ТэЩЯзЂВсЃЌМгШыCGJOYЃЌШУФуЧсЫЩЭцзЊCGJOYЁЃ
ФњашвЊ ЕЧТМ ВХПЩвдЯТдиЛђВщПДЃЌУЛгаеЪКХЃПСЂМДзЂВс

×
ЯШЩЯзюжеаЇЙћЃК
дкШКРяОГЃПДЕНВнЕФЮЪЬтЃЌвВЛсКЭЫћУЧвЛЦ№ЬжТлЁЃНсЙћЯждкВЛЕУВЛздМКвВПЊЪМзіСЫЃЌОЭЯыАбвЛаЉЖЋЮїИјЛузмвЛЯТЃЌ ШЛКѓПДзіГіРДаЇЙћШчКЮЁЃ
АДеезіЦДНгЕиБэЕФОбщЃЌЮввЛПЊЪМОЭДђЫуЪЙгУГЬађЩњГЩЭјИёЃЌЭЈЙ§ОЁСПЖрЕФЖЅЕуШЅзіЃЌОЁСПВЛЪЪгУalpha test.двђдкгкЪЙгУСЫalphatestжЎКѓЃЌearly zОЭ ЮоаЇСЫЃЌЕЋЖдгкВнРДЫЕЃЌearly zгІИУЪЧЬиБ№живЊЕФПЩвдЬсЩ§адФмЕФЕуЁЃ
ВЛЙ§ЮЊСЫПДаЇЙћЃЌвЛПЊЪМЛЙЪЧгУзюМђЕЅЕФЗНЪНЃЌгУГЬађЩњГЩСЫвЛИіДѓЭјИёЃЌЗХЩЯЬљЭМЃЌПДЩЯШЅЪЧетбљЃК

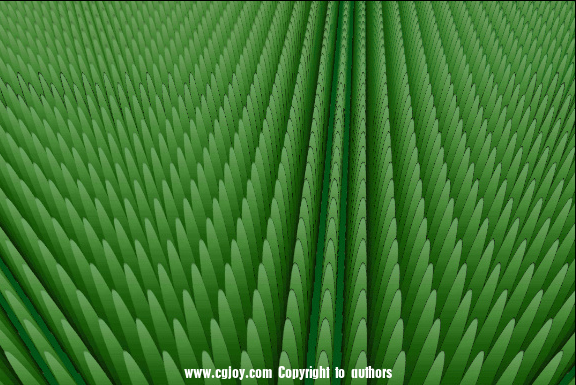
ЪзЯШдкЪжЛњЩЯВтЪдСЫвЛЯТЃЌЗЈЯпжЁТЪПАгЧЃЌШчЙћЪгНЧдйЦНвЛЕуЃЌЙРМЦОЭПЈСЫЃЌФПЧАетбљзгДѓИХга8wИіУцЃЌЛЙПЩвдНгЪмЁЃвђЮЊКѓУцБОРДОЭгагХЛЏВпТдЃЌЫљвдДђЫуЛЙЪЧМЬајЯШзіаЇЙћЁЃВнПЯЖЈВЛЛсетУДОљдШЃЌЮвЯШДђТвЯТВнЕФЗжВМЁЃ
ИаОѕгаЕуВюЧПШЫвтЃЌецЪЕЕФВнВЛгІИУЪЧетУДдгТвЃЌЖјЧвДђТвжЎКѓБфЯЁЪшСЫЃЌОЭИќГѓСЫЁЃЕїећЯТЪшУмЖШЃК
 

ЩдЮЂЪцЗўСЫЕуЃЌ етРяОѕЕУбеЩЋЬЋЕЅвЛЃЌЕЋгжВЛЯыЭЈЙ§ЖюЭтЕФВЮЪ§РДПижЦбеЩЋБфЛЏЃЌЯыСЫвЛЯТЦфЪЕПЩвдЭЈЙ§ЖЅЕуЩЋЛђепЖЅЕуЫїв§ЁЃЖЅЕуЫїв§ашвЊдкshaderРяЖрМИВНМЦЫуЃЌПМТЧЕНадФмЃЌЛЙЪЧЯШЭљЖЅЕуЩЋРяШћЃЌШчЙћКѓајашвЊзіЦфЫћЖЋЮїЃЌЮвОѕЕУПЩвдЭЈЙ§uv2РДШћЖюЭтЪ§ОнЁЃ
 
ПМТЧЕНздШЛЗчЃЌДђЫуФЃЗТвЛИіdx ВнЯТУцЕФвЛИіЫуЗЈЃК
//гУЮЛжУаХЯЂзїЮЊЫцЛњжжзг#ifdef GRASS_OBJECT_MODE float3 randCalcPos = p[0].objectSpacePos;#else float3 randCalcPos = oPos;#endifНјвЛВНЛёЕУxzЕФЫцЛњfixed randX = rand(randCalcPos.xz + 1000) * _Disorder * 2 - _Disorder;fixed randZ = rand(randCalcPos.xz - 1000) * _Disorder * 2 - _Disorder;//Random value from 2D value between 0 and 1inline float rand(float2 co){ return frac(sin(dot(co.xy, float2(12.9898,78.233))) * 43758.5453);}//If grass is looked at from the top, it should still look like grass#ifdef GRASS_TOP_VIEW_COMPENSATION fixed topViewCompensation = 1 + pow(max(0, dot(viewDir, up)), 20) * 0.8; width *= topViewCompensation; fixed2 windDir = wind(randCalcPos, fixed2(randX, randZ) * (topViewCompensation));#else fixed2 windDir = wind(randCalcPos, fixed2(randX, randZ));#endifinline fixed2 wind(float3 pos, fixed2 offset){ float3 realPos = float3(pos.x * cos(_WindRotation) - pos.z * sin(_WindRotation), pos.y, pos.x * sin(_WindRotation) + pos.z * cos(_WindRotation));//етИіЪЧШЦдЕуа§зЊжЎКѓЕФаТзјБъЃЌОпЬхЭЦЕЙПЩвдВЮПМhttps://blog.csdn.net/u012138730/article/details/80320162 fixed2 windWaveStrength = _WindParams.x * sin(0.7f*windStrength(realPos)) * cos(0.15f*windStrength(realPos)); windWaveStrength += windRipple(realPos); fixed2 wind = fixed2(windWaveStrength.x + offset.x, windWaveStrength.y + offset.y); return fixed2(wind.x * cos(_WindRotation) - wind.y * sin(_WindRotation), wind.x * sin(_WindRotation) + wind.y * cos(_WindRotation));}//етИіЗчСІКЏЪ§БШНЯИДдгЃЌгУЫФИіе§грЯвКЏЪ§ХЊГіЕФвЛИіВЈЖЏаЇЙћinline fixed windStrength(float3 pos){ return pos.x + _Time.w*_WindParams.y + 5*cos(0.01f*pos.z + _Time.y*_WindParams.y * 0.2f) + 4*sin(0.05f*pos.z - _Time.y*_WindParams.y*0.15f) + 4*sin(0.2f*pos.z + _Time.y*_WindParams.y * 0.2f) + 2*cos(0.6f*pos.z - _Time.y*_WindParams.y*0.4f);}inline fixed windRippleStrength(float3 pos){ return sin(100*pos.x + _Time.y*_WindParams.w*3 + pos.z)*cos(10*pos.x + _Time.y*_WindParams.w*2 + pos.z*0.5f);}inline fixed2 windRipple(float3 pos){ return _WindParams.z * fixed2(windRippleStrength(pos), windRippleStrength(pos + float3(452, 0, 987)));}
//lodЪЧетИіВнвЊЗжГЩМИЖЮЃЌЪЧЧњУцЯИЗжФЧБпЕФФкШнfor(fixed i = 1; i <= lod; i++){ fixed segment = i*invLod; fixed sqrSegment = segment*segment; //segmentЪЧВнЕФГЄЖШЕФАйЗжБШЃЌposОЭЪЧзюжеЕФЪЕМЪИпЖШ float3 pos = float3(up*segment*realHeight); //xzвЊМгЩЯЗчЫљДјРДЕФгАЯь, pos.xz += windDir.xy * sqrSegment * stiffnessFactor; //ИпЖШвВвЊНУе§ pos.y -= length(windDir) * sqrSegment * 0.5f * stiffnessFactor; fixed uvHeight = segment; viewDir = normalize(rendererPos - pos); fixed3 localUp = pos - lastPos; //Simple grass has no texture, so the mesh has to look like a blade of grass pIn.vertex = float4((pos - width * groundRight * (1 - sqrSegment)).xyz, 1); getNormals(localUp, lightDir, groundRight, /*out*/ pIn.normal, /*out*/ pIn.reflectionNormal); triStream.Append(geomToFrag(pIn)); //Simple grass has no texture, so the mesh has to look like a blade of grass pIn.vertex = float4((pos + width * groundRight * (1 - sqrSegment)).xyz, 1); getNormals(localUp, lightDir, groundRight, /*out*/ pIn.normal, /*out*/ pIn.reflectionNormal); triStream.Append(geomToFrag(pIn)); lastPos = pos;}
зюжеЮвжЛВЩФЩСЫwindStrengthЕФВПЗжЃЌrippleВПЗждкУцЪ§ВЛЙЛЕФЧщПіЯТЃЌВнХЄЧњЕФбљзгВЛЪЧКмКУПДЁЃ

 
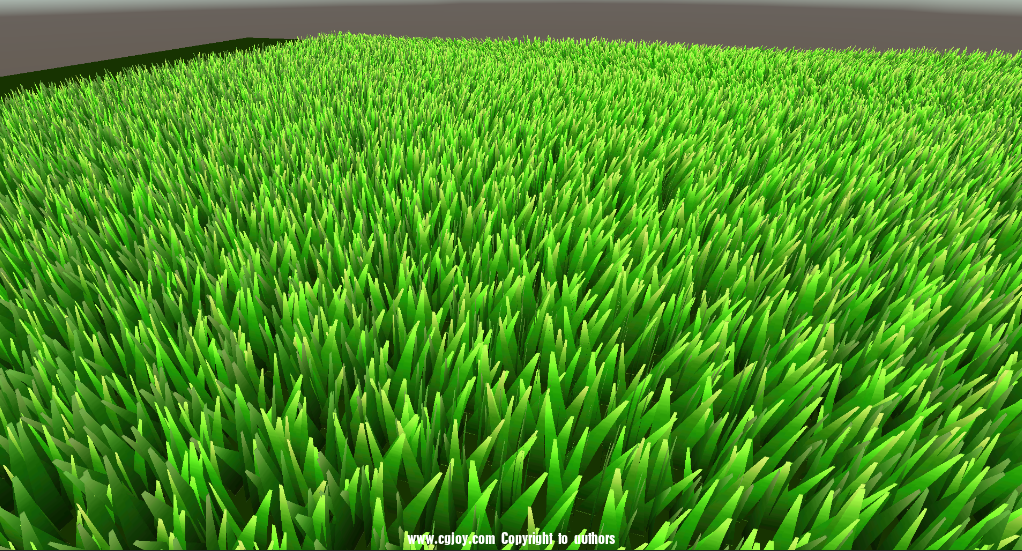
ШЛКѓПЊЪМгХЛЏадФмЃЌЪзЕБЦфжаЕФОЭЪЧalpha test,вђЮЊЮЊСЫЗчГЁЖЏЛЃЌЖЅЕуБОРДОЭВЛЩйСЫЃЌгкЪЧИЩДржБНггУгВБпЁЃ
адФмДг10жЁЬјЕН24жЁЃЌШЗЪЕЬсИпКмЖрЃЌгВБпвВЛЙПЩвдНгЪмЃЌШЛКѓЗЂЯжСэвЛИіЮЪЬтЃЌОЭЪЧЪжЛњЩЯХмОУСЫКмЖЖЃЌгІИУЪЧЪ§жЕЙ§Дѓв§Ц№ЕФЃЌашвЊНЋДѓЪ§жЕШЁгрЁЃетбљзіСЫжЎКѓЛљБОПЩвдДяЕНвЊЧѓСЫЁЃднЪБЯШВЛПМТЧадФмЕФНјвЛВНгХЛЏЃЌвђЮЊЮвЗЂЯжЪЧЮвЕФЪжЛњЬЋВюСЫЃЌЛЛСЫЬЈЪжЛњЦфЪЕжЁТЪПЩвдЕН60жЁЁЃЮвИќЯыДІРэЕФЪЧКЭВнЕФНЛЛЅЃЌвђЮЊЭМжаетИіЧђЦфЪЕЪЧбЙзХВнЕФЃЌЕЋвђЮЊУЛгаНЛЛЅЃЌПДЩЯШЅКмЦцЙжЁЃ
ЕЋдкетжЎЧАЛЙЪЧашвЊДІРэвЛИіЮЪЬтЃЌОЭЪЧВнЪЧЕЅУцЕФЃЌДгЦфЫћЗНЯђПДОЭЛсЪЧвЛЬѕЯпЃЌвЛАуЪЧгУbillboardММЪѕЃЌЕЋЖдЮветжжзіЗЈШДВЛЪЪгУЃЌвђЮЊbillboardЕФжиЕуЪЧжааФЕуЃЌЖјЮветУДвЛДѓЦЌЭјИёЃЌжааФЕуКЭВнЪЧУЛЩЖЙиЯЕЕФЁЃгкЪЧЮвОЭЛЛСЫвЛжжзіЗЈЃЌЖбСЫСНВуВнЁЃгУЪЎзжаЧЕФаЮЪНЃЌетбљЕФЛЕДІЪЧдіМгСЫУцЪ§ЃЌЕЋКУДІвВКмУїЯдЃЌШУећИіВнПДЩЯШЅИќМгздШЛЁЃ
НгЯТРДвЊДІРэНЛЛЅСЫЁЃ
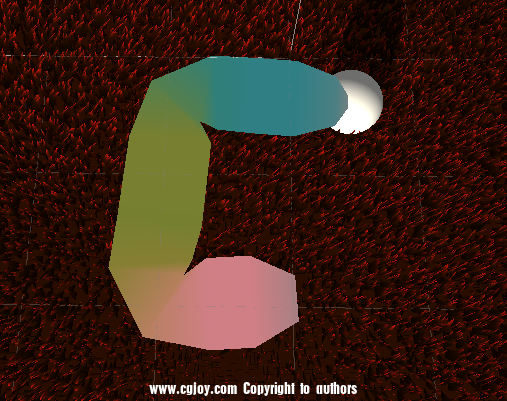
ЯыСЫвЛЯТЗНАИЃЌЪзЯШВнИљОнЖдгІrtРяЕФзјБъЖСШЁЯёЫиЃЌИљОнЯёЫиШЗЖЈЭсЕФЗНЯђЃЌВЂЧвзіЭсЧњЁЃФЧУДШчКЮЕУЕНетеХrtФиЃП
ЕквЛВНЪЧЧђЕФе§УцЯТбЙЃЌЮвЕФЯыЗЈЪЧИљОнВЛЭЌГЏЯђЃЌЗжБ№зЊГЩбеЩЋжЕВЂЯдЪОГіРДЃЌзюжефжШОЕНrtжаЁЃ
shaderДњТыШчЯТЃК
v2f o;float4 vertex = v.vertex;o.vertex = UnityObjectToClipPos(v.vertex);o.pos = mul(unity_ObjectToWorld, v.vertex);float r = v.vertex.x + 0.5;float b = v.vertex.z + 0.5;float len = length(v.vertex.xz * 2);o.color.r = r;o.color.g = pow(1 - len, 1);o.color.b = b;o.color.a = 1;return o;
 

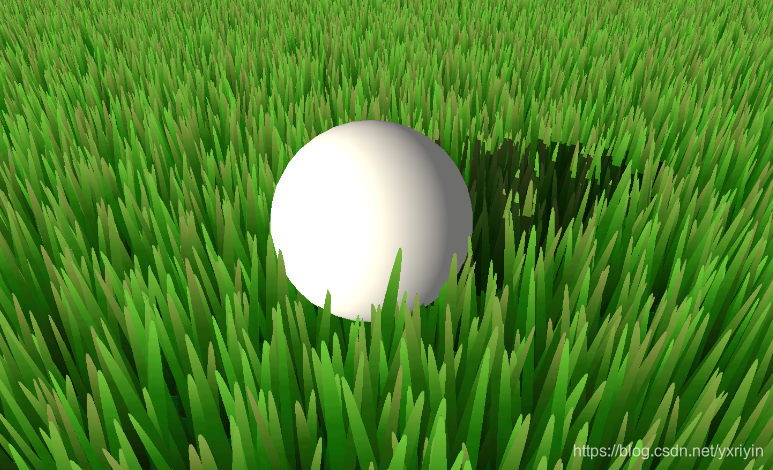
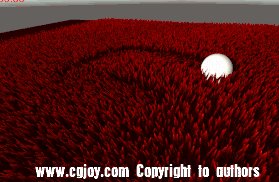
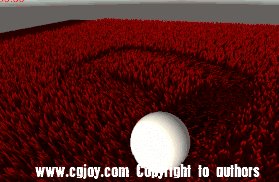
ШЛКѓЪЧдЫЖЏЙьМЃЃЌдРэвЛбљЃЌжЛВЛЙ§ашвЊЭЈЙ§дЫЖЏЖЏЬЌДДНЈЭјИёЃЌаЇЙћШчЯТЃК
 

етбљrtОЭЪЧгУЩуЯёЛњДге§ЩЯЗНШЅПДЫќЃЌвЛЧаЖМКмЭъУРСЫЁЃ
ЪЕМЪВтЪдЕФЪБКђЗЂЯжвЛИіДѓЮЪЬтЃЌОЭЪЧШчЙћВнжЛгавЛВПЗжЖЅЕуБЛбЙзЁЃЌФЧУДВнЛсХЄЧњГЩКмФбПДЕФбљзгЃЌНтОіЗНАИЪЧАбВнЕФЮЛжУХЈЫѕГЩвЛИіЕуЃЌВнЩЯУцЕФЫљгаЖЅЕуЖМгУХЈЫѕЕФетИіЕуРДХаЖЯЃЌетбљВнЕФЮЛжУОЭвЛжТСЫЁЃ
v2f vert(appdata v, uint vid : SV_VertexID) { v2f o; float index = floor(vid / ((_GrassSeg + 1) * 2)); float grid = _GrassRange / _GrassNum; float row = floor(index / _GrassNum); float col = index % _GrassNum; float4 objectPos = float4(-_GrassRange / 2 + row * grid, 0, -_GrassRange / 2 + col * grid, 1); float4 worldPos1 = mul(unity_ObjectToWorld, objectPos); float4 vertex = v.vertex; float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz; float3 randCalcPos = worldPos; float2 windDir = wind(randCalcPos); float4 grassuv1 = mul(GrassMatrix, worldPos1); float2 grassuv2 = grassuv1.xy / grassuv1.w * 0.5 + 0.5;#if UNITY_UV_STARTS_AT_TOP grassuv2.y = 1 - grassuv2.y;#endif float4 n = tex2Dlod(_GrassTex, float4(grassuv2, 0, 0)); n.xz = (n.xz - 0.5) * 2; float2 off = (windDir.xy) * pow(v.vertex.y * 2, 2);// +n.xyz; worldPos.y -= 10 * dot(off, off); float2 newOff = off * (1 - n.g) + normalize(n.xz) * v.vertex.y * n.g * 0.6; worldPos.y *= (1 - n.g); //off = float2(-0.3, 0) * v.vertex.y; worldPos.xz += newOff; o.pos = mul(UNITY_MATRIX_VP, float4(worldPos, 1)); //o.pos = UnityObjectToClipPos(vertex); o.uv = v.uv; half3 worldNormal = UnityObjectToWorldNormal(v.normal); half nl = max(0, dot(worldNormal, _WorldSpaceLightPos0.xyz)); o.diff = nl * _LightColor0; o.diff *= v.color; o.diff.rgb += +ShadeSH9(half4(worldNormal, 1)); TRANSFER_SHADOW(o) return o; }

зюКѓЪЧВхМўЕижЗЃК
https://www.assetstore.unity3d.com/en/?stay#!/content/132241
|
 Мгдижа...
Мгдижа...
