ВнЙПЧўІбЈ¬јУИлCGJOYЈ¬ИГДгЗбЛЙНжЧӘCGJOYЎЈ
ДъРиТӘ өЗВј ІЕҝЙТФПВФШ»тІйҝҙЈ¬Г»УРХКәЕЈҝБўјҙЧўІб

×

К№УГAIЧоУдҝмөД»·ҪЪҫНКЗҪ«УГЗҰұК»жЦЖөДІЭНјЧӘ»»ОӘІеНјБЛЈЎө«КЗХвёц№эіМҝЙІ»јыөГҫНДЗГҙјтөҘЈ¬ХвАпМṩһөгөгРЎјјЗЙЈ¬ҝН№ЩРҰДЙЈәЈ©

ұҫҪМіМ°ёАэОТГЗҫНК№УГИзЙПНјЛщКҫөДЛ№°НҙпКҪН·ҝш°ЙЈЎ Т»ЎўёъЧЩІЭНј

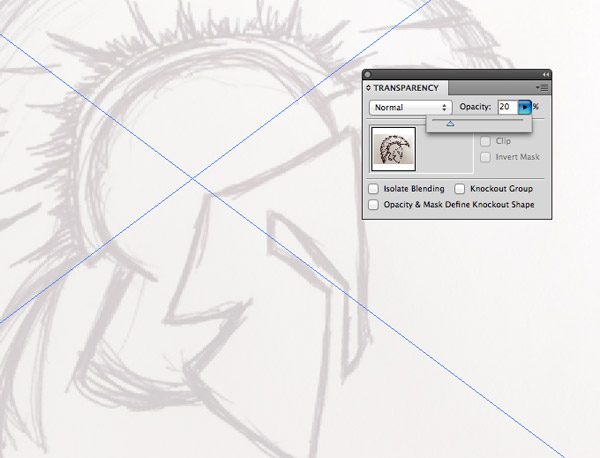
ҙтҝӘAIЈ¬РВҪЁОДјюЈ¬File > PlaceХТөҪІЭНјЈ¬°СІЭНј·ЕөҪ»ӯІјЙПЎЈҪөөНІЭНјөДІ»НёГч¶ИөҪ20%ЧуУТЈ¬И»әуК№УГҝмҪЭјьCMD/CTRL+2ёшЛьЙПЛшұЬГвТвНвСЎөҪЛьЎЈ

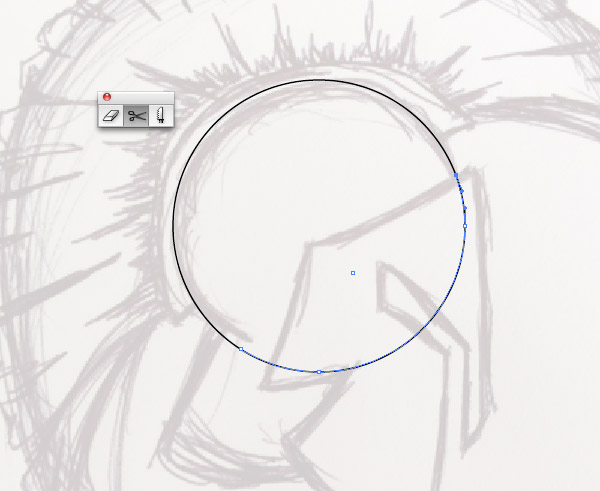
ОТГЗҪ«ҫЎБҰНЁ№эјёәОРОЧҙАҙёъЧЩІЭНјЎЈәЬГчПФН·ҝшөДөДЦРІҝҝЙТФУГТ»ёцФІРОАҙ¶ЁҫЦЈ¬І»№эОТГЗІ»РиТӘХыёцФІРОЈ¬ЛщТФК№УГІГјф№ӨҫЯАҙҙҰАнөф¶аУаөДІҝ·ЦЎЈ

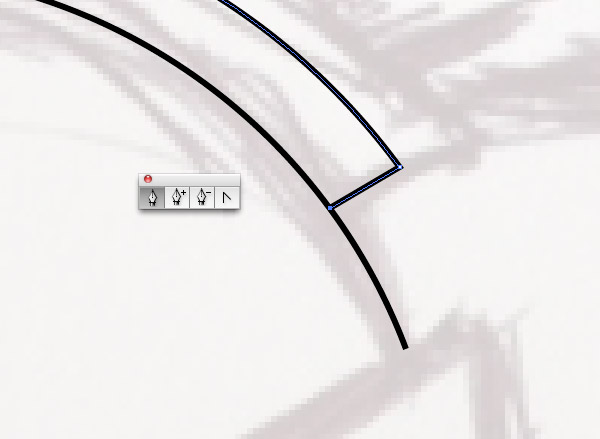
ёҙЦЖЈЁCMD+C/CTRL+LЈ©ІўХіМщЦ®Ј¬CMD/CTRL+FЦШёҙёХІЕөДІҪЦиЈ¬И»әу°ҙПВALTЙФОў°СРОЧҙөчҙуТ»өгЈ¬ЧуТЖөҪИзЙПНјЛщКҫО»ЦГЈ¬јМРшК№УГІГјф№ӨҫЯРЮКОёГРОЧҙК№Ц®ЖҘЕдІЭНјЎЈ

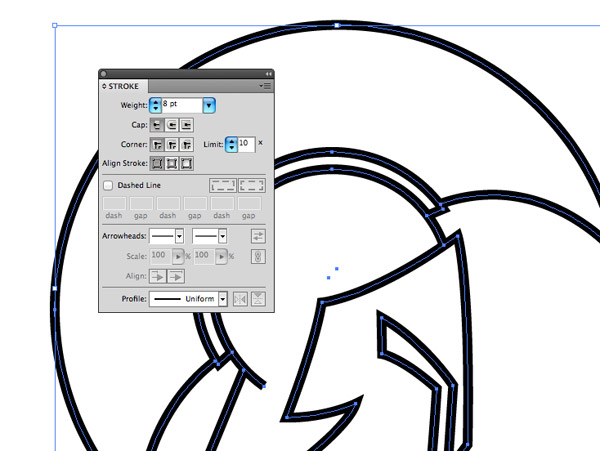
КЗКұәтК№УГёЦұК№ӨҫЯБЛЎЈСЎЦРЖдЦРТ»ёцРОЧҙөД¶ЛөгЈ¬СШЧЕІЭНјВ·ҫ¶»жЦЖДгөДёЦұКВ·ҫ¶ЎЈ

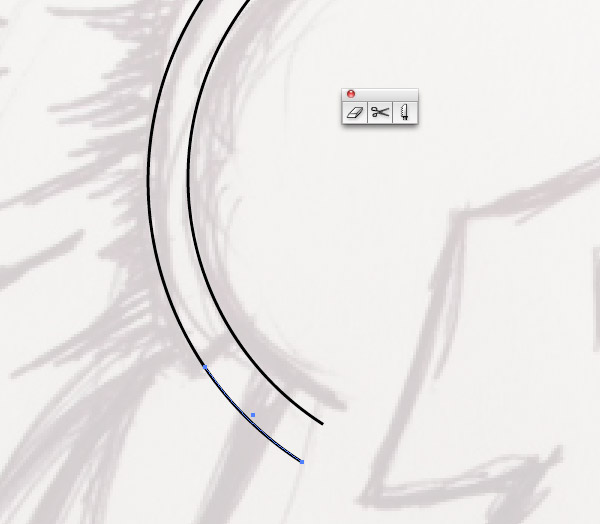
ОӘБЛІ»К№ұҙИы¶ыЗъПЯёЙИЕВ·ҫ¶өД»жЦЖЈ¬»жЦЖ№эіМЦРҝЙТФ°ҙПВALTөг»чГӘөгАҙЙҫөфЛьЈ¬·ҪұгәуРшВ·ҫ¶өД»жЦЖЎЈХвСщЧУҫНҝЙТФ»жЦЖИОТвөДЦұПЯ»тХЯЗъПЯБЛЎЈ

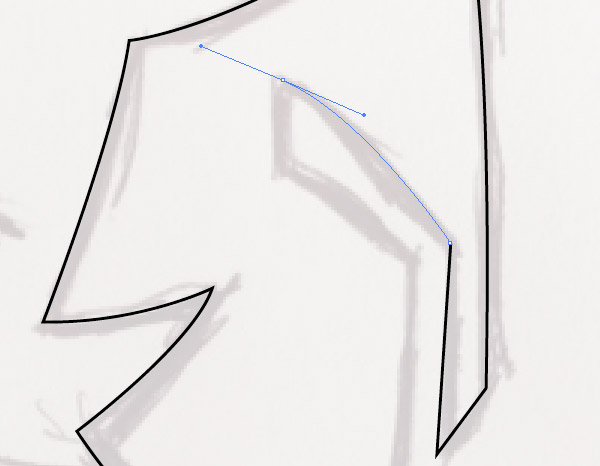
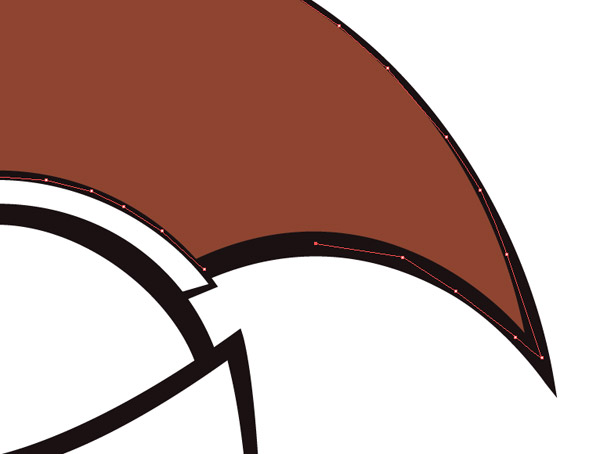
јМРшёъЧЩІЭНј»жЦЖВ·ҫ¶ЎЈУРЩ·ҫ¶ЧоЦХ»бРОіЙНкХыөДРОЧҙЈ¬¶шТ»Р©ЦХөгЦ»РиТӘЧцөҪУлІЭНјВ·ҫ¶ЦШөюҫНOKБЛЎЈ

°ҙПВCMD/CTRL + Alt + 2ҪвЛшІЭНјІўТЖөҪТ»ұЯЈ¬ПЦФЪөҘ¶ААҙҝҙҝҙДгЧФјәУГёЦұК»жЦЖіцАҙөДНјПсЈ¬ЛьҝҙЖрАҙЗеОъ¶аБЛУРДҫУРЈЎЈЁЛдИ»УРөгОЮБДЈ© ¶юЎўҙҙФмЧФИ»өДПЯМхИз№ыІеНјТСҫӯ°у¶ЁБЛД¬ИПұКЛўөД»°Ј¬К№КэЧЦІеНјҝҙЖрАҙЧФИ»өД№ШјьКЗДЈДвПЯВ·ИЁЦШөДОўРЎІоТмЎЈ·Ҫ·ЁУРәЬ¶аЈ¬ПВГжКЗОТЧоПІ»¶өДЈә

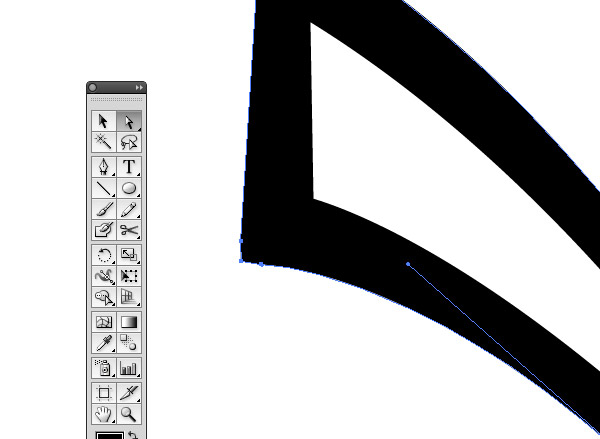
СЎЦРЛщУРВ·ҫ¶Ј¬јУҙуГиұЯЗҝ¶ИЎЈ

Object > ExpandСЎЦРГиұЯСЎПоөг»чOKЎЈ

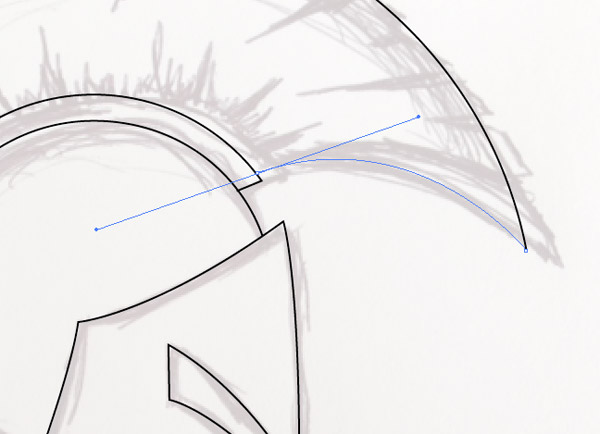
ҪУПВАҙК№УГЦұҪУСЎФс№ӨҫЯЈЁDirect Selection toolЈ©ҙУПёОўҙҰөчХыТ»Р©№ШјьөШ·ҪөДәс¶ИЎЈ

И·ұЈГҝёцұЯұЯҪЗҪЗ¶јУРТ»ёцҪЪөгФЪДЗАпТФК№әуРшВ·ҫ¶өД»жЦЖі©НЁЎЈ

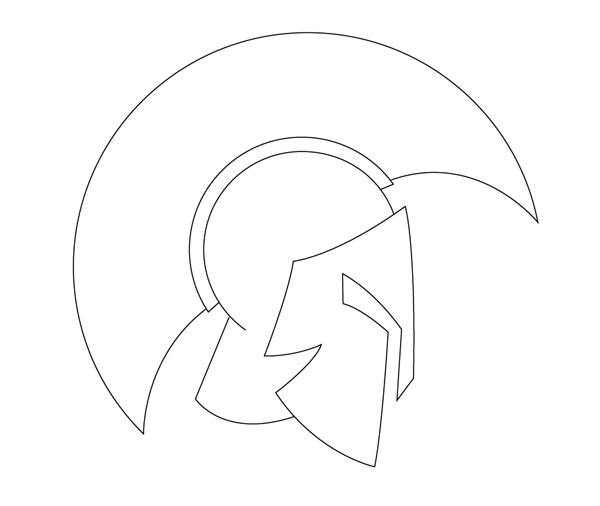
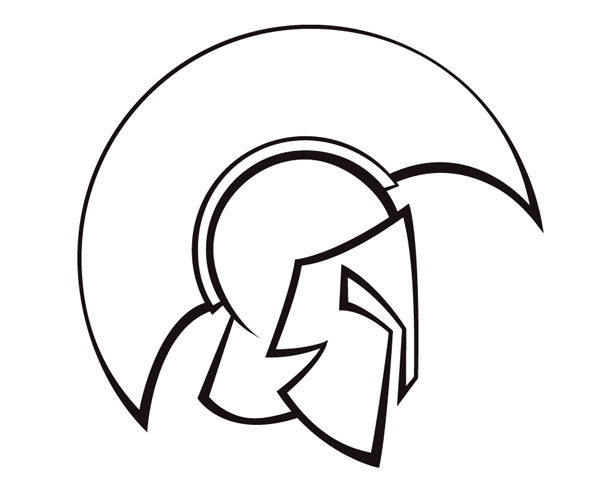
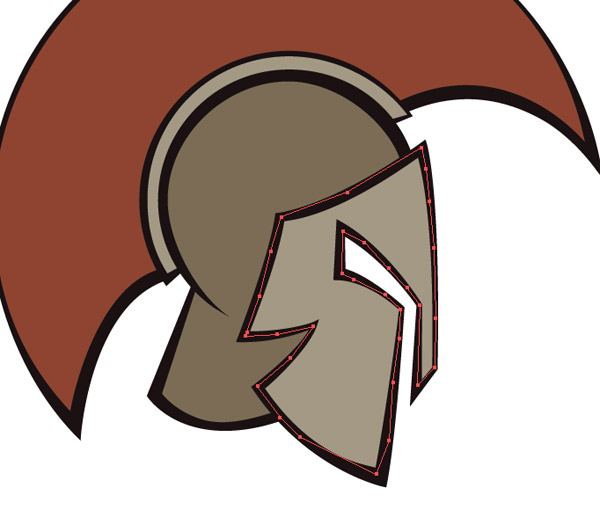
ҫНХвГҙјтөҘ¶шУдҝмөШНкіЙБЛТ»·щІЭНјёъЧЩёеЎЈ ИэЎўЙПЙ«ЙПЙ«өД·Ҫ·ЁТІУРәЬ¶аЎЈЦұҪУК№УГУНЖбН°№ӨҫЯЙПЙ«КЗТ»ёцІ»ҙнөДСЎФсЎЈө«КЗҪУПВАҙөДХвёц·Ҫ·ЁёьҫЯБй»оРФЈә

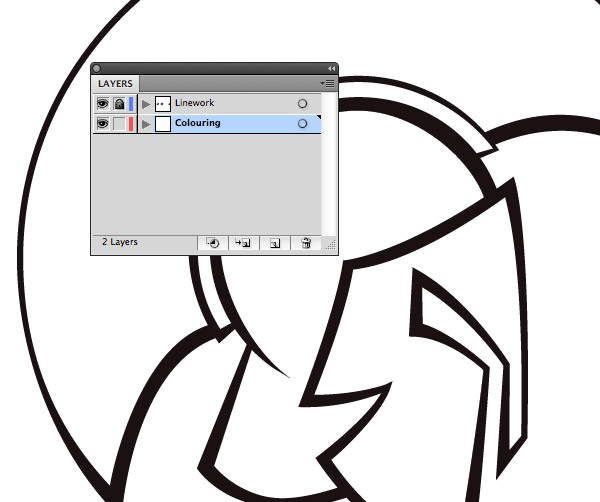
ФЪВ·ҫ¶НјІгөДПВГжРВҪЁНјІгЈ¬И»әуЛшЧЎВ·ҫ¶НјІгТФұЬГвВ·ҫ¶ұ»І»РЎРДСЎөҪЎЈ

ФЪСХЙ«Гж°еЦРСЎИЎТ»ёцДгПлУГөДСХЙ«Ј¬И»әуК№УГёЦұК№ӨҫЯ»жЦЖРиТӘЙПЙ«өДЗшУтЎЈИ·ұЈВ·ҫ¶ФЪәЪЙ«ЗшУтЦ®ДЪЎЈ

Н¬СщөДІҪЦиЈЁЦ»І»№э»»ёцСХЙ«Ј©јМРшМоідЖдЛыРиТӘЙПЙ«өДІҝ·ЦЎЈ ЛДЎўөӯ»ҜІеНјЈ¬ҙҙФмХжКөёРјтөҘөДТхУ°ҝЙТФёшІеНјҙшАҙТ»өгХжКөРФЎЈДДЕВДгТСҫӯНьјЗБЛГАКхҝОЙПДЗР©№ШУЪТхУ°өДёчЦЦАнВЫЈ¬ө«ФЪЧчЖ·ЦРЙФОўМнјУТ»Р©ёЯ№вәНТхУ°КЗҝЙТФЙэ»ӘДгөДТХКхЖ·өДЈЎ

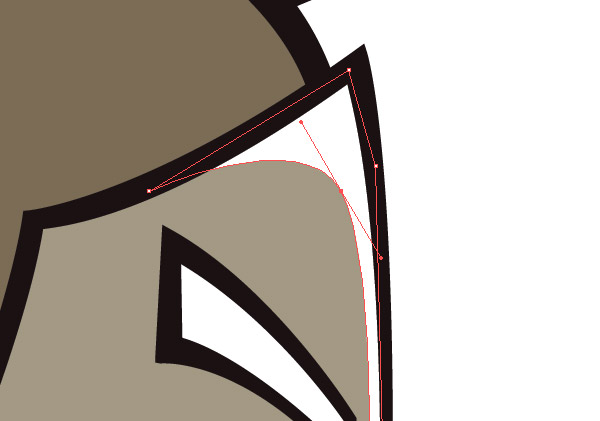
КЧПИҙУёЯ№вҝӘКјЎЈСЎФс°ЧЙ«Ј¬К№УГёЦұК№ӨҫЯ»жЦЖРиТӘМоідёЯ№вөДЗшУтЈ¬УРР©ЗшУтРиТӘК№УГЗъПЯАҙНкГАХ№ПЦТХКхРФЎЈ

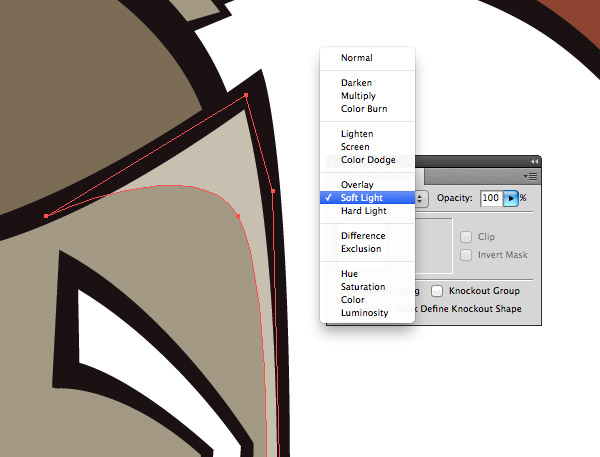
ёДұд»мәПДЈКҪОӘИб№вЈЁSoft LightЈ©К№ЖдЗЙГоөШХХББөЧІгөДСХЙ«ЎЈ

ёЯ№вНкіЙәуЧФИ»ҫНКЗТхУ°БЛЎЈСХЙ«ёДОӘәЪЙ«»жЦЖТхУ°ЗшУтЎЈЦ®әуёДұд»мәПДЈКҪОӘ40%өДСХЙ«јУЙоЈЁColor BurnЈ©ЎЈ

ХвёцјјЗЙөДО°ҙуЦ®ҙҰҫНКЗҝЙТФНЁ№эІгІгөюјУАҙЧФИ»¶шУРР§өШБҙҪУЙППВНјІгөДСХЙ«№ШПөЎЈ

»№КЗЦШёҙЙПГжөДІҪЦиЈ¬ХвёцН·ҝшҫНХвГҙУдҝмөШНкіЙБЛЎЈН·ҝш¶ҘІҝөДёчЦЦРОЧҙТІКЗНЁ№эёЦұК№ӨҫЯәНСХЙ«өДҪбәПКөПЦөДЎЈ ОеЎўЧоЦХЧчЖ·

ТФЙПҫНКЗұҫОДөДРЎјјЗЙЎЈұИҪПККәПЛШГиИлГЕј¶өзДФЙПЙ«ЎЈТ»¶ЁТӘБфТвПЯМхөДҙЦПёұд»ҜәНТхУ°Е¶ЈЎХвР©КЗК№ІеНјҝҙЖрАҙУРЙъЖшөД№ШјьЛщФЪЎЈ

ХвКЗЗР»»өҪpsАпГжМнјУОЖАнәуөДР§№ыЈ¬ДгГЗёРКЬПВЈЎ
|  јУФШЦР...
јУФШЦР...
