ВнЙПЧўІбЈ¬јУИлCGJOYЈ¬ИГДгЗбЛЙНжЧӘCGJOYЎЈ
ДъРиТӘ өЗВј ІЕҝЙТФПВФШ»тІйҝҙЈ¬Г»УРХКәЕЈҝБўјҙЧўІб

×
ҙујТәГЈ¬ОТКЗ¶юёз{:6_200:}ХвКЗФЪВЫМіЙПҝҙөҪөДТ»ёцБч№вР§№ыЈ¬әЬІ»ҙн...ДЗОТГЗАҙТ»Жр·ЦОцПВХвёцКЦ»ъУОП·ЦРіЈјыөДҝЁЕЖБч№вР§№ы°ЙЎЈ
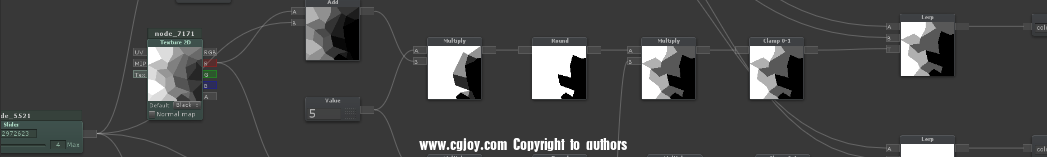
ЧФҙУКЦ»ъУОП·КўРРТФАҙЈ¬ҝЁЕЖАаУОП·ІгіцІ»ЗоЈ¬ХвјёДкөДУОП·КРіЎЈ¬ҝЁЕЖАаУОП·ҝЙТФЛөХјҫЭБЛ·ЗіЈҙуөДТ»Іҝ·ЦЈ¬ДЗГҙҪсМмФЫГЗҫНАҙЦЖЧчХвСщТ»ёцБч№вР§№ыІў·ЦОцТ»ПВЖдЦРөДЦШөгІҝ·ЦЎЈ КЧПИАҙҝҙПВР§№ыЈә

Р§№ыНјЦРЙ«өчЛжОЖАнөДББ¶ИЦөіЙҪЧМЭЧҙұд»Ҝ·ЦІјЈ¬НёГч¶ИТІЛжОЖАнөДББ¶ИЦөұд»ҜЈ¬ЦұөҪПыК§......

ХвКЗОТФЩflash ЦР»жЦЖөДТ»ХЕГч°өҪЧМЭОЖАнЈ¬ҝЙТФГчПФөДҝҙөҪР§№ыНјЦРөДР§№ыұд»ҜөДУЙАҙЈ¬ФЫГЗАҙҝҙПВҪЪөгНјЈә

З°ұЯөДfloatЦөЈЁТІҫНКЗЗ°ГжөДslider»¬ҝйЈ©КЗҝШЦЖұд»ҜөДгРЦөөДЈ¬ҝЙТФҝШЦЖПФКҫТФј°ПыК§өД·¶О§Ј¬ХвІ»КЗЦШөгЈ¬ЦШөгФЪәуГжөДХвёцІҝ·ЦЈә ХвАпБй»оөДАыУГТ»ёцroundҪЪөгЈ¬ҝШЦЖЙ«өчөДұд»ҜТФј°ПыК§І»ФЩКǹ⻬өДҪҘұдЈ¬¶шКЗіЙОӘјёёцІ»Н¬өДҪЧМЭЈ¬ФЪІ»Н¬өДҪЧМЭЙППФКҫІ»Н¬өДЙ«өчәННёГч¶ИЈ¬ПыК§өДёРҫхТІіЙОӘҪЧМЭЧҙөДПыК§Ј¬ИзНјұд»ҜЈә әуұЯөДПёМхЧ°ОЖВ·ТІКЗН¬ЙПөДЦЖЧч·ҪКҪЈ¬ОЖАнҙуН¬РЎТмЈ¬Ц»І»№эКЗіКПЦНшёсЧ° ЧоәуКЗТ»ХЕФлІЁНјЈ¬ҝЙТФФцМнСХЙ«өДПёҪЪОЖАнЈ¬ИзНј ХвёцІДЦКҫН·ЦОцөҪХвАпЈәЈ©ПЈНыДЬәНҙујТТ»ЖрҪшІҪЈ¬ПВМыФЩјы...ЛіұгёҪЙПТ»ёц¶юО¬ВлЈ¬ПЈНыДЬәНҙујТТ»ЖрҪ»Бч
|  јУФШЦР...
јУФШЦР...