马上注册,加入CGJOY,让你轻松玩转CGJOY。
您需要 登录 才可以下载或查看,没有帐号?立即注册

×
文/博山 零:前言 笔者曾在2017年分享过一篇动画风格分析的思路,虽然得到业界许多大佬的认可,但事后我却意识到,作为所谓的“后期美术”岗,并不是每一个项目都能让动画师获得参与早期风格设定的机会。即便是自己在日常工作中,风格敲定之后也更多倾向于如何把动画做好调优。因此,我在2019年时,回顾自己十多年工作生涯中的每一次修改提升和动画反馈后,试图将动画反馈的经验、以及动画品质提升的方法,总结成一套实用规律,并起草了一份动画迭代方法的文档。
文档完善的过程中,曾分别于20年、21年在公司项目组内进行过阶段性分享,并在组内小伙伴们协助配合和积极反馈之下逐步得到验证,最终又经过多次打磨和细节增补,动画品质提升迭代的方法终于最终成型。因为这套方法恰好由三个审视视角出发(曲线波型法、直线构造法、尺规测量法),再结合动画制作的三个阶段(pose、space、timing)三乘三交错归纳出的一共九种方法,因此笔者将其命名为《九宫反馈法》:
使用这套方法,既可以对动画作品进行自我迭代提升,也可以作为工作日常反馈的方法,进而帮助大家统一明确验收标准。今向动画界的朋友们分享这套方法,希望能够对动画师的动画品质提升工作有所帮助,更希望能起到抛砖引玉的作用,得到诸位的进一步指点和交流,互相促进共同进步。
在分享《九宫反馈法》之前,希望各位对我的动画工作思路先有一个简答的了解:对动画工作分析,第一步将设计与制作分离,第二步排除干扰项的控制变量法。
1:设计与制作分离 什么是设计?什么是制作?
我们可以先看一下美术领域的流程: 美术产出最终成品模型。但是极少见有哪位模型师直接做一个高品质模型然后提交项目组。在完成一个模型之前,原画会先进行设计,设计确定之后开始做白模和粗贴以验证制作是否符合设计,确定之后才开始贴图材质pbr等完善细节的工作。如果等模型全部完成了却被提出“原画手臂太长了要模型缩短些”“皮帽子不好看换成铁帽子吧”这种建议,那么只能说前期原画设计过程把关不严谨、或者白模阶段制作与设计不符,这些责任往往是主美的疏忽而非模型师的责任。
再看武行动作指导设计的流程: 在设计武打动作时,往往会先让演员用较小的肢体动作、看似很随意的方式来模拟各种打斗,既可以快速验证动作配合,也不会浪费演员太多体力。当确定好每一次你来我往的动作顺序和节奏之后,演员才会真正拉开架势进行全力表演。对于打斗中腿是否蹬直、手指造型是否正确等肢体细节问题,一定是在拉开架势之后才会出现的反馈,而不是在摸索阶段。
最后看早期纸面动画制作流程: 动画领域的原画师,负责绘制每一张关键帧原画,动画师则负责为关键帧之间绘出补间动画。原画师往往功力较为深厚,能够准确定位画面中的角色造型、为各种肢体动作做出设计,而动画师则必须在关键帧原画的基础之上,使得角色动起来,不能在绘制的过程中擅自改变原画的设计。
凡此类工作,皆会将设计与制作进行分离处理。当做设计时,更多的是动脑而较少耗费体力。当进行制作时,更多的是动手执行而较少耗费脑力。再反观同样依赖设计的游戏动画领域,往往将设计与制作同时处理,其中设计环节缺失的严重性不言自明。
因为我们有三维软件帮助,制作的便携性会导致对设计的疏忽:当你花费了很多时间做好了一条完整的动画甚至打磨好了很多细节,然后面对一句“虽然动画很好但是不应该这样动”或者“动画不错但能不能让人物跳一下”时,返工就相当于重做。更多情况是项目组为节省成本不想让你重做,自己也不想重做,然后就只针对动画其中一部分进行修改,但动画的连续性与原画等静态作品不同,往往难以确保“只改一部分”的结果是否协调,于是只能不断“打补丁”直至打磨不动……此时,很多不懂动画的主美或者制作人就会觉得“我们的动画师水平有限”,但若问他具体细节又很难描述。而更多的动画师往往也只能用动画的最终品质来硬碰整个项目组的审美,犹如赌博一般寄希望于自己精心打磨的动画能够得到项目组的青睐。这也是很多优秀的动画师个人作品令人惊叹,但落实到工作中的成绩却十分平庸的原因。
所以,我认为即便游戏动画的工作中经常将设计与制作混为一谈,但我们依然要具备将设计与制作分离的思维,随时认识到自己当下的工作是处于设计环节还是制作环节。 在动画设计的环节,大致有如下几步: (1)确定或遵循整体动画风格(绝非美术画面风格,可以参考前文 https://www.cgjoy.com/thread-188410-1-1.html ) (2)提炼动作表达的特征,并用关键帧将特征贯穿起来明确主次 (3)筛出并剔除与设定相悖的、易混淆的动作元素。
在动画制作环节,则是在遵循设计的前提下,制定每一条动画的关键帧、细分帧、动作连贯与节奏调试、利用软件补帧并完成最终动画的具体制作工作。制作环节的工作能够直接展现动画的最终品质。当我们能够清晰地将设计与制作分离,就可以更清晰地定位动画工作中的问题所在:若是设计的问题,则无需在制作层面耗时;若是制作的问题,也无需反复推翻设计。而《九宫反馈法》则是针对动画制作环节的工作方法,用于确定设计之后的动画制作、品质提升、反馈迭代等工作中。因此本篇不会深入讨论设计环节的内容。
2:排除干扰项的动画分析 在动画制作环节中,我们对一副动画作品进行分析,大致会有两类思考习惯:
透过模型看骨架:分析制作动画时,倾向逻辑理性的动画师第一直觉就是透过模型看骨架,并斟酌骨架比例、骨架的运动方式和运动范围、以及骨架造型等等。若发觉问题,也会下意识查看骨架的造型和运动是否合理。 图:透过模型看骨架
遵循模型看剪影:而倾向审美思维的动画师同样具备另一种直觉,就是通过模型剪影以及模型的造型,来斟酌模型的运动变化和造型美感等等。 图:遵循模型看剪影
这两类思维方式,对动画师来说缺一不可:若倾向于看骨架,则往往导致动画合理但易受其他因素影响而导致品相不佳;若倾向于看剪影,又会因欠缺运动逻辑支撑而经常遭遇动画审美瓶颈,难以将动画品质进一步提升。因此,动画师大多兼具逻辑与审美二者并存的思维方式展开工作。但是并存带来的负面问题则是易于将二者混淆,进而导致既逻辑不清、又审美不足的双重Debuff。
要避免此种情况,我的方法是排除干扰项的控制变量法:假设只有一个因素发生变化而其他所有因素都保持不变,以此来做出比较。传统动画师常用的绘制线条人的方法,就是将其他要素全忽略、只看骨架运动的控制变量法: 唯一变化的:骨架造型 保持不变的:模型结构、比例、布线、色彩、模型附件比如武器,等等……
这样我们才能更容易的通过单一因素的变化,来分析动画内容,进而总结经验提炼动画的制作方法。
图:视觉差异并非源自游戏动画的“不像”、以及控制变量的火柴人方法。
将设计与制作分离、排除干扰项的控制变量法,这两点便是我在展开动画工作时的底层思维方式。若有幸得到诸位理解,接下来将向大家逐条分享我的《九宫反馈法》
在分享之前需声明一点,其中多数方法皆源自于《动画师生存手册》与迪尼斯动画十二定律、以及业内诸多动画师们的经验积累。动画行业发展已近百年,老一辈的经验总结已十分完善,而我只是在继承运用前人理念的同时,寻找各类动画制作方法之间的联系,并将其串联贯通起来,以便于在日常反馈时条理清晰、易于达成共识,避免理解偏差。前文已介绍过这套方法是由三个审视视角出发(曲线波型法、直线构造法、尺规测量法),再结合动画制作的三个阶段(pose、space、timing)三乘三交错归纳出的一共九种方法。主要用于动画的制作阶段。接下来我将分别从三个审视视角出发,每一个视角结合动画制作三阶段来介绍。
一:曲线波形法
从关键帧的曲线造型入手、推导曲线造型在运动中的变化规律、最后结合表演内容调试变化节奏。
==== ① Pose 关键帧:“C\S型”的曲线造型 ==== 曲线是指在静态pose下的角色曲线造型,表达的是姿势的动势。并非运动轨迹,这一点请不要混淆。
曲线一般只有S曲线和C曲线两种,且同一时刻只允许一条曲线来展现pose的主要动势。若主体曲线出现了凹凸型,往往会引发审美问题。(当然蛇形等特殊角色不在此考虑范围内)
C型曲线造型:
S型曲线造型:
对于C/S型曲线造型的调优,基本遵循以下3个调优原则:
1、明确主次、突出主体曲线。
一般情况下,人物的动势曲线会以“头-躯干-腿作”为主要曲线,也可以“手臂-躯干-腿”、或者“手臂-躯干-手臂”等情况也很常见。而选择这些部位作为主要曲线,是因为他们在整个角色的身体造型中画面占比最大。因此,若遇到曲线主次不清的情况,仅需要增加主体曲线的部位在身体造型中的画面占比即可。
2、次要部位的曲线顺应主体动势。
明确主要曲线之后,角色其他部分的姿势若顺着主要曲线的趋势来做造型,则pose会更加协调,反之则会破坏角色的曲线造型,而导致动势被破坏,形成不协调的pose。 大多数情况下,我们都需要让pose更加协调。个别情况需要我们设计出看起来非常怪异的不协调姿势,则归属于设计需求的问题了。如果能够运用这种方法,无论设计需求如何,我们都可以用这种方法来做出协调或者不协调的动画。
图:手臂顺应身体曲线,可使人物肢体更加协调优美。 3、曲线幅度调试
在静态美术设计中,对角色曲线幅度的把控一般只考虑结构和美观,而动作中的曲线造型是运动过程中的关键帧,因此对曲线幅度的控制在以静态美观做衡量的基础上,更要考虑造型在运动中的可连续性。
过于夸张的曲线幅度,往往容易让角色特征更加突出。但是这种特征突出也会带来边际效应问题,因此在设计层面往往需要综合考虑角色的各个行为状态后,去规划不同姿态下的曲线幅度。
==== ② Space 空间变化:曲线的“波形变化”==== 将曲线关键帧沿着动势曲线运动起来,即是动画曲线的波形变化。
波形变化基本划分为两类:
1、波动波形
波动变化的根源,是数学曲线的变化。图中的波动变化的波幅、波长以及速度均不变,XY轴也是固定的。
动画中的曲线,在波形变化的同时,不仅波长、波幅等随时变化,而且XY轴也不是固定的直线。而是与动画一起变化的一条虚拟轴。甚至这条虚拟轴本身的变化,也是遵循波形变化规律的。
将波形变化作为空间变化的衡量基准,很容易发现此类动画中的不协调之处(比如不符合波形运动的变形等),并且也知道应该如何改进了。角色扭动、转身等动作的制作时,也可以依据波形变化的原理来保证动画在运动时的合理性。
2、甩动波形 由波动规律扩展变形而得,一般分为外甩和内甩,在具备“伸展-卷曲”特征的运动中几乎都会运用到。
甩的过程运用的是动画“力的传递”原理,而甩动后的缓冲则需要与波动规律结合。
===== ③ Timing 节奏:造型印象 停留时间 ===== 从曲线造型、以及曲线造型的波形变化做为依托,结合时间,从视觉停留入手,来调试节奏的方法。
从视觉角度理解,运动的影像相较于静态影像,更容易吸引人们的目光,但正是因为不断地变化,也更难以给人留下清晰的印象。所以优秀的动画,一定不是持续频繁地变化着,而是会在适当时机使运动的画面停下来,以便于让这一帧画面给人们留下更多印象。
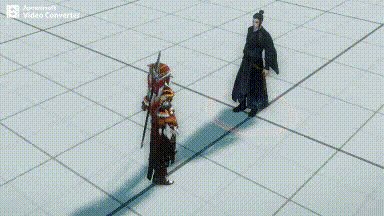
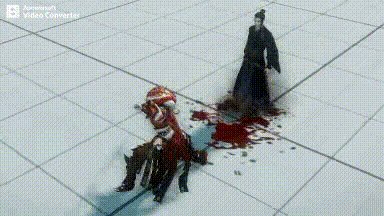
案例:冲锋龙的节奏调优 攻击前的造型与攻击后的造型,这两帧在设计中的本意是希望交代清楚的。但实际制作时由于曲线的波形变化较快,导致攻击前后交代的并不清晰。

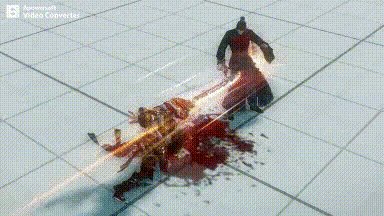
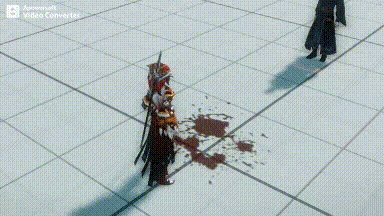
将攻击前后的造型适当延长停留时间,简单调试后效果:

如果能以此为思路,在调试节奏时,有意的让自己想交代清楚的造型稍作停留、停留的时间能够让观者明确的感知到这些造型,同时把控好想要表达清楚的多个造型之间的优先级,避免喧宾夺主。能做到这些,节奏的基础就不会有问题了。
但是,具体要停留多长时间呢?
造型印象停留时间的估测方法 对时间的把控是节奏的难点。因为对于制作者来说,是十分熟悉每一帧pose的,但是对于其他人而言,动画里的每一帧pose都是新鲜事物。因此,制作者觉得停留时间足够的时候,对于其他观者而言或许虽然能看清,但未必理解内容。并且,对同一段动画反复观察,也会出现“感知错觉”即对已经十分熟悉的动态节奏反而觉得拖沓、然后提出节奏加快的反馈。或者,觉得自己认识到了感知错觉,于是矫枉过正,反而把节奏调得真的拖沓了,这种情况也是十分常见。
那么如何衡量关键帧的停留时间?可以参考以下方法: 1、未经训练的普通人的极限反应时间,大约在0.2-0.3秒。 2、一张关键帧,需要至少表达出一种感受。 3、游戏玩家是否处于精神高度集中状态,需要区分对待。 4、掐时间来分析许多优秀的游戏动画进而得出一个时间范围。 经过以上四步,我认为在只表达一件内容、且需要玩家精神集中的前提下,关键帧停留的时间大约在0.3-0.5秒范围内。
鬼泣普攻的攻击间隔经测量大约有0.3秒、蓄力憋剑的时间0.4秒、而憋剑发光的时间位于0.4-0.6这段时间。但是,发光所传达给玩家的内容,与反手蓄力的pose传达给玩家的感受是不同的,所以我认为是在0.6秒内交代出了两件事:准备蓄力、以及蓄力进入发光。
李剑的拳持续时间大约0.4秒,但因期间做了明显的抖拳,可以认为李剑的出拳动画是在0.4秒内交代出了两件事情:出拳、抖拳。若不计算抖拳的话李剑的拳只持续了0.2秒。

结成晶的跺脚持续时间大约0.4秒,与李剑相比结成晶跺脚后几乎没动,可以认为0.4秒内只交代出一件事情。因此虽然同停留0.4秒我们会觉得比李剑慢。而最后的冲拳更是停留了0.6秒之久,结合收招时依然保持了拳势,使得这一帧pose的视觉停留时间达到了1秒。这个时间几乎是极限了,若在不填充新的动画内容的前提下继续延长停留时间,就难免产生拖沓感。
使用此方法制作的动画,可以确保停顿时间不会有较大偏差。如下图小猴子跳起后的滞空时间、以及天罡每一招攻击后的停顿时间,皆可以用此方法来制作和检查,若再发现问题,也清楚如何修改了。


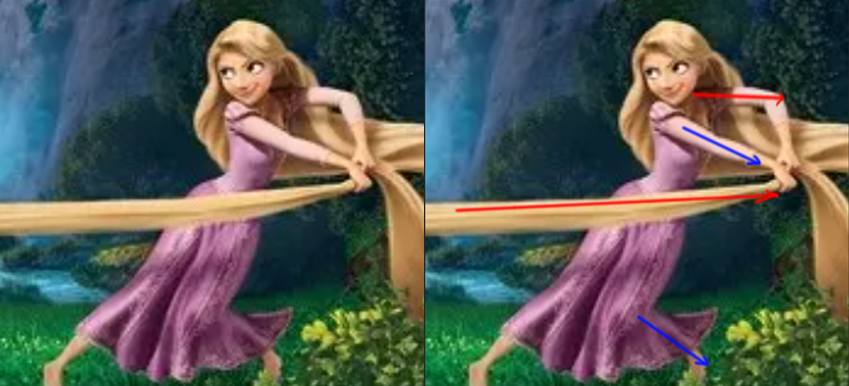
再分析一下纯表演类动画 纯表演动画与游戏中战斗动画,最显然易见的差异就是受众不同。游戏玩家在战斗中会更紧张一些,观看动画片的观众则会轻松许多,因此动画中的关键帧停留时间往往会略久一些。

长发公主被托下巴、拍下巴、捧脸、贴脸的四段表演: 这四段都可以理解为关键造型的停留。经测量,托、拍、贴这三次停留时间都在0.7-0.8秒范围内。由于这段戏的背景音乐即将响起,台词也韵律十足,因此三次停留时间非常接近也在情理之中。 其中被捧脸的一段,长发公主的头有明显的轻微转动,与前三次头部运动幅度略有差异,可以理解为添加了新内容。因此,这段时间停留也略久一些达到了0.9秒。
曲线波形法总结: 以静态曲线造型为基础,通过波形运动,推出曲线造型的空间变化方式,最后结合视觉停留的因素来敲定变化的节奏。
然而,动画千变万化,并非所有情况都可以用曲线造型来解决,比如经典的“高一点、低一点”的问题,无论如何修改,总是符合角色曲线,但就是很难把握曲线的幅度。
那么,我们可以用第二套方法来尝试解决。
二:直线构造法 参考平面视觉中对直线的运用,来为关键帧修型提供依据。再根据直线和交点构造的图形变化来协调各部位之间的运动关系,最后结合运动轨迹的疏密原则来确定节奏。
===== ① Pose 关键帧:“平行\散射线”的直线造型===== “手臂再抬高一点”“身体需要再挺直一些”……当我们遇到这类反馈时,往往对模糊的反馈描述感到迷惑,不知具体要抬多高才合适、挺多直才美观。那么这里分享的直线造型思路,可以帮助大家减少迷惑,修改时做到有据可循。
(这里的平行\散射线的概念,是取“近似平行、近似散射”的含义。并非平面数学或工业标准的绝对平行与绝对散射)
(1)平行线
在身体姿势的各个部位之间,寻找能形成视觉平行的部位,并将他们关联起来,再依据平行关系进行调试修改。



图:手臂高度、盾牌方向等各个部分皆形成了平行关系。
当我们对pose细节进行调试优化时,利用平行线参考可以帮助我们快速敲定手臂高度、膝盖高度、身体弯曲幅度、以及头部侧歪角度等等。
(2)散射线
平行线的演变类型(或者说平行线是散射线的演变),加强了视觉引导的效果。
使用平行\散射线的方式,可以帮我们快速校准各个肢体的位置,同时对整体pose的美感提升也有较多帮助。
===== ② space 空间变化:轨迹\几何构造的协调运动 ======
如果我们将平行\散射线 结合角色身体结构,视为一条线段而不是无限延伸的直线,我们就可以得到线段的两个端点。在动画运动中,结合线段与端点两个元素,可以归纳出直线在空间运动中的应用方法。
(1)运动轨迹:圆弧与尖角轨迹
圆弧轨迹和尖角轨迹,是动画师在工作中最常见的实际应用方法,比如看脚尖、手掌的运动轨迹。经验丰富的动画师更进一步,会在关注肢体末端运动轨迹的同时,也会确保根端的运动轨迹同样流畅,而这个根端轨迹,往往不会距离末端太远,比如关注手掌轨迹的同时会注意手肘、甚至肩部的轨迹,逐级向上推进观察,并不会跳过肘、肩直接去检查胸骨运动。实际上这正对应了线段两个端点运动轨迹的思路。
实际上这正对应了动画基础知识中,小球动画中的圆弧与尖角两种轨迹。大多数情况下,圆弧适用于主动自发的运动形式,尖角则适用于受外力影响下的运动。

大多数情况下,人体只有受到外部影响时才会出现直线运动轨迹,比如原地移动循环动画中的脚沿着地面的直线滑动、或者推拉机械时手沿着机械杆水平移动,等等。因此直线轨迹的运动方式,在自然的人体动作中需尽量避免。 而部分如机械舞、摸空气墙(TheWall)等特殊表演,是不自然的人体动作,属于设计层面的刻意要求,那么在制作环节则无需按自然人体动作处理。
(2)形状变化:四边形
日常动画中,经常遇到这样的问题:即便所有关节点的运动轨迹都调得非常流畅圆滑了,但整体动画看起来却不太协调,这个问题尤其常见于走跑、以及跨步攻击等动作中。
图:视觉不协调的运动
究其原因,是在于我们只是零散地处理每一个关节点的运动轨迹,没能统一处理各个轨迹点之间的关系。所以,如果我们能用“线段的两个端点”再结合“线段”本身,来看待传统意义上的轨迹点和肢体关系,就很容易将他们统一为整体,进而制作时便有了更清晰的依据。
图:线段组成几何图形的变化关系
四边形观察法的重点,在于线段两端的运动轨迹、以及线段组成的几何形状的变化关系。用这种方法,可以很容易发现运动中的不协调之处,也就能够清晰地知道改进方法了。
四边形的空间运动,还有另一个观察方式“勾轮廓”:用一个虚拟的四边形将角色框住,而后观察角色在运动过程中,轮廓框的变化。
使用“勾轮廓”的方法,可以用来检查空间运动中的变化是否足够丰富,避免运动单调的问题。
其实,这种勾“轮廓法”本质上就是对十二定律中的“挤压与拉伸”的实际运用。
如果轮廓的变化,符合挤压拉伸的形变原理,那么动画的运动往往会比较生动有趣、富于变化。如果轮廓在运动中变化很小,就需要考虑去修改其中某些关键帧使轮廓变化起来。(除非在设计层面需要刻意如此)
===== ③ timing 节奏:轨迹\轮廓的疏密原则 ======
“动画的一切皆在于时间(timing)与空间(spacing)”——《动画师生存手册》
因为我们在日常工作中,动画播放的帧率是恒定不变的,那么根据控制变量的理念,只需要掌控好单位时间内的空间变化间距,就可以从局部入手,调试出合理的动画节奏。
虽然大多数空间运动的轨迹都是弧形轨迹,但我们可以假想将弧形轨迹拉成直线,并观察每一帧位置的变化间距。
也可以将不规则的轨迹,投影到一个固定轴上,来观察在特定轴空间内每一帧的变化间距。
无论哪种方式,因为时间(帧率)不变,所以从空间角度分析,位置间距大,则表示此处的运动速度较快,间距小则运动速度慢。归根结底都是将复杂的运动轨迹简化为直线,以便于理解的观察法。当我们用这种方法来调试动画节奏时,可以运用以下两个方法作为调试节奏的指导原则:
(1)相对原则
首先需要注意到,快与慢,是相对的两种感受。当我们要加快某一段落的动画节奏,除了将该段落的空间变化间距加大以外,也可以减少其他临近段落的变化间距,用对比的方式来凸显此段动画的速度。同理,若要凸显某一段动画节奏之快,也要避免加快临近其他段落的动画节奏,否则就无法拉开快慢变化的差异。
(2)惯性原则
大多数情况下,运动因受惯性影响,必然存在运动渐变的情况。在空间间距变化的角度理解,则可以认为所有的变化皆应是一种渐变。
如果速度变化很快,那么渐变的过程会很短暂,为了避免渐变时间太短而导致动画出现顿停“不流畅”的情况,我们应该在变化前后做出“预备动画”如下图:
思考:下图足部运动轨迹有哪些合理之处?又有哪些可以调优之处?
总结:直线构造法,是借用平行线、散射线的方法来确定肢体细节在画面中的位置、并通过肢体端点、以及肢体构造出的几何图形的变化,来确保整体运动流畅协调,最后再通过调节空间间距确定动画节奏的一种方法。
虽然我们用曲线波形、直线构造的两套方法,可以解决大部分动画制作中所遇到的各种问题了,但依然有些问题难以用以上两种方法处理,比如某些造型怪异、肢体繁杂的生物、以及我自己也无法预料到的各种奇怪问题等等。那么我们可以采用第三套方法来尝试解决
三:尺规测量法
通过历经验证的美学比例尺、以及符合生物特征的运动关联、并结合音乐节拍等有依据的测量方式,来校验和提升动画品质。

====== ① Pose关键帧:动画师的剪影分析 =========
很多领域的设计师都会对剪影进行分析,但动画师眼中的剪影与平面设计的理解会有些许不同: 上图左侧剪影,只有人物造型的变化,没有动作姿态的差异。这并不是动画师关注的剪影。 上图右侧剪影,人物造型和姿态都产生了变化,并且可以通过姿态来清晰地辨识角色之间的差异,这种才是动画师关注的、对动画提升有帮助的剪影。
以剪影为基础,观察关键帧的姿势,一般会从以下三个角度出发:
1、 各关节活动的夹角范围、以及各个关节之间的运动关系。
人体各关节有固定的活动范围,在关键帧剪影中若有关节超出这个范围,那么就会让人明显发现该人体造型与固有认知不一致,而产生不协调感。 图:自然人体的各关节活动范围(部分)
虽然可以在设计上刻意营造这种不协调,但属于特殊情况特殊处理。在大多数常见的动画角色制作中,特殊情况则不应出现,而是作为基本常识错误去处理。 图:特殊情况由设计层面决定
2、用比例尺确定剪影造型突出部的位置 ·比例尺:最常用的视觉比例就是大家熟知的黄金比例,其他视觉比例也可以参考使用,比如16:9矩形比例、3:1三分构图(黄金比例的简化版)、1:1中线平分等等。 ·造型突出部:可以理解为一个角色造型中比较明显的部分,常见于腰带线,因为它处于上下衣服的交界处,视觉上比较明显的分割线,较为突出。也可以是角色剪影中较为突出的部分,比如顶出的手肘、翘起的臀部等。
将造型突出部与视觉比例尺结合,可以让我们使用清晰的衡量方式来确定造型突出部的位置细节,进而让整体造型更加符合审美。
例如下图怪物,我设计为左图姿势作为动作的基本造型。但是爪子要抬多高?腿要蹲多深?传统方式只能凭借经验来调试、或者自以为的“摆成这样更好看”,但是为什么觉得摆成这样好看,却很难进一步阐述。当面对其他人的审美差异导致的质疑时,也只能盲目修改。
图:爪子要抬更高吗?身体要蹲得更低吗?
此时可以借助比例尺: 第一步:将伸出的爪子定义为造型突出部,然后用黄金比例来确定爪子在角色中的大致高度。 第二步:在动画中(仅限于以此造型为基础衍生出的动作,比如待机、走路等),怪物爪子保持在高度参考线附近运动。
这样既能让我们在摆pose时更有依据,也能加强怪物在运动时的造型特征,很容易避免角色运动起来之后造型崩塌的问题。
3、选定角度下的剪影所表达的动作意图,避免模棱两可的剪影 这一条应该属于各个领域对剪影的通用要求了,就不再赘述。
====== ② Space空间变化:运动的自然关联 ======
人体在自然运动中,各个关节之间的运动方式有一定的关联,会互相影响制约,而并非仅在活动范围内各自转动,且这种影响关联较为稳定。所以我们可以利用这种相对稳定的运动关联来校正动画。
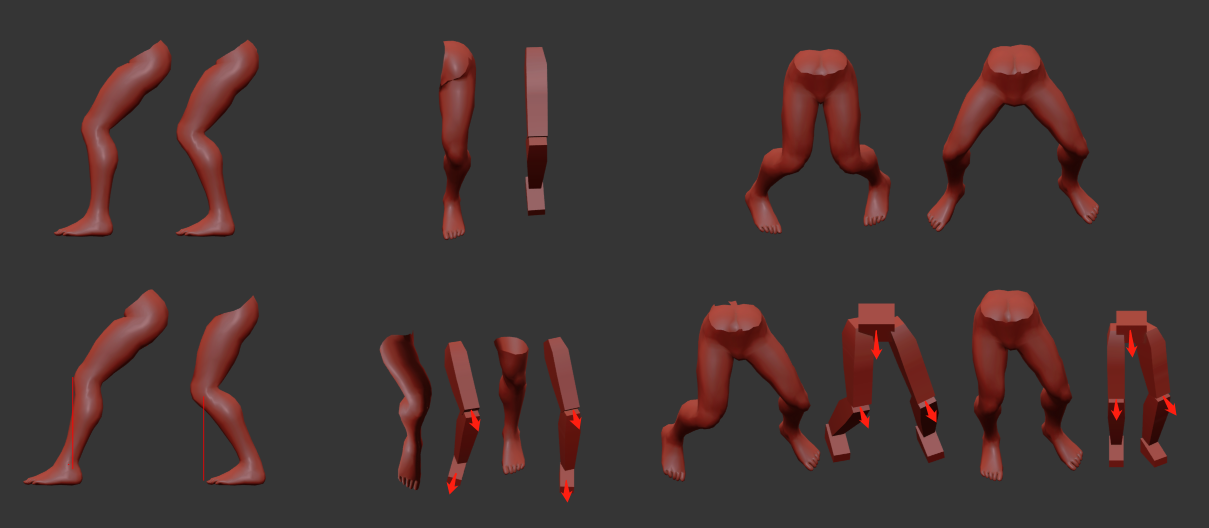
脚踝、膝盖、胯骨之间的关联: ·脚掌完全贴合地面时,膝盖的位置向前不应超过脚尖、向后不应超过脚跟。 ·膝盖的朝向与脚尖的朝向,一般情况下应尽量保持相差不大 ·胯骨的朝向,与双腿的膝盖朝向,往往会形成相差不大的夹角。腿部的转动会对胯骨的旋转产生影响。 
图:上排正确,下排错误
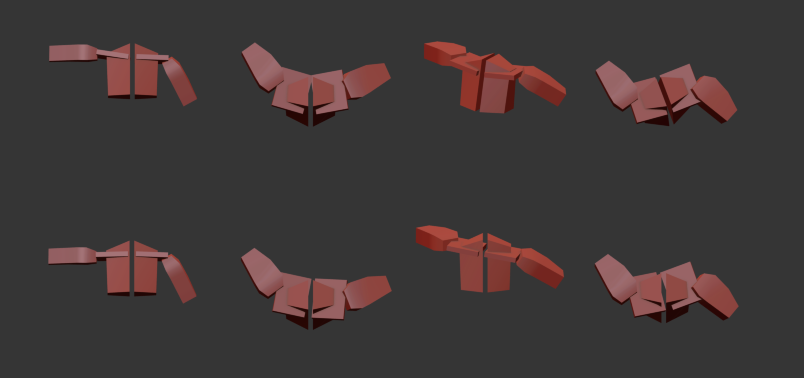
大腿、胯骨、脊椎之间的关联: ·弯腰时,胯骨会带动腰部转动。 ·将胯、腰、胸看作一个扭动的整体,可以有效避免腰骨根部与胯骨断开、或者胸腰骨骼扭曲混乱的情况。 图:上排正确,下排错误
胸腔、锁骨、大臂之间的关联: ·手臂平举或者举得更高时,锁骨必然会被抬起 ·手臂向前后运动时,锁骨必然会向手臂的方向倾斜。
·单肩向前或者向后转动,实际是由胸骨转动来完成的,而非锁骨的单独运动。

图:上排正确,下排错误
以上案例中,所谓的正确和错误,都是以自然关联为基准。动画中的人物运动,各关节越符合自然关联规则,则呈现出的动画越让人觉得合理舒适。反之,则会让人有奇怪、诡异、不自然等感受。动画的快速变化往往会遮掩这些问题,但若此类问题较多、或者问题存在于关键帧上,则无法通过运动去遮掩。早年动画师分析生物解剖结构,其实就是在挖掘各部分的运动关系,而今借助科技手段,拆解动作捕捉数据,也是学习认识各关节运动关联的好办法。
===== ③ Timing节奏:节奏的测量套路 ======
音乐的发展历史比动画久远得多,而节奏是音乐中的重要组成要素。因此若要加强对节奏的理解,借助音乐知识是很好的办法。 音乐节奏千变万化,但大都可以借助“节拍器”来打出拍子,均匀的节拍器声音虽然非常单调,然而在加入轻重拍、空拍、踩点或者刻意不踩点的种种方式搭配之后,就形成了各类又节奏的音乐。
在游戏动作设计中,连招的节奏是被提及较多的。那么我们就可以借助音乐节奏的知识来设计和校准连招节奏: 如果我们把“咚”表示轻击、“哒”表示重击,“次”表示转身、甩手甩头、耍剑花或者跳跃等小动作,“空”来表示较为缓慢的延续动作甚至停顿的动作,那么,可以尝试用均匀的语速读出以下节拍,同时脑海中以此节奏来想象一套连招:
咚-空-次-空-哒-空-次-空|咚-咚-次-空-哒-空-空-空|
用这种方式可以很快敲定一套连招的节奏,需注意一点,就是不要忽略“次”和“空”的时长控制。 然而,用这种快速确定的节奏,仅能满足听觉节奏、以及玩家操作反馈的预期。若要加强视觉节奏,需要在此基础之上,利用多个动作对比元素来依节奏搭配设计即可。
动作对比元素:
1、姿势变化的快慢 节奏确定的前提下,姿势变化的快慢是以关键帧数量的多少决定的。单位时间内的关键帧较多,则姿势的变化也会更频繁,展现出的视觉效果则是动作较繁杂且快速,反之,则动作清晰简练。
2、高低起伏对比 在审视连招、舞蹈等具备表演性质的动作时,我经常会关注角色的头部或质心的高低起伏变化。如果在运动中头部或者质心的高低起伏不明显,往往会让整套动画显得欠缺视觉上的律动感。 图:百面千相高低起伏
3、重复动作的点缀。
重复动作可以起到加深印象的效果,长时间重复会使动画略显单调。适当点缀运用,可以调剂全套动作的节奏。
重复的过程中若能再结合速度快慢变化、或高低起伏变化,会使动画更加丰富。
总结:尺规测量法是用过使用比例尺来衡量关键帧的视觉美感、并结合自然生物的解剖结构来规范空间运动关系、最后再结合音乐节拍和动作对比元素来敲定节奏的一套方法。
末:总结与对动画未来的思考
至此,动画反馈的九个方法已经分享完毕,即可用作对自己的反馈,也可用于团队或者外包反馈。基本涵盖了动画制作环节常见的动画审美、力量感、缓冲等等细节制作问题,也能帮助大家解决动画制作欠缺美感、僵硬、不流畅等问题。但这毕竟只是针对制作环节的反馈方法,设计问题依然需要大家的热忱创作。而运用这套方法,可以帮助动画师有据可循地快速达成任何设计,为动画品质兜底。同样也希望各位了解,再好的方法也只能做到为品质兜底,无法帮助任何人成为行业大师。 在2020年我在公司内部向组内同事做初次分享时,曾豪言称“只要你们学会了这套方法,单论动画品质去任何公司找个组长职位没问题”并与同事们一起在工作中逐步验证这套方法,而一年后,也确实有下属在提离职时的理由是另家公司给到组长岗位得到晋升,虽然当时不舍,但至今也并不懊悔将知识分享(那位同事本身实力也够强)。今年AI异军突起,对行业的影响已无法忽视,或许不需太久,传统的动画知识就如同纺织工人的纺织技术一样,被新时代新方法所取代了。然而,我总觉得目前的AI动画技能点,点得有些跑偏了,大都是借助动捕原理的AI视频捕捉,以及从物理惯性受力等因素入手的自动生成。这两种角度出发的AI动画制作,必然受到动捕表演和视频资料以及物理受力的局限,无法满足动画天马行空的高扩展特征,与AI原画、AI模型的生成原理相比,输在了起点。或许我总结出的从动画原理出发的具有相对固定规则的九宫反馈法,能够帮助AI实现输入文字生成骨骼动画?但愿能早日实现吧。
数月前曾向朋友透露出要在CGJOY向动画同行们分享这套反馈法的意向,被劝阻说若公布了这套方法就不值钱了。确实如此,很多道理都是这样,一句话点破就觉得非常简单,但若没有这一句话可能需要很多人研究很久。大到原子弹等高科技研发,小到武术攻防的招式运用,皆是如此。许多江湖老师傅们宁愿把技巧带入坟墓,也不愿意轻易公开分享砸了自己的饭碗,即便教徒弟也经常留手,若有哪些招式一旦分享出来,往往意味着已经不再单纯地指望这一招吃饭了。与我而言也是如此。
在动画领域十多年,由动漫入行转而锚定在游戏领域,越来越觉得动画岗位天花板较低的同时,扩展性相对较高。身边也曾有多位资历与能力皆较为深厚的动画师转策划、转TA、还有转美术、甚至转当老板的……早年也曾见过理发师转做动画的、塔吊师傅转做动画的,再结合多年研发经历参与过的、见过听过的各项目发展兴衰,也觉得动画岗在国内游戏领域的重要度相对较低。但同时也发现,项目管理中的里程碑进度管理、OKR的关键行为拆解、以及游戏设计领域的模块设计验证流程、编剧攥写剧情框架和细节的工作流程……种种领域内的工作制定和推进方法,与动画师熟知的PoseToPose法和推帧法皆有异曲同工之妙。既然如此,为何不能用相通的知识来扩展尝试其他领域呢?因此,自2018年始,借助UE引擎的便捷性我已经开始尝试涉足程序功能的实现和游戏玩法的设计,数年之间也独立研发了多款小游戏,不断学习拓实单人游戏研发全流程的功力,相比之下动画确实略显狭窄。或许这也是诸多动画大佬们最终转职的原因吧。
图:业余时间单人研发的独立游戏(部分)
起于动画而不拘于动画,这不也正符合动画师天马行空的工作习惯嘛!希望自己能早日做到不拘于动画的同时,也希望能与诸位动画同仁们相互促进、共同进步!
(排版有点乱,诸位多包涵)
================================END===============================
|  加载中...
加载中...
