФЭЯЖЏ [size=13.63636302947998px]Smooth Drag StartЃКЦНЛЌЭЯЖЏ [size=13.63636302947998px]IOS Drag EmulationЃКдкЦЛЙћЩЯЗТецЛЌЖЏаЇЙћ [size=13.63636302947998px]Scroll BarsЃКдкНјааЭЯЖЏЪБЃЌПЩвдМгШывЛИіScroll BarsРДПижЦЛђепЯдЪОНјЖШ [size=13.63636302947998px]c.дкNGUIВЫЕЅЩЯЬэМгвЛИіGridЕНScrollViewзщЯТ [size=13.63636302947998px]d.ЩшжУUIGrid [size=13.63636302947998px]

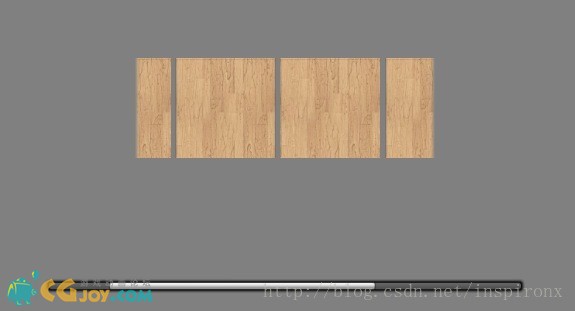
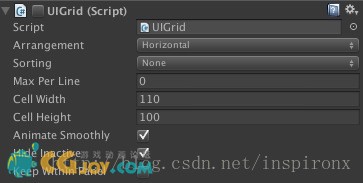
[size=13.63636302947998px]ArrangementЃКБэИёЕФЯдЪОЗНЯђ [size=13.63636302947998px]SortingЃКЖдБэИёФкЕФФкШнНјааХХађЃЌAlphabeticЃЈвдзжФИЫГађХХађЃЉЃЌHorizontalЃЈЫЎЦНЗНЯђНјааХХађЃЉЃЌ [size=13.63636302947998px]VetticalЃЈДЙжБЗНЯђНјааХХађЃЉЃЌCustomЃЈздЖЈвхЕФХХађЃЉ [size=13.63636302947998px]Max Per LineЃКБэИёУПааЯдЪОЖрЩйИідЊЫи [size=13.63636302947998px]Cell WidhtЃКЕЅИіЯдЪОЕФПэЖШ [size=13.63636302947998px]Cell HeightЃКЕЅИіЯдЪОЕФИпЖШ [size=13.63636302947998px]Animate SmoothlyЃКЪЙгУЦНЛЌЖЏЛЙ§ЖШаЇЙћ [size=13.63636302947998px]Keep Within PanelЃКБЃГждквЛИіУцАхРяЯдЪО [size=13.63636302947998px]e.ЬэМгвЛаЉдЊЫиЕНUIGridзщЯТЃЌВЂЩшжУКУЮЛжУЃЌХфКЯUIPanelЕФSoft ClipПЩ [size=13.63636302947998px]вдШУдЊЫидквЛЖЈЕФПЩЗЖЮЇФкЯдЪО [size=13.63636302947998px]етбљвЛИіМђЕЅЕФСаБэЯдЪОаЇЙћОЭзіГіРДСЫ
|  Мгдижа...
Мгдижа...
