马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
用Unity3d NGUI可制作出字体可点击的效果,点击打开网站链接 还有中文字体的显示,可以直接调用系统内置字体,不需要第三方的字体支持
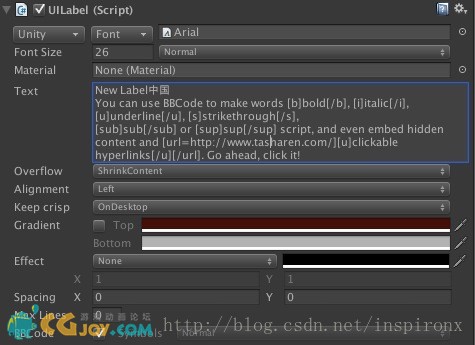
UILabel(Script 参数说明)

第一项字体选项,NGUI使用的是静态字体,当我们需要显示中文时,最好使用动态字体,或者自己也可以制作静态字体集 Font Size: 字体大小 Material:字体贴图素材,如需要彩色字体 Text:显示内容 Overflow:填充内容选项,1,ShrinkContent(以内容为基准进行填充)2,ClampContent(以字体为基准进行剪切) 3,ResizeFreely(以内容的水平为基准进行填充)4,以内容的高为基准进行填充 Alignment:字体的对齐方式 Keep crisp:动态字体锐化 Gradient:字体渐变 Effect:字体效果 Spaceing:字体间隔 Max Lines:多少行来显示字体 BBCode:使用NGUI的字体自定义来格式化字体
1,创建中文字体 a.首先在Widget Tool创建一个UILabel b.在UILabel的inspector视窗中将NGUI选择成Unity,然后选择Font-Arial c.现在我们使用的是动态字体,可以显示中文 2,创建链接字体 a.为需要添加点击事件的UILabel添加一个Script
|  加载中...
加载中...
