马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
带你进入游戏的世界
目前市面上的手机游戏层出不穷,人们在享受游戏带来的乐趣时,也欣赏着游戏中各式各样的视觉效果。这给热爱游戏的设计师们提供了一个新的创作的平台,他们可以绘制自己喜爱的游戏界面,而创作游戏的乐趣和美观性主要取决于游戏UI设计师对游戏本身的理解。
什么是游戏界面设计
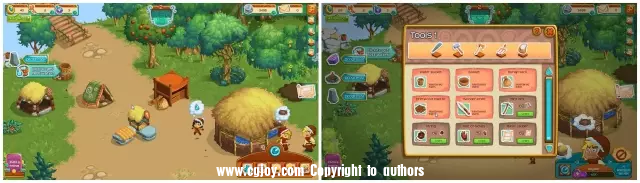
游戏界面设计是根据游戏特性,把必要的信息展现在游戏主界面、操控界面和弹出界面上,通过合理的设计,引导用户进行简单的人机交互操作,如图所示。



想要设计好游戏界面,不仅要有良好的审美观,更要有对人机交互的认知度。
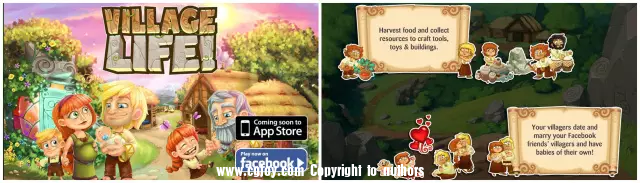
一个好的游戏界面不仅在视觉上要有独特的美感,更要把游戏的层次感设计出来。交互的合理性、用户的体验感、元素的合理应用等都要把握得恰如其分,让游戏给用户足够的代入感。如图所示分别是页游界面、网游界面和手游界面。


游戏界面设计的原则
游戏交互设计尽量不要烦琐,用最简单的方式去引导用户进行操作即可。
原则1:游戏中所有视觉元素都要为游戏本身服务。用户体验大多来源于游戏本身,游戏UI设计可为游戏带来视觉冲击,能让用户更直观地体验游戏,如图所示。

原则2:把控好游戏的界面风格,注意色彩对界面的影响。如果界面的颜色反差太大,会让用户有脱离游戏的感觉。当然有的游戏也会根据自己的特殊设定,大胆运用一些反差较大的色彩来增加游戏的视觉冲击力。色彩只是游戏设计中的一小部分,运用得好可以锦上添花,运用得不好会给用户带来不良的视觉体验,如图所示。


原则3:引导界面的设计应言简意赅。每款游戏都有自己独特的操作特性,想让用户在最短的时间内了解游戏的操作,需要设计一些引导界面来帮助用户。引导界面的表现很直观,只需要用简单的指示图片和说明文字,言简意赅地说明游戏的独特性和操作习惯就好,不需要太多花哨的元素去修饰。让用户轻松理解到游戏的特性,引导界面的作用就已经达到了,如图所示。

原则4:游戏设计师要懂得很多客观知识,如排版布局、色彩搭配和人机交互等。对一个界面的设计把控要趋向于产品本身和产品针对的用户。在了解产品的同时要对产品自身的各类因素进行设计,来达到人机交互自然流畅。让用户感觉得心应手,也是设计好一款游戏的初衷,如图所示。

设计出一款美观简洁、秩序感强,并能很好地为游戏的宗旨和内容服务的游戏,是每位游戏人所追求的灵魂。游戏体验的层次感尤为重要。制作一款趣味性强、宗旨明确的游戏并不简单。
风格统一化
在讲解游戏风格之前,首先要明白游戏的类型(game genres),因为游戏的类型与游戏的风格有着直接的关系。常见的游戏类型主要分为6类:动作类、冒险类、模拟类、角色扮演类、休闲类和其他类,它们又各有几十种分支,形成了庞大的“游戏类型树”。根据不同的游戏类型又可以将其风格概括为两大类:一是写实类,二是卡通类。“写实类游戏”没有公认的术语名词,只是注重模拟现实对象,例如模拟人生系列。

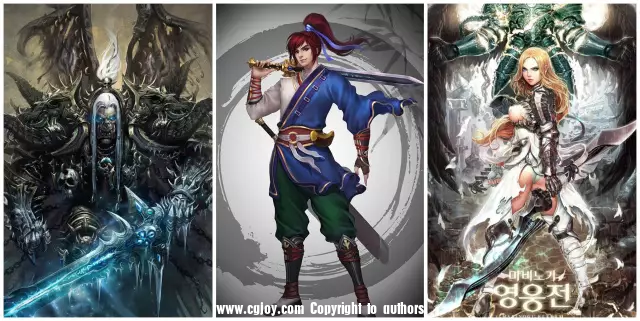
卡通类则没有太明确的风格划分。例如,《魔兽世界》可以大体归纳为欧美风,而《梦_幻_西_游》则归纳为中国风,《洛奇英雄传》归纳为日韩风等。

风格是一种展示游戏的方法和手段,没有实质的定义,例如,魔兽也可以通过Q版卡通风格去展示,所以风格的方向把控与故事的发展背景和市场的需要有直接关系,只要把控好大体方向即可。确定好风格的走向后,一定要注意此类风格元素的运用,不要尝试用过于跳跃的元素去搭配确定好的风格。整体的游戏风格把控要有统一性,注意游戏的界面、图标、按钮和文字的搭配与运用,如图所示。

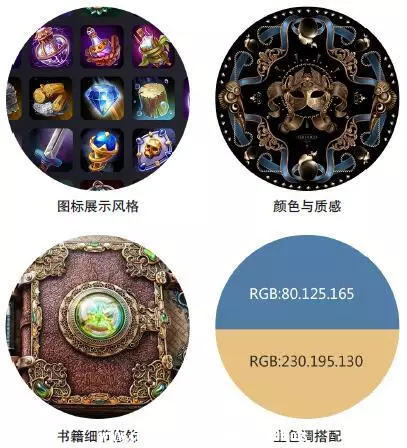
在设计这个界面之前,首先要搜集相应的素材,在选择素材的时候一定要与游戏的风格相匹配,例如,图标如何展示才能表现出魔幻的效果,书籍如何处理才能表现出厚重感和沧桑感,颜色如何搭配才能体现出富贵气质等,如图所示。当设计师锁定了这些细节后,把这些元素排列和组合起来就是我们的主视觉了。

视觉交互的重要性
在游戏中怎样才能更好地引导用户去关注信息,更好地让用户高频率的点击热区。想要做到这一点,需要在人机交互和视觉交互上达成一致。热区的达成是交互设计必须要考虑的问题,在不影响游戏画面美观度的前提下,让用户能很自然地体验游戏才是交互设计师的价值所在。而交互的操作也要依托于UI设计的视觉展示,要让所设计的元素做到醒目且不影响游戏的整体效果。因此,UI设计师应该在设计中尽量求简去繁,让用户直观地了解功能的含义,这才是最佳的处理方法。
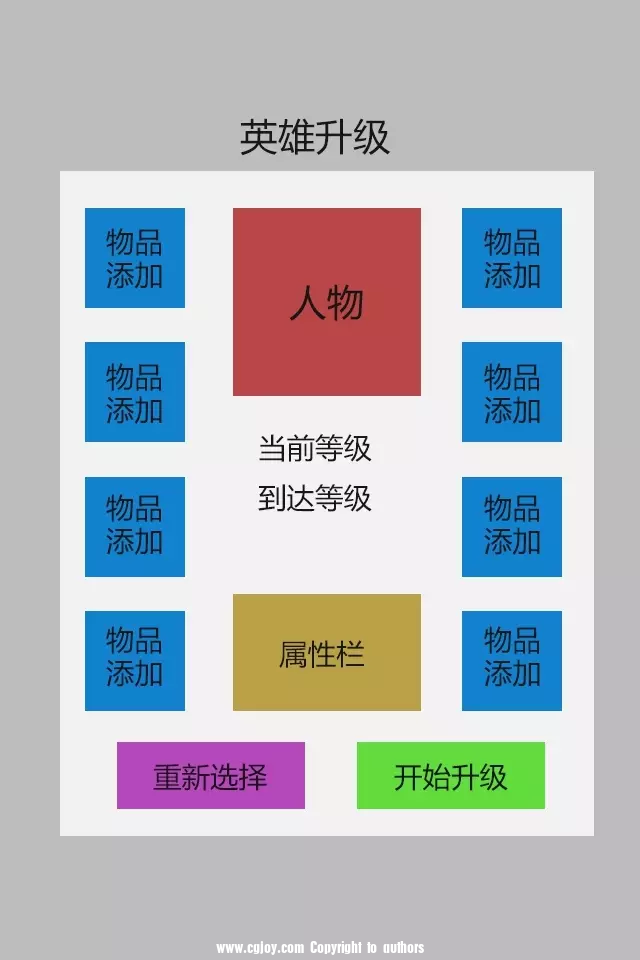
例如,刚拿到的原型图可能是下图的样式,这样的原型图可能只是产品经理对这个界面的一个初步想法,这时UI设计师应该主动与产品经理沟通,确保自己的理解和产品经理想要表达的意思是一致的。

UI设计师第一次做出来的效果可能如下图所示。这样的设计是完全按照产品经理的意思去做的,虽然功能的要求已经达到,但是对于用户的喜好与界面的整体效果而言,是不适宜的。

因此,UI设计师需要在此基础上做进一步的调整,如将必要的文字变成图标,把可节省的功能简易化,让用户可以快捷地体验游戏带来的乐趣,最终效果如图所示。


来源:CG魔力
|  加载中...
加载中...