����ע�ᣬ����CGJOY������������תCGJOY��
����Ҫ ��¼ �ſ������ػ�鿴��û���ʺţ�����ע��

x
[size=13.63636302947998px]UIPlay Animation����������Unity3d�ڽ���Animation������������һЩ���ػ��߿��� [size=13.63636302947998px]��ʾ�IJ˵�����NGUI��Tween����Ҳ����ʵ�� [size=13.63636302947998px]

[size=13.63636302947998px]UIPlay Animation��NGUI���Ŷ������ [size=13.63636302947998px]a.��Widget Tool�ﴴ��һ��2d UI [size=13.63636302947998px]b.��UI Root�´���һ��Panel��װ����Ҫʹ�ö��������Ӳ˵� [size=13.63636302947998px]c.��Panel������һ��Animation untiy3d��� [size=13.63636302947998px]d.�ڶ����Ӵ��ϴ���һ��Animation clip�������ú���ص�Panel�� [size=13.63636302947998px]e.����һ��UIButton����UIButton������һ��UIPlay Animation��� [size=13.63636302947998px]

[size=13.63636302947998px]Animator�����������������Ӷ�������ʹ�ã������˵Ĺ������� [size=13.63636302947998px]Animation�����Ŷ����Ķ����Ѿ�ʹ����Unity3d Animation�����NGUI����� [size=13.63636302947998px]State Name���˶���״̬�����֣�������Ի�ȡ���ƣ� [size=13.63636302947998px]Trigger condition�������Ĵ������� [size=13.63636302947998px]Play direction�������IJ��ŷ���Forward����ǰ���������ţ���Revert������Toggle�����գ� [size=13.63636302947998px]Selected object���Ѿ�ѡ��Ķ��� [size=13.63636302947998px]If disabled on start������տ�ʼʱ�����Բ��� [size=13.63636302947998px]If already playing������Ѿ��ڲ��ţ�Continue������ִ�д��룬Start From Beginning����ͷ��ʼ���� [size=13.63636302947998px]When Finished��������������ϣ��Ƿ�����ȡ������״̬ [size=13.63636302947998px]On Finished�����������ʱ�������¼��ַ� [size=13.63636302947998px]�����������ǵ��UIButtonʱ�������Խ��ж����IJ��� [size=13.63636302947998px]UITween�����䶯�� [size=13.63636302947998px]NGUI�����õIJ��䶯������ͦ��� [size=13.63636302947998px]

[size=13.63636302947998px]Alpha������ [size=13.63636302947998px]Color����ɫ���� [size=13.63636302947998px]Width������Ŀ��� [size=13.63636302947998px]Height������ĸ߶� [size=13.63636302947998px]Position�������λ�ñ仯 [size=13.63636302947998px]Rotation����ת�������� [size=13.63636302947998px]Scale�����Ŷ������� [size=13.63636302947998px]Transform��λ�ñ任 [size=13.63636302947998px]Volume���Ƿ����� [size=13.63636302947998px]Field of View����Ұ��Χ [size=13.63636302947998px]Orthographic Size�������ߴ��С [size=13.63636302947998px]Tween������ʹ�� [size=13.63636302947998px]a.����Ҫ���ӵĶ������Tween���������Ҫ���Ŷ������¼�������UIPlay Tween��� [size=13.63636302947998px]

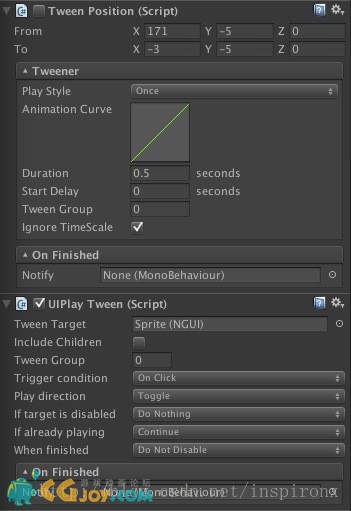
[size=13.63636302947998px]UIPlay Tween�� [size=13.63636302947998px]Tween Target������Tween�����Ķ��� [size=13.63636302947998px]Include Children������������µ�������� [size=13.63636302947998px]Tween Group������Tween�����ķ��� [size=13.63636302947998px]Trigger condition���������� [size=13.63636302947998px]Play direction�����ŷ���Toggle�������Ქ�� [size=13.63636302947998px]If target is disabled�����Ŀ����û����״̬ [size=13.63636302947998px]If already playing��������ڲ��� [size=13.63636302947998px]When finished�����������ʱ���Ƿ�����Ϊ���ɼ���״̬ [size=13.63636302947998px]On Finished�����������ʱ�������¼��ַ�
[size=13.63636302947998px]Tip������Ҳ���Լ���ƹ⣬������ͬ��ɫ�����UI
|  ������...
������...

 |��վ��ͼ|С����|��˾����|CGJOY
( ��ICP��12032161�� �㲥���ӽ�Ŀ����: �������ֵ�03589�� ��ֵ����ҵ��: ��B-22090722 )
|��վ��ͼ|С����|��˾����|CGJOY
( ��ICP��12032161�� �㲥���ӽ�Ŀ����: �������ֵ�03589�� ��ֵ����ҵ��: ��B-22090722 )
