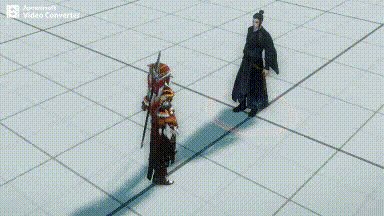
ВнЙПЧўІбЈ¬јУИлCGJOYЈ¬ИГДгЗбЛЙНжЧӘCGJOYЎЈ
ДъРиТӘ өЗВј ІЕҝЙТФПВФШ»тІйҝҙЈ¬Г»УРХКәЕЈҝБўјҙЧўІб

×
ОД/І©ЙҪ БгЈәЗ°СФ ұКХЯФшФЪ2017Дк·ЦПн№эТ»ЖӘ¶Ҝ»ӯ·зёс·ЦОцөДЛјВ·Ј¬ЛдИ»өГөҪТөҪзРн¶аҙуАРөДИПҝЙЈ¬ө«КВәуОТИҙТвК¶өҪЈ¬ЧчОӘЛщОҪөДЎ°әуЖЪГАКхЎұёЪЈ¬ІўІ»КЗГҝТ»ёцПоДҝ¶јДЬИГ¶Ҝ»ӯКҰ»сөГІОУлФзЖЪ·зёсЙи¶ЁөД»ъ»бЎЈјҙұгКЗЧФјәФЪИХіЈ№ӨЧчЦРЈ¬·зёсЗГ¶ЁЦ®әуТІёь¶аЗгПтУЪИзәО°С¶Ҝ»ӯЧцәГөчУЕЎЈТтҙЛЈ¬ОТФЪ2019ДкКұЈ¬»Ш№ЛЧФјәК®¶аДк№ӨЧчЙъСДЦРөДГҝТ»ҙОРЮёДМбЙэәН¶Ҝ»ӯ·ҙАЎәуЈ¬КФНјҪ«¶Ҝ»ӯ·ҙАЎөДҫӯСйЎўТФј°¶Ҝ»ӯЖ·ЦКМбЙэөД·Ҫ·ЁЈ¬ЧЬҪбіЙТ»МЧКөУГ№жВЙЈ¬ІўЖрІЭБЛТ»·Э¶Ҝ»ӯөьҙъ·Ҫ·ЁөДОДөөЎЈ
ОДөөНкЙЖөД№эіМЦРЈ¬Фш·ЦұрУЪ20ДкЎў21ДкФЪ№«ЛҫПоДҝЧйДЪҪшРР№эҪЧ¶ОРФ·ЦПнЈ¬ІўФЪЧйДЪРЎ»п°йГЗРӯЦъЕдәПәН»эј«·ҙАЎЦ®ПВЦрІҪөГөҪСйЦӨЈ¬ЧоЦХУЦҫӯ№э¶аҙОҙтДҘәНПёҪЪФцІ№Ј¬¶Ҝ»ӯЖ·ЦКМбЙэөьҙъөД·Ҫ·ЁЦХУЪЧоЦХіЙРНЎЈТтОӘХвМЧ·Ҫ·ЁЗЎәГУЙИэёцЙуКУКУҪЗіц·ўЈЁЗъПЯІЁРН·ЁЎўЦұПЯ№№Фм·ЁЎўіЯ№жІвБҝ·ЁЈ©Ј¬ФЩҪбәП¶Ҝ»ӯЦЖЧчөДИэёцҪЧ¶ОЈЁposeЎўspaceЎўtimingЈ©ИэіЛИэҪ»ҙн№йДЙіцөДТ»№ІҫЕЦЦ·Ҫ·ЁЈ¬ТтҙЛұКХЯҪ«ЖдГьГыОӘЎ¶ҫЕ№¬·ҙАЎ·ЁЎ·Јә
К№УГХвМЧ·Ҫ·ЁЈ¬јИҝЙТФ¶Ф¶Ҝ»ӯЧчЖ·ҪшРРЧФОТөьҙъМбЙэЈ¬ТІҝЙТФЧчОӘ№ӨЧчИХіЈ·ҙАЎөД·Ҫ·ЁЈ¬Ҫш¶ш°пЦъҙујТНіТ»ГчИ·СйКХұкЧјЎЈҪсПт¶Ҝ»ӯҪзөДЕуУСГЗ·ЦПнХвМЧ·Ҫ·ЁЈ¬ПЈНыДЬ№»¶Ф¶Ҝ»ӯКҰөД¶Ҝ»ӯЖ·ЦКМбЙэ№ӨЧчУРЛщ°пЦъЈ¬ёьПЈНыДЬЖрөҪЕЧЧ©ТэУсөДЧчУГЈ¬өГөҪЦоО»өДҪшТ»ІҪЦёөгәНҪ»БчЈ¬»ҘПаҙЩҪш№ІН¬ҪшІҪЎЈ
ФЪ·ЦПнЎ¶ҫЕ№¬·ҙАЎ·ЁЎ·Ц®З°Ј¬ПЈНыёчО»¶ФОТөД¶Ҝ»ӯ№ӨЧчЛјВ·ПИУРТ»ёцјтҙрөДБЛҪвЈә¶Ф¶Ҝ»ӯ№ӨЧч·ЦОцЈ¬өЪТ»ІҪҪ«ЙијЖУлЦЖЧч·ЦАлЈ¬өЪ¶юІҪЕЕіэёЙИЕПоөДҝШЦЖұдБҝ·ЁЎЈ
1ЈәЙијЖУлЦЖЧч·ЦАл КІГҙКЗЙијЖЈҝКІГҙКЗЦЖЧчЈҝ
ОТГЗҝЙТФПИҝҙТ»ПВГАКхБмУтөДБчіМЈә ГАКхІъіцЧоЦХіЙЖ·ДЈРНЎЈө«КЗј«ЙЩјыУРДДО»ДЈРНКҰЦұҪУЧцТ»ёцёЯЖ·ЦКДЈРНИ»әуМбҪ»ПоДҝЧйЎЈФЪНкіЙТ»ёцДЈРНЦ®З°Ј¬Фӯ»ӯ»бПИҪшРРЙијЖЈ¬ЙијЖИ·¶ЁЦ®әуҝӘКјЧц°ЧДЈәНҙЦМщТФСйЦӨЦЖЧчКЗ·с·ыәПЙијЖЈ¬И·¶ЁЦ®әуІЕҝӘКјМщНјІДЦКpbrөИНкЙЖПёҪЪөД№ӨЧчЎЈИз№ыөИДЈРНИ«ІҝНкіЙБЛИҙұ»МбіцЎ°Фӯ»ӯКЦұЫМ«іӨБЛТӘДЈРНЛх¶МР©ЎұЎ°ЖӨГұЧУІ»әГҝҙ»»іЙМъГұЧУ°ЙЎұХвЦЦҪЁТйЈ¬ДЗГҙЦ»ДЬЛөЗ°ЖЪФӯ»ӯЙијЖ№эіМ°С№ШІ»СПҪчЎў»тХЯ°ЧДЈҪЧ¶ОЦЖЧчУлЙијЖІ»·ыЈ¬ХвР©ФрИОНщНщКЗЦчГАөДКиәц¶ш·ЗДЈРНКҰөДФрИОЎЈ
ФЩҝҙОдРР¶ҜЧчЦёөјЙијЖөДБчіМЈә ФЪЙијЖОдҙт¶ҜЧчКұЈ¬НщНщ»бПИИГСЭФұУГҪПРЎөДЦ«Ме¶ҜЧчЎўҝҙЛЖәЬЛжТвөД·ҪКҪАҙДЈДвёчЦЦҙт¶·Ј¬јИҝЙТФҝмЛЩСйЦӨ¶ҜЧчЕдәПЈ¬ТІІ»»бАЛ·ССЭФұМ«¶аМеБҰЎЈөұИ·¶ЁәГГҝТ»ҙОДгАҙОТНщөД¶ҜЧчЛіРтәНҪЪЧаЦ®әуЈ¬СЭФұІЕ»бХжХэАӯҝӘјЬКЖҪшРРИ«БҰұнСЭЎЈ¶ФУЪҙт¶·ЦРНИКЗ·сөЕЦұЎўКЦЦёФмРНКЗ·сХэИ·өИЦ«МеПёҪЪОКМвЈ¬Т»¶ЁКЗФЪАӯҝӘјЬКЖЦ®әуІЕ»біцПЦөД·ҙАЎЈ¬¶шІ»КЗФЪГюЛчҪЧ¶ОЎЈ
ЧоәуҝҙФзЖЪЦҪГж¶Ҝ»ӯЦЖЧчБчіМЈә ¶Ҝ»ӯБмУтөДФӯ»ӯКҰЈ¬ёәФр»жЦЖГҝТ»ХЕ№ШјьЦЎФӯ»ӯЈ¬¶Ҝ»ӯКҰФтёәФрОӘ№ШјьЦЎЦ®јд»жіцІ№јд¶Ҝ»ӯЎЈФӯ»ӯКҰНщНщ№ҰБҰҪПОӘЙоәсЈ¬ДЬ№»ЧјИ·¶ЁО»»ӯГжЦРөДҪЗЙ«ФмРНЎўОӘёчЦЦЦ«Ме¶ҜЧчЧціцЙијЖЈ¬¶ш¶Ҝ»ӯКҰФтұШРлФЪ№ШјьЦЎФӯ»ӯөД»щҙЎЦ®ЙПЈ¬К№өГҪЗЙ«¶ҜЖрАҙЈ¬І»ДЬФЪ»жЦЖөД№эіМЦРЙГЧФёДұдФӯ»ӯөДЙијЖЎЈ
·ІҙЛАа№ӨЧчЈ¬ҪФ»бҪ«ЙијЖУлЦЖЧчҪшРР·ЦАлҙҰАнЎЈөұЧцЙијЖКұЈ¬ёь¶аөДКЗ¶ҜДФ¶шҪПЙЩәД·СМеБҰЎЈөұҪшРРЦЖЧчКұЈ¬ёь¶аөДКЗ¶ҜКЦЦҙРР¶шҪПЙЩәД·СДФБҰЎЈФЩ·ҙ№ЫН¬СщТААөЙијЖөДУОП·¶Ҝ»ӯБмУтЈ¬НщНщҪ«ЙијЖУлЦЖЧчН¬КұҙҰАнЈ¬ЖдЦРЙијЖ»·ҪЪИұК§өДСПЦШРФІ»СФЧФГчЎЈ
ТтОӘОТГЗУРИэО¬Инјю°пЦъЈ¬ЦЖЧчөДұгРҜРФ»бөјЦВ¶ФЙијЖөДКиәцЈәөұДг»Ё·СБЛәЬ¶аКұјдЧцәГБЛТ»МхНкХыөД¶Ҝ»ӯЙхЦБҙтДҘәГБЛәЬ¶аПёҪЪЈ¬И»әуГж¶ФТ»ҫдЎ°ЛдИ»¶Ҝ»ӯәЬәГө«КЗІ»УҰёГХвСщ¶ҜЎұ»тХЯЎ°¶Ҝ»ӯІ»ҙнө«ДЬІ»ДЬИГИЛОпМшТ»ПВЎұКұЈ¬·ө№ӨҫНПаөұУЪЦШЧцЎЈёь¶аЗйҝцКЗПоДҝЧйОӘҪЪКЎіЙұҫІ»ПлИГДгЦШЧцЈ¬ЧФјәТІІ»ПлЦШЧцЈ¬И»әуҫНЦ»Хл¶Ф¶Ҝ»ӯЖдЦРТ»Іҝ·ЦҪшРРРЮёДЈ¬ө«¶Ҝ»ӯөДБ¬РшРФУлФӯ»ӯөИҫІМ¬ЧчЖ·І»Н¬Ј¬НщНщДСТФИ·ұЈЎ°Ц»ёДТ»Іҝ·ЦЎұөДҪб№ыКЗ·сРӯөчЈ¬УЪКЗЦ»ДЬІ»¶ПЎ°ҙтІ№¶ЎЎұЦұЦБҙтДҘІ»¶ҜЎӯЎӯҙЛКұЈ¬әЬ¶аІ»¶®¶Ҝ»ӯөДЦчГА»тХЯЦЖЧчИЛҫН»бҫхөГЎ°ОТГЗөД¶Ҝ»ӯКҰЛ®ЖҪУРПЮЎұЈ¬ө«ИфОКЛыҫЯМеПёҪЪУЦәЬДСГиКцЎЈ¶шёь¶аөД¶Ҝ»ӯКҰНщНщТІЦ»ДЬУГ¶Ҝ»ӯөДЧоЦХЖ·ЦКАҙУІЕцХыёцПоДҝЧйөДЙуГАЈ¬УМИз¶ДІ©Т»°гјДПЈНыУЪЧФјәҫ«РДҙтДҘөД¶Ҝ»ӯДЬ№»өГөҪПоДҝЧйөДЗанщЎЈХвТІКЗәЬ¶аУЕРгөД¶Ҝ»ӯКҰёцИЛЧчЖ·БоИЛҫӘМҫЈ¬ө«ВдКөөҪ№ӨЧчЦРөДіЙјЁИҙК®·ЦЖҪУ№өДФӯТтЎЈ
ЛщТФЈ¬ОТИПОӘјҙұгУОП·¶Ҝ»ӯөД№ӨЧчЦРҫӯіЈҪ«ЙијЖУлЦЖЧч»мОӘТ»МёЈ¬ө«ОТГЗТАИ»ТӘҫЯұёҪ«ЙијЖУлЦЖЧч·ЦАлөДЛјО¬Ј¬ЛжКұИПК¶өҪЧФјәөұПВөД№ӨЧчКЗҙҰУЪЙијЖ»·ҪЪ»№КЗЦЖЧч»·ҪЪЎЈ ФЪ¶Ҝ»ӯЙијЖөД»·ҪЪЈ¬ҙуЦВУРИзПВјёІҪЈә ЈЁ1Ј©И·¶Ё»тЧсСӯХыМе¶Ҝ»ӯ·зёсЈЁҫш·ЗГАКх»ӯГж·зёсЈ¬ҝЙТФІОҝјЗ°ОД https://www.cgjoy.com/thread-188410-1-1.html Ј© ЈЁ2Ј©МбБ¶¶ҜЧчұнҙпөДМШХчЈ¬ІўУГ№ШјьЦЎҪ«МШХч№бҙ©ЖрАҙГчИ·ЦчҙО ЈЁ3Ј©ЙёіцІўМЮіэУлЙи¶ЁПагЈөДЎўТЧ»мПэөД¶ҜЧчФӘЛШЎЈ
ФЪ¶Ҝ»ӯЦЖЧч»·ҪЪЈ¬ФтКЗФЪЧсСӯЙијЖөДЗ°МбПВЈ¬ЦЖ¶ЁГҝТ»Мх¶Ҝ»ӯөД№ШјьЦЎЎўПё·ЦЦЎЎў¶ҜЧчБ¬№бУлҪЪЧаөчКФЎўАыУГИнјюІ№ЦЎІўНкіЙЧоЦХ¶Ҝ»ӯөДҫЯМеЦЖЧч№ӨЧчЎЈЦЖЧч»·ҪЪөД№ӨЧчДЬ№»ЦұҪУХ№ПЦ¶Ҝ»ӯөДЧоЦХЖ·ЦКЎЈөұОТГЗДЬ№»ЗеОъөШҪ«ЙијЖУлЦЖЧч·ЦАлЈ¬ҫНҝЙТФёьЗеОъөШ¶ЁО»¶Ҝ»ӯ№ӨЧчЦРөДОКМвЛщФЪЈәИфКЗЙијЖөДОКМвЈ¬ФтОЮРиФЪЦЖЧчІгГжәДКұЈ»ИфКЗЦЖЧчөДОКМвЈ¬ТІОЮРи·ҙёҙНЖ·ӯЙијЖЎЈ¶шЎ¶ҫЕ№¬·ҙАЎ·ЁЎ·ФтКЗХл¶Ф¶Ҝ»ӯЦЖЧч»·ҪЪөД№ӨЧч·Ҫ·ЁЈ¬УГУЪИ·¶ЁЙијЖЦ®әуөД¶Ҝ»ӯЦЖЧчЎўЖ·ЦКМбЙэЎў·ҙАЎөьҙъөИ№ӨЧчЦРЎЈТтҙЛұҫЖӘІ»»бЙоИлМЦВЫЙијЖ»·ҪЪөДДЪИЭЎЈ
2ЈәЕЕіэёЙИЕПоөД¶Ҝ»ӯ·ЦОц ФЪ¶Ҝ»ӯЦЖЧч»·ҪЪЦРЈ¬ОТГЗ¶ФТ»ёұ¶Ҝ»ӯЧчЖ·ҪшРР·ЦОцЈ¬ҙуЦВ»бУРБҪАаЛјҝјП°№ЯЈә
Нё№эДЈРНҝҙ№ЗјЬЈә·ЦОцЦЖЧч¶Ҝ»ӯКұЈ¬ЗгПтВЯјӯАнРФөД¶Ҝ»ӯКҰөЪТ»ЦұҫхҫНКЗНё№эДЈРНҝҙ№ЗјЬЈ¬ІўХеЧГ№ЗјЬұИАэЎў№ЗјЬөДФЛ¶Ҝ·ҪКҪәНФЛ¶Ҝ·¶О§ЎўТФј°№ЗјЬФмРНөИөИЎЈИф·ўҫхОКМвЈ¬ТІ»бПВТвК¶Ійҝҙ№ЗјЬөДФмРНәНФЛ¶ҜКЗ·сәПАнЎЈ НјЈәНё№эДЈРНҝҙ№ЗјЬ
ЧсСӯДЈРНҝҙјфУ°Јә¶шЗгПтЙуГАЛјО¬өД¶Ҝ»ӯКҰН¬СщҫЯұёБнТ»ЦЦЦұҫхЈ¬ҫНКЗНЁ№эДЈРНјфУ°ТФј°ДЈРНөДФмРНЈ¬АҙХеЧГДЈРНөДФЛ¶Ҝұд»ҜәНФмРНГАёРөИөИЎЈ НјЈәЧсСӯДЈРНҝҙјфУ°
ХвБҪАаЛјО¬·ҪКҪЈ¬¶Ф¶Ҝ»ӯКҰАҙЛөИұТ»І»ҝЙЈәИфЗгПтУЪҝҙ№ЗјЬЈ¬ФтНщНщөјЦВ¶Ҝ»ӯәПАнө«ТЧКЬЖдЛыТтЛШУ°Пм¶шөјЦВЖ·ПаІ»јСЈ»ИфЗгПтУЪҝҙјфУ°Ј¬УЦ»бТтЗ·ИұФЛ¶ҜВЯјӯЦ§іЕ¶шҫӯіЈФвУц¶Ҝ»ӯЙуГАЖҝҫұЈ¬ДСТФҪ«¶Ҝ»ӯЖ·ЦКҪшТ»ІҪМбЙэЎЈТтҙЛЈ¬¶Ҝ»ӯКҰҙу¶ајжҫЯВЯјӯУлЙуГА¶юХЯІўҙжөДЛјО¬·ҪКҪХ№ҝӘ№ӨЧчЎЈө«КЗІўҙжҙшАҙөДёәГжОКМвФтКЗТЧУЪҪ«¶юХЯ»мПэЈ¬Ҫш¶шөјЦВјИВЯјӯІ»ЗеЎўУЦЙуГАІ»ЧгөДЛ«ЦШDebuffЎЈ
ТӘұЬГвҙЛЦЦЗйҝцЈ¬ОТөД·Ҫ·ЁКЗЕЕіэёЙИЕПоөДҝШЦЖұдБҝ·ЁЈәјЩЙиЦ»УРТ»ёцТтЛШ·ўЙъұд»Ҝ¶шЖдЛыЛщУРТтЛШ¶јұЈіЦІ»ұдЈ¬ТФҙЛАҙЧціцұИҪПЎЈҙ«Ні¶Ҝ»ӯКҰіЈУГөД»жЦЖПЯМхИЛөД·Ҫ·ЁЈ¬ҫНКЗҪ«ЖдЛыТӘЛШИ«әцВФЎўЦ»ҝҙ№ЗјЬФЛ¶ҜөДҝШЦЖұдБҝ·ЁЈә ОЁТ»ұд»ҜөДЈә№ЗјЬФмРН ұЈіЦІ»ұдөДЈәДЈРНҪб№№ЎўұИАэЎўІјПЯЎўЙ«ІКЎўДЈРНёҪјюұИИзОдЖчЈ¬өИөИЎӯЎӯ
ХвСщОТГЗІЕДЬёьИЭТЧөДНЁ№эөҘТ»ТтЛШөДұд»ҜЈ¬Аҙ·ЦОц¶Ҝ»ӯДЪИЭЈ¬Ҫш¶шЧЬҪбҫӯСйМбБ¶¶Ҝ»ӯөДЦЖЧч·Ҫ·ЁЎЈ
НјЈәКУҫхІоТмІў·ЗФҙЧФУОП·¶Ҝ»ӯөДЎ°І»ПсЎұЎўТФј°ҝШЦЖұдБҝөД»рІсИЛ·Ҫ·ЁЎЈ
Ҫ«ЙијЖУлЦЖЧч·ЦАлЎўЕЕіэёЙИЕПоөДҝШЦЖұдБҝ·ЁЈ¬ХвБҪөгұгКЗОТФЪХ№ҝӘ¶Ҝ»ӯ№ӨЧчКұөДөЧІгЛјО¬·ҪКҪЎЈИфУРРТөГөҪЦоО»АнҪвЈ¬ҪУПВАҙҪ«ПтҙујТЦрМх·ЦПнОТөДЎ¶ҫЕ№¬·ҙАЎ·ЁЎ·
ФЪ·ЦПнЦ®З°РиЙщГчТ»өгЈ¬ЖдЦР¶аКэ·Ҫ·ЁҪФФҙЧФУЪЎ¶¶Ҝ»ӯКҰЙъҙжКЦІбЎ·УлөПДбЛ№¶Ҝ»ӯК®¶ю¶ЁВЙЎўТФј°ТөДЪЦо¶а¶Ҝ»ӯКҰГЗөДҫӯСй»эАЫЎЈ¶Ҝ»ӯРРТө·ўХ№ТСҪь°ЩДкЈ¬АПТ»ұІөДҫӯСйЧЬҪбТСК®·ЦНкЙЖЈ¬¶шОТЦ»КЗФЪјМіРФЛУГЗ°ИЛАнДоөДН¬КұЈ¬С°ХТёчАа¶Ҝ»ӯЦЖЧч·Ҫ·ЁЦ®јдөДБӘПөЈ¬ІўҪ«Ждҙ®БӘ№бНЁЖрАҙЈ¬ТФұгУЪФЪИХіЈ·ҙАЎКұМхАнЗеОъЎўТЧУЪҙпіЙ№ІК¶Ј¬ұЬГвАнҪвЖ«ІоЎЈЗ°ОДТСҪйЙЬ№эХвМЧ·Ҫ·ЁКЗУЙИэёцЙуКУКУҪЗіц·ўЈЁЗъПЯІЁРН·ЁЎўЦұПЯ№№Фм·ЁЎўіЯ№жІвБҝ·ЁЈ©Ј¬ФЩҪбәП¶Ҝ»ӯЦЖЧчөДИэёцҪЧ¶ОЈЁposeЎўspaceЎўtimingЈ©ИэіЛИэҪ»ҙн№йДЙіцөДТ»№ІҫЕЦЦ·Ҫ·ЁЎЈЦчТӘУГУЪ¶Ҝ»ӯөДЦЖЧчҪЧ¶ОЎЈҪУПВАҙОТҪ«·ЦұрҙУИэёцЙуКУКУҪЗіц·ўЈ¬ГҝТ»ёцКУҪЗҪбәП¶Ҝ»ӯЦЖЧчИэҪЧ¶ОАҙҪйЙЬЎЈ
Т»ЈәЗъПЯІЁРО·Ё
ҙУ№ШјьЦЎөДЗъПЯФмРНИлКЦЎўНЖөјЗъПЯФмРНФЪФЛ¶ҜЦРөДұд»Ҝ№жВЙЎўЧоәуҪбәПұнСЭДЪИЭөчКФұд»ҜҪЪЧаЎЈ
==== ўЩ Pose №ШјьЦЎЈәЎ°C\SРНЎұөДЗъПЯФмРН ==== ЗъПЯКЗЦёФЪҫІМ¬poseПВөДҪЗЙ«ЗъПЯФмРНЈ¬ұнҙпөДКЗЧЛКЖөД¶ҜКЖЎЈІў·ЗФЛ¶Ҝ№мјЈЈ¬ХвТ»өгЗлІ»ТӘ»мПэЎЈ
ЗъПЯТ»°гЦ»УРSЗъПЯәНCЗъПЯБҪЦЦЈ¬ЗТН¬Т»КұҝМЦ»ФКРнТ»МхЗъПЯАҙХ№ПЦposeөДЦчТӘ¶ҜКЖЎЈИфЦчМеЗъПЯіцПЦБЛ°јН№РНЈ¬НщНщ»бТэ·ўЙуГАОКМвЎЈЈЁөұИ»ЙЯРОөИМШКвҪЗЙ«І»ФЪҙЛҝјВЗ·¶О§ДЪЈ©
CРНЗъПЯФмРНЈә
SРНЗъПЯФмРНЈә
¶ФУЪC/SРНЗъПЯФмРНөДөчУЕЈ¬»щұҫЧсСӯТФПВ3ёцөчУЕФӯФтЈә
1ЎўГчИ·ЦчҙОЎўН»іцЦчМеЗъПЯЎЈ
Т»°гЗйҝцПВЈ¬ИЛОпөД¶ҜКЖЗъПЯ»бТФЎ°Н·-ЗыёЙ-НИЧчЎұОӘЦчТӘЗъПЯЈ¬ТІҝЙТФЎ°КЦұЫ-ЗыёЙ-НИЎұЎў»тХЯЎ°КЦұЫ-ЗыёЙ-КЦұЫЎұөИЗйҝцТІәЬіЈјыЎЈ¶шСЎФсХвР©ІҝО»ЧчОӘЦчТӘЗъПЯЈ¬КЗТтОӘЛыГЗФЪХыёцҪЗЙ«өДЙнМеФмРНЦР»ӯГжХјұИЧоҙуЎЈТтҙЛЈ¬ИфУцөҪЗъПЯЦчҙОІ»ЗеөДЗйҝцЈ¬ҪцРиТӘФцјУЦчМеЗъПЯөДІҝО»ФЪЙнМеФмРНЦРөД»ӯГжХјұИјҙҝЙЎЈ
2ЎўҙОТӘІҝО»өДЗъПЯЛіУҰЦчМе¶ҜКЖЎЈ
ГчИ·ЦчТӘЗъПЯЦ®әуЈ¬ҪЗЙ«ЖдЛыІҝ·ЦөДЧЛКЖИфЛіЧЕЦчТӘЗъПЯөДЗчКЖАҙЧцФмРНЈ¬Фтpose»бёьјУРӯөчЈ¬·ҙЦ®Фт»бЖЖ»өҪЗЙ«өДЗъПЯФмРНЈ¬¶шөјЦВ¶ҜКЖұ»ЖЖ»өЈ¬РОіЙІ»РӯөчөДposeЎЈ ҙу¶аКэЗйҝцПВЈ¬ОТГЗ¶јРиТӘИГposeёьјУРӯөчЎЈёцұрЗйҝцРиТӘОТГЗЙијЖіцҝҙЖрАҙ·ЗіЈ№ЦТмөДІ»РӯөчЧЛКЖЈ¬Фт№йКфУЪЙијЖРиЗуөДОКМвБЛЎЈИз№ыДЬ№»ФЛУГХвЦЦ·Ҫ·ЁЈ¬ОЮВЫЙијЖРиЗуИзәОЈ¬ОТГЗ¶јҝЙТФУГХвЦЦ·Ҫ·ЁАҙЧціцРӯөч»тХЯІ»РӯөчөД¶Ҝ»ӯЎЈ
НјЈәКЦұЫЛіУҰЙнМеЗъПЯЈ¬ҝЙК№ИЛОпЦ«МеёьјУРӯөчУЕГАЎЈ 3ЎўЗъПЯ·щ¶ИөчКФ
ФЪҫІМ¬ГАКхЙијЖЦРЈ¬¶ФҪЗЙ«ЗъПЯ·щ¶ИөД°СҝШТ»°гЦ»ҝјВЗҪб№№әНГА№ЫЈ¬¶ш¶ҜЧчЦРөДЗъПЯФмРНКЗФЛ¶Ҝ№эіМЦРөД№ШјьЦЎЈ¬ТтҙЛ¶ФЗъПЯ·щ¶ИөДҝШЦЖФЪТФҫІМ¬ГА№ЫЧцәвБҝөД»щҙЎЙПЈ¬ёьТӘҝјВЗФмРНФЪФЛ¶ҜЦРөДҝЙБ¬РшРФЎЈ
№эУЪҝдХЕөДЗъПЯ·щ¶ИЈ¬НщНщИЭТЧИГҪЗЙ«МШХчёьјУН»іцЎЈө«КЗХвЦЦМШХчН»іцТІ»бҙшАҙұЯјКР§УҰОКМвЈ¬ТтҙЛФЪЙијЖІгГжНщНщРиТӘЧЫәПҝјВЗҪЗЙ«өДёчёцРРОӘЧҙМ¬әуЈ¬ИҘ№ж»®І»Н¬ЧЛМ¬ПВөДЗъПЯ·щ¶ИЎЈ
==== ўЪ Space ҝХјдұд»ҜЈәЗъПЯөДЎ°ІЁРОұд»ҜЎұ==== Ҫ«ЗъПЯ№ШјьЦЎСШЧЕ¶ҜКЖЗъПЯФЛ¶ҜЖрАҙЈ¬јҙКЗ¶Ҝ»ӯЗъПЯөДІЁРОұд»ҜЎЈ
ІЁРОұд»Ҝ»щұҫ»®·ЦОӘБҪАаЈә
1ЎўІЁ¶ҜІЁРО
ІЁ¶Ҝұд»ҜөДёщФҙЈ¬КЗКэС§ЗъПЯөДұд»ҜЎЈНјЦРөДІЁ¶Ҝұд»ҜөДІЁ·щЎўІЁіӨТФј°ЛЩ¶ИҫщІ»ұдЈ¬XYЦбТІКЗ№М¶ЁөДЎЈ
¶Ҝ»ӯЦРөДЗъПЯЈ¬ФЪІЁРОұд»ҜөДН¬КұЈ¬І»ҪцІЁіӨЎўІЁ·щөИЛжКұұд»ҜЈ¬¶шЗТXYЦбТІІ»КЗ№М¶ЁөДЦұПЯЎЈ¶шКЗУл¶Ҝ»ӯТ»Жрұд»ҜөДТ»МхРйДвЦбЎЈЙхЦБХвМхРйДвЦбұҫЙнөДұд»ҜЈ¬ТІКЗЧсСӯІЁРОұд»Ҝ№жВЙөДЎЈ
Ҫ«ІЁРОұд»ҜЧчОӘҝХјдұд»ҜөДәвБҝ»щЧјЈ¬әЬИЭТЧ·ўПЦҙЛАа¶Ҝ»ӯЦРөДІ»РӯөчЦ®ҙҰЈЁұИИзІ»·ыәПІЁРОФЛ¶ҜөДұдРОөИЈ©Ј¬ІўЗТТІЦӘөАУҰёГИзәОёДҪшБЛЎЈҪЗЙ«ЕӨ¶ҜЎўЧӘЙнөИ¶ҜЧчөДЦЖЧчКұЈ¬ТІҝЙТФТАҫЭІЁРОұд»ҜөДФӯАнАҙұЈЦӨ¶Ҝ»ӯФЪФЛ¶ҜКұөДәПАнРФЎЈ
2ЎўЛҰ¶ҜІЁРО УЙІЁ¶Ҝ№жВЙА©Х№ұдРО¶шөГЈ¬Т»°г·ЦОӘНвЛҰәНДЪЛҰЈ¬ФЪҫЯұёЎ°ЙмХ№-ҫнЗъЎұМШХчөДФЛ¶ҜЦРјёәх¶ј»бФЛУГөҪЎЈ
ЛҰөД№эіМФЛУГөДКЗ¶Ҝ»ӯЎ°БҰөДҙ«өЭЎұФӯАнЈ¬¶шЛҰ¶ҜәуөД»әіеФтРиТӘУлІЁ¶Ҝ№жВЙҪбәПЎЈ
===== ўЫ Timing ҪЪЧаЈәФмРНУЎПу НЈБфКұјд ===== ҙУЗъПЯФмРНЎўТФј°ЗъПЯФмРНөДІЁРОұд»ҜЧцОӘТАНРЈ¬ҪбәПКұјдЈ¬ҙУКУҫхНЈБфИлКЦЈ¬АҙөчКФҪЪЧаөД·Ҫ·ЁЎЈ
ҙУКУҫхҪЗ¶ИАнҪвЈ¬ФЛ¶ҜөДУ°ПсПаҪПУЪҫІМ¬У°ПсЈ¬ёьИЭТЧОьТэИЛГЗөДДҝ№вЈ¬ө«ХэКЗТтОӘІ»¶ПөШұд»ҜЈ¬ТІёьДСТФёшИЛБфПВЗеОъөДУЎПуЎЈЛщТФУЕРгөД¶Ҝ»ӯЈ¬Т»¶ЁІ»КЗіЦРшЖө·ұөШұд»ҜЧЕЈ¬¶шКЗ»бФЪККөұКұ»ъК№ФЛ¶ҜөД»ӯГжНЈПВАҙЈ¬ТФұгУЪИГХвТ»ЦЎ»ӯГжёшИЛГЗБфПВёь¶аУЎПуЎЈ
°ёАэЈәіе·жБъөДҪЪЧаөчУЕ №Ҙ»чЗ°өДФмРНУл№Ҙ»чәуөДФмРНЈ¬ХвБҪЦЎФЪЙијЖЦРөДұҫТвКЗПЈНыҪ»ҙъЗеіюөДЎЈө«КөјКЦЖЧчКұУЙУЪЗъПЯөДІЁРОұд»ҜҪПҝмЈ¬өјЦВ№Ҙ»чЗ°әуҪ»ҙъөДІўІ»ЗеОъЎЈ

Ҫ«№Ҙ»чЗ°әуөДФмРНККөұСУіӨНЈБфКұјдЈ¬јтөҘөчКФәуР§№ыЈә

Из№ыДЬТФҙЛОӘЛјВ·Ј¬ФЪөчКФҪЪЧаКұЈ¬УРТвөДИГЧФјәПлҪ»ҙъЗеіюөДФмРНЙФЧчНЈБфЎўНЈБфөДКұјдДЬ№»ИГ№ЫХЯГчИ·өДёРЦӘөҪХвР©ФмРНЈ¬Н¬Кұ°СҝШәГПлТӘұнҙпЗеіюөД¶аёцФмРНЦ®јдөДУЕПИј¶Ј¬ұЬГвРъұц¶бЦчЎЈДЬЧцөҪХвР©Ј¬ҪЪЧаөД»щҙЎҫНІ»»бУРОКМвБЛЎЈ
ө«КЗЈ¬ҫЯМеТӘНЈБф¶аіӨКұјдДШЈҝ
ФмРНУЎПуНЈБфКұјдөД№АІв·Ҫ·Ё ¶ФКұјдөД°СҝШКЗҪЪЧаөДДСөгЎЈТтОӘ¶ФУЪЦЖЧчХЯАҙЛөЈ¬КЗК®·ЦКмПӨГҝТ»ЦЎposeөДЈ¬ө«КЗ¶ФУЪЖдЛыИЛ¶шСФЈ¬¶Ҝ»ӯАпөДГҝТ»ЦЎpose¶јКЗРВПККВОпЎЈТтҙЛЈ¬ЦЖЧчХЯҫхөГНЈБфКұјдЧг№»өДКұәтЈ¬¶ФУЪЖдЛы№ЫХЯ¶шСФ»тРнЛдИ»ДЬҝҙЗеЈ¬ө«ОҙұШАнҪвДЪИЭЎЈІўЗТЈ¬¶ФН¬Т»¶О¶Ҝ»ӯ·ҙёҙ№ЫІмЈ¬ТІ»біцПЦЎ°ёРЦӘҙнҫхЎұјҙ¶ФТСҫӯК®·ЦКмПӨөД¶ҜМ¬ҪЪЧа·ҙ¶шҫхөГНПніЎўИ»әуМбіцҪЪЧајУҝмөД·ҙАЎЎЈ»тХЯЈ¬ҫхөГЧФјәИПК¶өҪБЛёРЦӘҙнҫхЈ¬УЪКЗҪГНч№эХэЈ¬·ҙ¶ш°СҪЪЧаөчөГХжөДНПніБЛЈ¬ХвЦЦЗйҝцТІКЗК®·ЦіЈјыЎЈ
ДЗГҙИзәОәвБҝ№ШјьЦЎөДНЈБфКұјдЈҝҝЙТФІОҝјТФПВ·Ҫ·ЁЈә 1ЎўОҙҫӯСөБ·өДЖХНЁИЛөДј«ПЮ·ҙУҰКұјдЈ¬ҙуФјФЪ0.2-0.3ГлЎЈ 2ЎўТ»ХЕ№ШјьЦЎЈ¬РиТӘЦБЙЩұнҙпіцТ»ЦЦёРКЬЎЈ 3ЎўУОП·НжјТКЗ·сҙҰУЪҫ«ЙсёЯ¶ИјҜЦРЧҙМ¬Ј¬РиТӘЗш·Ц¶ФҙэЎЈ 4ЎўЖюКұјдАҙ·ЦОцРн¶аУЕРгөДУОП·¶Ҝ»ӯҪш¶шөГіцТ»ёцКұјд·¶О§ЎЈ ҫӯ№эТФЙПЛДІҪЈ¬ОТИПОӘФЪЦ»ұнҙпТ»јюДЪИЭЎўЗТРиТӘНжјТҫ«ЙсјҜЦРөДЗ°МбПВЈ¬№ШјьЦЎНЈБфөДКұјдҙуФјФЪ0.3-0.5Гл·¶О§ДЪЎЈ
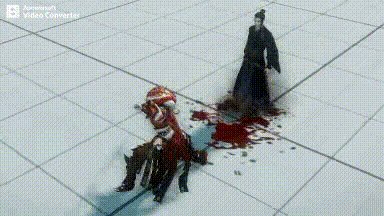
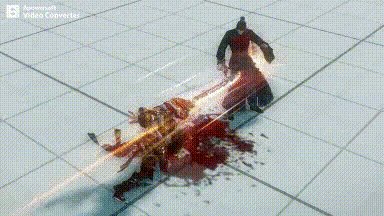
№нЖьЖХ№ҘөД№Ҙ»чјдёфҫӯІвБҝҙуФјУР0.3ГлЎўРоБҰұпҪЈөДКұјд0.4ГлЎў¶шұпҪЈ·ў№вөДКұјдО»УЪ0.4-0.6Хв¶ОКұјдЎЈө«КЗЈ¬·ў№вЛщҙ«ҙпёшНжјТөДДЪИЭЈ¬Ул·ҙКЦРоБҰөДposeҙ«ҙпёшНжјТөДёРКЬКЗІ»Н¬өДЈ¬ЛщТФОТИПОӘКЗФЪ0.6ГлДЪҪ»ҙъіцБЛБҪјюКВЈәЧјұёРоБҰЎўТФј°РоБҰҪшИл·ў№вЎЈ
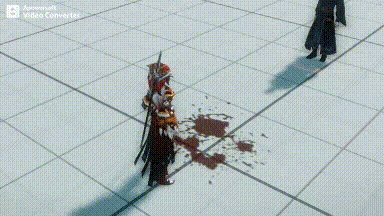
АоҪЈөДИӯіЦРшКұјдҙуФј0.4ГлЈ¬ө«ТтЖЪјдЧцБЛГчПФөД¶¶ИӯЈ¬ҝЙТФИПОӘАоҪЈөДіцИӯ¶Ҝ»ӯКЗФЪ0.4ГлДЪҪ»ҙъіцБЛБҪјюКВЗйЈәіцИӯЎў¶¶ИӯЎЈИфІ»јЖЛ㶶ИӯөД»°АоҪЈөДИӯЦ»іЦРшБЛ0.2ГлЎЈ

ҪбіЙҫ§өД¶еҪЕіЦРшКұјдҙуФј0.4ГлЈ¬УлАоҪЈПаұИҪбіЙҫ§¶еҪЕәујёәхГ»¶ҜЈ¬ҝЙТФИПОӘ0.4ГлДЪЦ»Ҫ»ҙъіцТ»јюКВЗйЎЈТтҙЛЛдИ»Н¬НЈБф0.4ГлОТГЗ»бҫхөГұИАоҪЈВэЎЈ¶шЧоәуөДіеИӯёьКЗНЈБфБЛ0.6ГлЦ®ҫГЈ¬ҪбәПКХХРКұТАИ»ұЈіЦБЛИӯКЖЈ¬К№өГХвТ»ЦЎposeөДКУҫхНЈБфКұјдҙпөҪБЛ1ГлЎЈХвёцКұјдјёәхКЗј«ПЮБЛЈ¬ИфФЪІ»МоідРВөД¶Ҝ»ӯДЪИЭөДЗ°МбПВјМРшСУіӨНЈБфКұјдЈ¬ҫНДСГвІъЙъНПніёРЎЈ
К№УГҙЛ·Ҫ·ЁЦЖЧчөД¶Ҝ»ӯЈ¬ҝЙТФИ·ұЈНЈ¶ЩКұјдІ»»бУРҪПҙуЖ«ІоЎЈИзПВНјРЎәпЧУМшЖрәуөДЦНҝХКұјдЎўТФј°МмоёГҝТ»ХР№Ҙ»чәуөДНЈ¶ЩКұјдЈ¬ҪФҝЙТФУГҙЛ·Ҫ·ЁАҙЦЖЧчәНјмІйЈ¬ИфФЩ·ўПЦОКМвЈ¬ТІЗеіюИзәОРЮёДБЛЎЈ


ФЩ·ЦОцТ»ПВҙҝұнСЭАа¶Ҝ»ӯ ҙҝұнСЭ¶Ҝ»ӯУлУОП·ЦРХҪ¶·¶Ҝ»ӯЈ¬ЧоПФИ»ТЧјыөДІоТмҫНКЗКЬЦЪІ»Н¬ЎЈУОП·НжјТФЪХҪ¶·ЦР»бёьҪфХЕТ»Р©Ј¬№Ыҝҙ¶Ҝ»ӯЖ¬өД№ЫЦЪФт»бЗбЛЙРн¶аЈ¬ТтҙЛ¶Ҝ»ӯЦРөД№ШјьЦЎНЈБфКұјдНщНщ»бВФҫГТ»Р©ЎЈ

іӨ·ў№«Цчұ»НРПВ°НЎўЕДПВ°НЎўЕхБіЎўМщБіөДЛД¶ОұнСЭЈә ХвЛД¶О¶јҝЙТФАнҪвОӘ№ШјьФмРНөДНЈБфЎЈҫӯІвБҝЈ¬НРЎўЕДЎўМщХвИэҙОНЈБфКұјд¶јФЪ0.7-0.8Гл·¶О§ДЪЎЈУЙУЪХв¶ОП·өДұіҫ°ТфАЦјҙҪ«ПмЖрЈ¬МЁҙКТІФПВЙК®ЧгЈ¬ТтҙЛИэҙОНЈБфКұјд·ЗіЈҪУҪьТІФЪЗйАнЦ®ЦРЎЈ ЖдЦРұ»ЕхБіөДТ»¶ОЈ¬іӨ·ў№«ЦчөДН·УРГчПФөДЗбОўЧӘ¶ҜЈ¬УлЗ°ИэҙОН·ІҝФЛ¶Ҝ·щ¶ИВФУРІоТмЈ¬ҝЙТФАнҪвОӘМнјУБЛРВДЪИЭЎЈТтҙЛЈ¬Хв¶ОКұјдНЈБфТІВФҫГТ»Р©ҙпөҪБЛ0.9ГлЎЈ
ЗъПЯІЁРО·ЁЧЬҪбЈә ТФҫІМ¬ЗъПЯФмРНОӘ»щҙЎЈ¬НЁ№эІЁРОФЛ¶ҜЈ¬НЖіцЗъПЯФмРНөДҝХјдұд»Ҝ·ҪКҪЈ¬ЧоәуҪбәПКУҫхНЈБфөДТтЛШАҙЗГ¶Ёұд»ҜөДҪЪЧаЎЈ
И»¶шЈ¬¶Ҝ»ӯЗ§ұдНт»ҜЈ¬Іў·ЗЛщУРЗйҝц¶јҝЙТФУГЗъПЯФмРНАҙҪвҫцЈ¬ұИИзҫӯөдөДЎ°ёЯТ»өгЎўөНТ»өгЎұөДОКМвЈ¬ОЮВЫИзәОРЮёДЈ¬ЧЬКЗ·ыәПҪЗЙ«ЗъПЯЈ¬ө«ҫНКЗәЬДС°СОХЗъПЯөД·щ¶ИЎЈ
ДЗГҙЈ¬ОТГЗҝЙТФУГөЪ¶юМЧ·Ҫ·ЁАҙіўКФҪвҫцЎЈ
¶юЈәЦұПЯ№№Фм·Ё ІОҝјЖҪГжКУҫхЦР¶ФЦұПЯөДФЛУГЈ¬АҙОӘ№ШјьЦЎРЮРНМṩТАҫЭЎЈФЩёщҫЭЦұПЯәНҪ»өг№№ФмөДНјРОұд»ҜАҙРӯөчёчІҝО»Ц®јдөДФЛ¶Ҝ№ШПөЈ¬ЧоәуҪбәПФЛ¶Ҝ№мјЈөДКиГЬФӯФтАҙИ·¶ЁҪЪЧаЎЈ
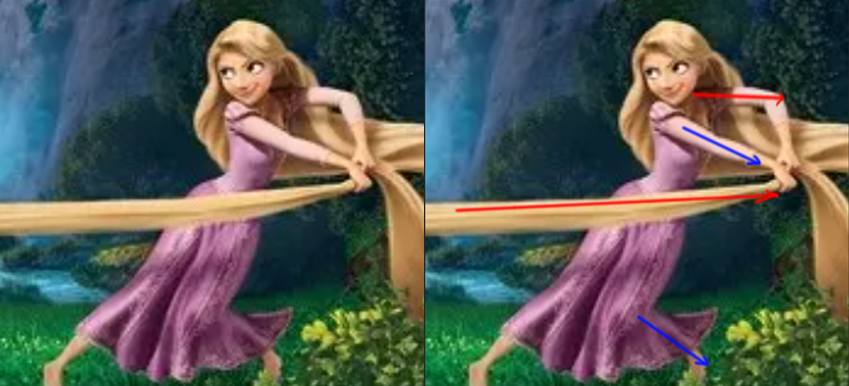
===== ўЩ Pose №ШјьЦЎЈәЎ°ЖҪРР\ЙўЙдПЯЎұөДЦұПЯФмРН===== Ў°КЦұЫФЩМ§ёЯТ»өгЎұЎ°ЙнМеРиТӘФЩНҰЦұТ»Р©ЎұЎӯЎӯөұОТГЗУцөҪХвАа·ҙАЎКұЈ¬НщНщ¶ФДЈәэөД·ҙАЎГиКцёРөҪГФ»уЈ¬І»ЦӘҫЯМеТӘМ§¶аёЯІЕәПККЎўНҰ¶аЦұІЕГА№ЫЎЈДЗГҙХвАп·ЦПнөДЦұПЯФмРНЛјВ·Ј¬ҝЙТФ°пЦъҙујТјхЙЩГФ»уЈ¬РЮёДКұЧцөҪУРҫЭҝЙСӯЎЈ
ЈЁХвАпөДЖҪРР\ЙўЙдПЯөДёЕДоЈ¬КЗИЎЎ°ҪьЛЖЖҪРРЎўҪьЛЖЙўЙдЎұөДә¬ТеЎЈІў·ЗЖҪГжКэС§»т№ӨТөұкЧјөДҫш¶ФЖҪРРУлҫш¶ФЙўЙдЈ©
ЈЁ1Ј©ЖҪРРПЯ
ФЪЙнМеЧЛКЖөДёчёцІҝО»Ц®јдЈ¬С°ХТДЬРОіЙКУҫхЖҪРРөДІҝО»Ј¬ІўҪ«ЛыГЗ№ШБӘЖрАҙЈ¬ФЩТАҫЭЖҪРР№ШПөҪшРРөчКФРЮёДЎЈ



НјЈәКЦұЫёЯ¶ИЎў¶ЬЕЖ·ҪПтөИёчёцІҝ·ЦҪФРОіЙБЛЖҪРР№ШПөЎЈ
өұОТГЗ¶ФposeПёҪЪҪшРРөчКФУЕ»ҜКұЈ¬АыУГЖҪРРПЯІОҝјҝЙТФ°пЦъОТГЗҝмЛЩЗГ¶ЁКЦұЫёЯ¶ИЎўПҘёЗёЯ¶ИЎўЙнМеНдЗъ·щ¶ИЎўТФј°Н·ІҝІаНбҪЗ¶ИөИөИЎЈ
ЈЁ2Ј©ЙўЙдПЯ
ЖҪРРПЯөДСЭұдАаРНЈЁ»тХЯЛөЖҪРРПЯКЗЙўЙдПЯөДСЭұдЈ©Ј¬јУЗҝБЛКУҫхТэөјөДР§№ыЎЈ
К№УГЖҪРР\ЙўЙдПЯөД·ҪКҪЈ¬ҝЙТФ°пОТГЗҝмЛЩРЈЧјёчёцЦ«МеөДО»ЦГЈ¬Н¬Кұ¶ФХыМеposeөДГАёРМбЙэТІУРҪП¶а°пЦъЎЈ
===== ўЪ space ҝХјдұд»ҜЈә№мјЈ\јёәО№№ФмөДРӯөчФЛ¶Ҝ ======
Из№ыОТГЗҪ«ЖҪРР\ЙўЙдПЯ ҪбәПҪЗЙ«ЙнМеҪб№№Ј¬КУОӘТ»МхПЯ¶О¶шІ»КЗОЮПЮСУЙмөДЦұПЯЈ¬ОТГЗҫНҝЙТФөГөҪПЯ¶ОөДБҪёц¶ЛөгЎЈФЪ¶Ҝ»ӯФЛ¶ҜЦРЈ¬ҪбәППЯ¶ОУл¶ЛөгБҪёцФӘЛШЈ¬ҝЙТФ№йДЙіцЦұПЯФЪҝХјдФЛ¶ҜЦРөДУҰУГ·Ҫ·ЁЎЈ
ЈЁ1Ј©ФЛ¶Ҝ№мјЈЈәФІ»ЎУлјвҪЗ№мјЈ
ФІ»Ў№мјЈәНјвҪЗ№мјЈЈ¬КЗ¶Ҝ»ӯКҰФЪ№ӨЧчЦРЧоіЈјыөДКөјКУҰУГ·Ҫ·ЁЈ¬ұИИзҝҙҪЕјвЎўКЦХЖөДФЛ¶Ҝ№мјЈЎЈҫӯСй·бё»өД¶Ҝ»ӯКҰёьҪшТ»ІҪЈ¬»бФЪ№ШЧўЦ«МеД©¶ЛФЛ¶Ҝ№мјЈөДН¬КұЈ¬ТІ»бИ·ұЈёщ¶ЛөДФЛ¶Ҝ№мјЈН¬СщБчі©Ј¬¶шХвёцёщ¶Л№мјЈЈ¬НщНщІ»»бҫаАлД©¶ЛМ«Ф¶Ј¬ұИИз№ШЧўКЦХЖ№мјЈөДН¬Кұ»бЧўТвКЦЦвЎўЙхЦБјзІҝөД№мјЈЈ¬Црј¶ПтЙПНЖҪш№ЫІмЈ¬ІўІ»»бМш№эЦвЎўјзЦұҪУИҘјмІйРШ№ЗФЛ¶ҜЎЈКөјКЙПХвХэ¶ФУҰБЛПЯ¶ОБҪёц¶ЛөгФЛ¶Ҝ№мјЈөДЛјВ·ЎЈ
КөјКЙПХвХэ¶ФУҰБЛ¶Ҝ»ӯ»щҙЎЦӘК¶ЦРЈ¬РЎЗт¶Ҝ»ӯЦРөДФІ»ЎУлјвҪЗБҪЦЦ№мјЈЎЈҙу¶аКэЗйҝцПВЈ¬ФІ»ЎККУГУЪЦч¶ҜЧФ·ўөДФЛ¶ҜРОКҪЈ¬јвҪЗФтККУГУЪКЬНвБҰУ°ПмПВөДФЛ¶ҜЎЈ

ҙу¶аКэЗйҝцПВЈ¬ИЛМеЦ»УРКЬөҪНвІҝУ°ПмКұІЕ»біцПЦЦұПЯФЛ¶Ҝ№мјЈЈ¬ұИИзФӯөШТЖ¶ҜСӯ»·¶Ҝ»ӯЦРөДҪЕСШЧЕөШГжөДЦұПЯ»¬¶ҜЎў»тХЯНЖАӯ»ъРөКұКЦСШЧЕ»ъРөёЛЛ®ЖҪТЖ¶ҜЈ¬өИөИЎЈТтҙЛЦұПЯ№мјЈөДФЛ¶Ҝ·ҪКҪЈ¬ФЪЧФИ»өДИЛМе¶ҜЧчЦРРиҫЎБҝұЬГвЎЈ ¶шІҝ·ЦИз»ъРөОиЎўГюҝХЖшЗҪЈЁTheWallЈ©өИМШКвұнСЭЈ¬КЗІ»ЧФИ»өДИЛМе¶ҜЧчЈ¬КфУЪЙијЖІгГжөДҝМТвТӘЗуЈ¬ДЗГҙФЪЦЖЧч»·ҪЪФтОЮРи°ҙЧФИ»ИЛМе¶ҜЧчҙҰАнЎЈ
ЈЁ2Ј©РОЧҙұд»ҜЈәЛДұЯРО
ИХіЈ¶Ҝ»ӯЦРЈ¬ҫӯіЈУцөҪХвСщөДОКМвЈәјҙұгЛщУР№ШҪЪөгөДФЛ¶Ҝ№мјЈ¶јөчөГ·ЗіЈБчі©ФІ»¬БЛЈ¬ө«ХыМе¶Ҝ»ӯҝҙЖрАҙИҙІ»М«РӯөчЈ¬ХвёцОКМвУИЖдіЈјыУЪЧЯЕЬЎўТФј°ҝзІҪ№Ҙ»чөИ¶ҜЧчЦРЎЈ
НјЈәКУҫхІ»РӯөчөДФЛ¶Ҝ
ҫҝЖдФӯТтЈ¬КЗФЪУЪОТГЗЦ»КЗБгЙўөШҙҰАнГҝТ»ёц№ШҪЪөгөДФЛ¶Ҝ№мјЈЈ¬Г»ДЬНіТ»ҙҰАнёчёц№мјЈөгЦ®јдөД№ШПөЎЈЛщТФЈ¬Из№ыОТГЗДЬУГЎ°ПЯ¶ОөДБҪёц¶ЛөгЎұФЩҪбәПЎ°ПЯ¶ОЎұұҫЙнЈ¬Аҙҝҙҙэҙ«НіТвТеЙПөД№мјЈөгәНЦ«Ме№ШПөЈ¬ҫНәЬИЭТЧҪ«ЛыГЗНіТ»ОӘХыМеЈ¬Ҫш¶шЦЖЧчКұұгУРБЛёьЗеОъөДТАҫЭЎЈ
НјЈәПЯ¶ОЧйіЙјёәОНјРОөДұд»Ҝ№ШПө
ЛДұЯРО№ЫІм·ЁөДЦШөгЈ¬ФЪУЪПЯ¶ОБҪ¶ЛөДФЛ¶Ҝ№мјЈЎўТФј°ПЯ¶ОЧйіЙөДјёәОРОЧҙөДұд»Ҝ№ШПөЎЈУГХвЦЦ·Ҫ·ЁЈ¬ҝЙТФәЬИЭТЧ·ўПЦФЛ¶ҜЦРөДІ»РӯөчЦ®ҙҰЈ¬ТІҫНДЬ№»ЗеОъөШЦӘөАёДҪш·Ҫ·ЁБЛЎЈ
ЛДұЯРОөДҝХјдФЛ¶ҜЈ¬»№УРБнТ»ёц№ЫІм·ҪКҪЎ°№ҙВЦАӘЎұЈәУГТ»ёцРйДвөДЛДұЯРОҪ«ҪЗЙ«ҝтЧЎЈ¬¶шәу№ЫІмҪЗЙ«ФЪФЛ¶Ҝ№эіМЦРЈ¬ВЦАӘҝтөДұд»ҜЎЈ
К№УГЎ°№ҙВЦАӘЎұөД·Ҫ·ЁЈ¬ҝЙТФУГАҙјмІйҝХјдФЛ¶ҜЦРөДұд»ҜКЗ·сЧг№»·бё»Ј¬ұЬГвФЛ¶ҜөҘөчөДОКМвЎЈ
ЖдКөЈ¬ХвЦЦ№ҙЎ°ВЦАӘ·ЁЎұұҫЦКЙПҫНКЗ¶ФК®¶ю¶ЁВЙЦРөДЎ°ј·С№УлАӯЙмЎұөДКөјКФЛУГЎЈ
Из№ыВЦАӘөДұд»ҜЈ¬·ыәПј·С№АӯЙмөДРОұдФӯАнЈ¬ДЗГҙ¶Ҝ»ӯөДФЛ¶ҜНщНщ»бұИҪПЙъ¶ҜУРИӨЎўё»УЪұд»ҜЎЈИз№ыВЦАӘФЪФЛ¶ҜЦРұд»ҜәЬРЎЈ¬ҫНРиТӘҝјВЗИҘРЮёДЖдЦРДіР©№ШјьЦЎК№ВЦАӘұд»ҜЖрАҙЎЈЈЁіэ·ЗФЪЙијЖІгГжРиТӘҝМТвИзҙЛЈ©
===== ўЫ timing ҪЪЧаЈә№мјЈ\ВЦАӘөДКиГЬФӯФт ======
Ў°¶Ҝ»ӯөДТ»ЗРҪФФЪУЪКұјдЈЁtimingЈ©УлҝХјдЈЁspacingЈ©ЎұЎӘЎӘЎ¶¶Ҝ»ӯКҰЙъҙжКЦІбЎ·
ТтОӘОТГЗФЪИХіЈ№ӨЧчЦРЈ¬¶Ҝ»ӯІҘ·ЕөДЦЎВККЗәг¶ЁІ»ұдөДЈ¬ДЗГҙёщҫЭҝШЦЖұдБҝөДАнДоЈ¬Ц»РиТӘХЖҝШәГөҘО»КұјдДЪөДҝХјдұд»ҜјдҫаЈ¬ҫНҝЙТФҙУҫЦІҝИлКЦЈ¬өчКФіцәПАнөД¶Ҝ»ӯҪЪЧаЎЈ
ЛдИ»ҙу¶аКэҝХјдФЛ¶ҜөД№мјЈ¶јКЗ»ЎРО№мјЈЈ¬ө«ОТГЗҝЙТФјЩПлҪ«»ЎРО№мјЈАӯіЙЦұПЯЈ¬Іў№ЫІмГҝТ»ЦЎО»ЦГөДұд»ҜјдҫаЎЈ
ТІҝЙТФҪ«І»№жФтөД№мјЈЈ¬Н¶У°өҪТ»ёц№М¶ЁЦбЙПЈ¬Аҙ№ЫІмФЪМШ¶ЁЦбҝХјдДЪГҝТ»ЦЎөДұд»ҜјдҫаЎЈ
ОЮВЫДДЦЦ·ҪКҪЈ¬ТтОӘКұјдЈЁЦЎВКЈ©І»ұдЈ¬ЛщТФҙУҝХјдҪЗ¶И·ЦОцЈ¬О»ЦГјдҫаҙуЈ¬ФтұнКҫҙЛҙҰөДФЛ¶ҜЛЩ¶ИҪПҝмЈ¬јдҫаРЎФтФЛ¶ҜЛЩ¶ИВэЎЈ№йёщҪбөЧ¶јКЗҪ«ёҙФУөДФЛ¶Ҝ№мјЈјт»ҜОӘЦұПЯЈ¬ТФұгУЪАнҪвөД№ЫІм·ЁЎЈөұОТГЗУГХвЦЦ·Ҫ·ЁАҙөчКФ¶Ҝ»ӯҪЪЧаКұЈ¬ҝЙТФФЛУГТФПВБҪёц·Ҫ·ЁЧчОӘөчКФҪЪЧаөДЦёөјФӯФтЈә
ЈЁ1Ј©Па¶ФФӯФт
КЧПИРиТӘЧўТвөҪЈ¬ҝмУлВэЈ¬КЗПа¶ФөДБҪЦЦёРКЬЎЈөұОТГЗТӘјУҝмДіТ»¶ОВдөД¶Ҝ»ӯҪЪЧаЈ¬іэБЛҪ«ёГ¶ОВдөДҝХјдұд»ҜјдҫајУҙуТФНвЈ¬ТІҝЙТФјхЙЩЖдЛыБЩҪь¶ОВдөДұд»ҜјдҫаЈ¬УГ¶ФұИөД·ҪКҪАҙН№ПФҙЛ¶О¶Ҝ»ӯөДЛЩ¶ИЎЈН¬АнЈ¬ИфТӘН№ПФДіТ»¶О¶Ҝ»ӯҪЪЧаЦ®ҝмЈ¬ТІТӘұЬГвјУҝмБЩҪьЖдЛы¶ОВдөД¶Ҝ»ӯҪЪЧаЈ¬·сФтҫНОЮ·ЁАӯҝӘҝмВэұд»ҜөДІоТмЎЈ
ЈЁ2Ј©№ЯРФФӯФт
ҙу¶аКэЗйҝцПВЈ¬ФЛ¶ҜТтКЬ№ЯРФУ°ПмЈ¬ұШИ»ҙжФЪФЛ¶ҜҪҘұдөДЗйҝцЎЈФЪҝХјдјдҫаұд»ҜөДҪЗ¶ИАнҪвЈ¬ФтҝЙТФИПОӘЛщУРөДұд»ҜҪФУҰКЗТ»ЦЦҪҘұдЎЈ
Из№ыЛЩ¶Иұд»ҜәЬҝмЈ¬ДЗГҙҪҘұдөД№эіМ»бәЬ¶МФЭЈ¬ОӘБЛұЬГвҪҘұдКұјдМ«¶М¶шөјЦВ¶Ҝ»ӯіцПЦ¶ЩНЈЎ°І»Бчі©ЎұөДЗйҝцЈ¬ОТГЗУҰёГФЪұд»ҜЗ°әуЧціцЎ°ФӨұё¶Ҝ»ӯЎұИзПВНјЈә
ЛјҝјЈәПВНјЧгІҝФЛ¶Ҝ№мјЈУРДДР©әПАнЦ®ҙҰЈҝУЦУРДДР©ҝЙТФөчУЕЦ®ҙҰЈҝ
ЧЬҪбЈәЦұПЯ№№Фм·ЁЈ¬КЗҪиУГЖҪРРПЯЎўЙўЙдПЯөД·Ҫ·ЁАҙИ·¶ЁЦ«МеПёҪЪФЪ»ӯГжЦРөДО»ЦГЎўІўНЁ№эЦ«Ме¶ЛөгЎўТФј°Ц«Ме№№ФміцөДјёәОНјРОөДұд»ҜЈ¬АҙИ·ұЈХыМеФЛ¶ҜБчі©РӯөчЈ¬ЧоәуФЩНЁ№эөчҪЪҝХјдјдҫаИ·¶Ё¶Ҝ»ӯҪЪЧаөДТ»ЦЦ·Ҫ·ЁЎЈ
ЛдИ»ОТГЗУГЗъПЯІЁРОЎўЦұПЯ№№ФмөДБҪМЧ·Ҫ·ЁЈ¬ҝЙТФҪвҫцҙуІҝ·Ц¶Ҝ»ӯЦЖЧчЦРЛщУцөҪөДёчЦЦОКМвБЛЈ¬ө«ТАИ»УРР©ОКМвДСТФУГТФЙПБҪЦЦ·Ҫ·ЁҙҰАнЈ¬ұИИзДіР©ФмРН№ЦТмЎўЦ«Ме·ұФУөДЙъОпЎўТФј°ОТЧФјәТІОЮ·ЁФӨБПөҪөДёчЦЦЖж№ЦОКМвөИөИЎЈДЗГҙОТГЗҝЙТФІЙУГөЪИэМЧ·Ҫ·ЁАҙіўКФҪвҫц
ИэЈәіЯ№жІвБҝ·Ё
НЁ№эАъҫӯСйЦӨөДГАС§ұИАэіЯЎўТФј°·ыәПЙъОпМШХчөДФЛ¶Ҝ№ШБӘЎўІўҪбәПТфАЦҪЪЕДөИУРТАҫЭөДІвБҝ·ҪКҪЈ¬АҙРЈСйәНМбЙэ¶Ҝ»ӯЖ·ЦКЎЈ

====== ўЩ Pose№ШјьЦЎЈә¶Ҝ»ӯКҰөДјфУ°·ЦОц =========
әЬ¶аБмУтөДЙијЖКҰ¶ј»б¶ФјфУ°ҪшРР·ЦОцЈ¬ө«¶Ҝ»ӯКҰСЫЦРөДјфУ°УлЖҪГжЙијЖөДАнҪв»бУРР©РнІ»Н¬Јә ЙПНјЧуІајфУ°Ј¬Ц»УРИЛОпФмРНөДұд»ҜЈ¬Г»УР¶ҜЧчЧЛМ¬өДІоТмЎЈХвІўІ»КЗ¶Ҝ»ӯКҰ№ШЧўөДјфУ°ЎЈ ЙПНјУТІајфУ°Ј¬ИЛОпФмРНәНЧЛМ¬¶јІъЙъБЛұд»ҜЈ¬ІўЗТҝЙТФНЁ№эЧЛМ¬АҙЗеОъөШұжК¶ҪЗЙ«Ц®јдөДІоТмЈ¬ХвЦЦІЕКЗ¶Ҝ»ӯКҰ№ШЧўөДЎў¶Ф¶Ҝ»ӯМбЙэУР°пЦъөДјфУ°ЎЈ
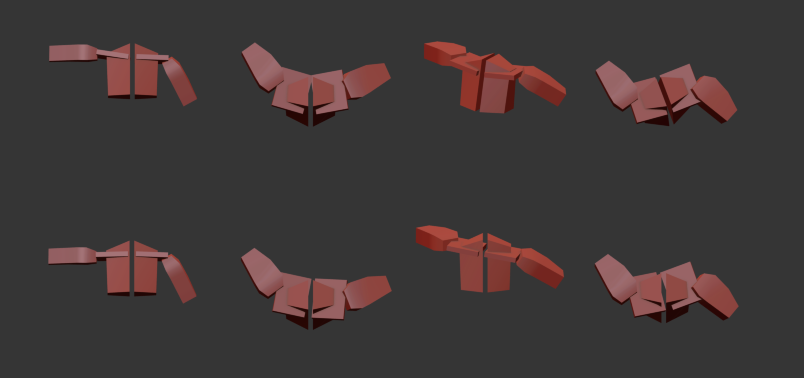
ТФјфУ°ОӘ»щҙЎЈ¬№ЫІм№ШјьЦЎөДЧЛКЖЈ¬Т»°г»бҙУТФПВИэёцҪЗ¶Иіц·ўЈә
1Ўў ёч№ШҪЪ»о¶ҜөДјРҪЗ·¶О§ЎўТФј°ёчёц№ШҪЪЦ®јдөДФЛ¶Ҝ№ШПөЎЈ
ИЛМеёч№ШҪЪУР№М¶ЁөД»о¶Ҝ·¶О§Ј¬ФЪ№ШјьЦЎјфУ°ЦРИфУР№ШҪЪі¬іцХвёц·¶О§Ј¬ДЗГҙҫН»бИГИЛГчПФ·ўПЦёГИЛМеФмРНУл№МУРИПЦӘІ»Т»ЦВЈ¬¶шІъЙъІ»РӯөчёРЎЈ НјЈәЧФИ»ИЛМеөДёч№ШҪЪ»о¶Ҝ·¶О§ЈЁІҝ·ЦЈ©
ЛдИ»ҝЙТФФЪЙијЖЙПҝМТвУӘФмХвЦЦІ»РӯөчЈ¬ө«КфУЪМШКвЗйҝцМШКвҙҰАнЎЈФЪҙу¶аКэіЈјыөД¶Ҝ»ӯҪЗЙ«ЦЖЧчЦРЈ¬МШКвЗйҝцФтІ»УҰіцПЦЈ¬¶шКЗЧчОӘ»щұҫіЈК¶ҙнОуИҘҙҰАнЎЈ НјЈәМШКвЗйҝцУЙЙијЖІгГжҫц¶Ё
2ЎўУГұИАэіЯИ·¶ЁјфУ°ФмРНН»іцІҝөДО»ЦГ ЎӨұИАэіЯЈәЧоіЈУГөДКУҫхұИАэҫНКЗҙујТКмЦӘөД»ЖҪрұИАэЈ¬ЖдЛыКУҫхұИАэТІҝЙТФІОҝјК№УГЈ¬ұИИз16Јә9ҫШРОұИАэЎў3Јә1Иэ·Ц№№НјЈЁ»ЖҪрұИАэөДјт»Ҝ°жЈ©Ўў1:1ЦРПЯЖҪ·ЦөИөИЎЈ ЎӨФмРНН»іцІҝЈәҝЙТФАнҪвОӘТ»ёцҪЗЙ«ФмРНЦРұИҪПГчПФөДІҝ·ЦЈ¬іЈјыУЪСьҙшПЯЈ¬ТтОӘЛьҙҰУЪЙППВТВ·юөДҪ»ҪзҙҰЈ¬КУҫхЙПұИҪПГчПФөД·ЦёоПЯЈ¬ҪПОӘН»іцЎЈТІҝЙТФКЗҪЗЙ«јфУ°ЦРҪПОӘН»іцөДІҝ·ЦЈ¬ұИИз¶ҘіцөДКЦЦвЎўЗМЖрөДНОІҝөИЎЈ
Ҫ«ФмРНН»іцІҝУлКУҫхұИАэіЯҪбәПЈ¬ҝЙТФИГОТГЗК№УГЗеОъөДәвБҝ·ҪКҪАҙИ·¶ЁФмРНН»іцІҝөДО»ЦГПёҪЪЈ¬Ҫш¶шИГХыМеФмРНёьјУ·ыәПЙуГАЎЈ
АэИзПВНј№ЦОпЈ¬ОТЙијЖОӘЧуНјЧЛКЖЧчОӘ¶ҜЧчөД»щұҫФмРНЎЈө«КЗЧҰЧУТӘМ§¶аёЯЈҝНИТӘ¶Ч¶аЙоЈҝҙ«Ні·ҪКҪЦ»ДЬЖҫҪиҫӯСйАҙөчКФЎў»тХЯЧФТФОӘөДЎ°°ЪіЙХвСщёьәГҝҙЎұЈ¬ө«КЗОӘКІГҙҫхөГ°ЪіЙХвСщәГҝҙЈ¬ИҙәЬДСҪшТ»ІҪІыКцЎЈөұГж¶ФЖдЛыИЛөДЙуГАІоТмөјЦВөДЦКТЙКұЈ¬ТІЦ»ДЬГӨДҝРЮёДЎЈ
НјЈәЧҰЧУТӘМ§ёьёЯВрЈҝЙнМеТӘ¶ЧөГёьөНВрЈҝ
ҙЛКұҝЙТФҪиЦъұИАэіЯЈә өЪТ»ІҪЈәҪ«ЙміцөДЧҰЧУ¶ЁТеОӘФмРНН»іцІҝЈ¬И»әуУГ»ЖҪрұИАэАҙИ·¶ЁЧҰЧУФЪҪЗЙ«ЦРөДҙуЦВёЯ¶ИЎЈ өЪ¶юІҪЈәФЪ¶Ҝ»ӯЦРЈЁҪцПЮУЪТФҙЛФмРНОӘ»щҙЎСЬЙъіцөД¶ҜЧчЈ¬ұИИзҙэ»ъЎўЧЯВ·өИЈ©Ј¬№ЦОпЧҰЧУұЈіЦФЪёЯ¶ИІОҝјПЯёҪҪьФЛ¶ҜЎЈ
ХвСщјИДЬИГОТГЗФЪ°ЪposeКұёьУРТАҫЭЈ¬ТІДЬјУЗҝ№ЦОпФЪФЛ¶ҜКұөДФмРНМШХчЈ¬әЬИЭТЧұЬГвҪЗЙ«ФЛ¶ҜЖрАҙЦ®әуФмРНұАЛъөДОКМвЎЈ
3ЎўСЎ¶ЁҪЗ¶ИПВөДјфУ°ЛщұнҙпөД¶ҜЧчТвНјЈ¬ұЬГвДЈАвБҪҝЙөДјфУ° ХвТ»МхУҰёГКфУЪёчёцБмУт¶ФјфУ°өДНЁУГТӘЗуБЛЈ¬ҫНІ»ФЩЧёКцЎЈ
====== ўЪ SpaceҝХјдұд»ҜЈәФЛ¶ҜөДЧФИ»№ШБӘ ======
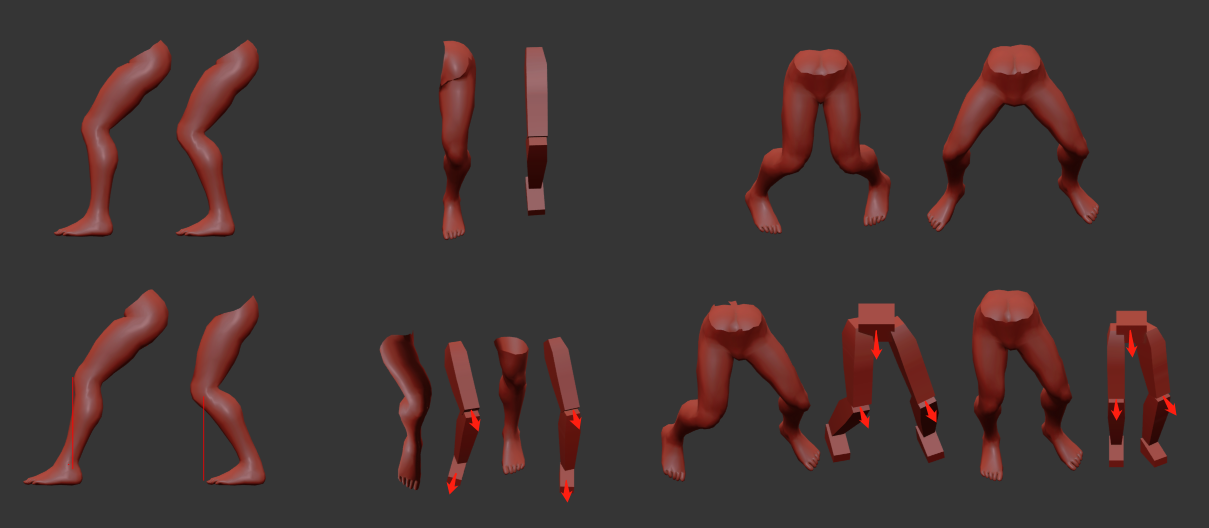
ИЛМеФЪЧФИ»ФЛ¶ҜЦРЈ¬ёчёц№ШҪЪЦ®јдөДФЛ¶Ҝ·ҪКҪУРТ»¶ЁөД№ШБӘЈ¬»б»ҘПаУ°ПмЦЖФјЈ¬¶шІў·ЗҪцФЪ»о¶Ҝ·¶О§ДЪёчЧФЧӘ¶ҜЈ¬ЗТХвЦЦУ°Пм№ШБӘҪПОӘОИ¶ЁЎЈЛщТФОТГЗҝЙТФАыУГХвЦЦПа¶ФОИ¶ЁөДФЛ¶Ҝ№ШБӘАҙРЈХэ¶Ҝ»ӯЎЈ
ҪЕхЧЎўПҘёЗЎўҝи№ЗЦ®јдөД№ШБӘЈә ЎӨҪЕХЖНкИ«МщәПөШГжКұЈ¬ПҘёЗөДО»ЦГПтЗ°І»УҰі¬№эҪЕјвЎўПтәуІ»УҰі¬№эҪЕёъЎЈ ЎӨПҘёЗөДіҜПтУлҪЕјвөДіҜПтЈ¬Т»°гЗйҝцПВУҰҫЎБҝұЈіЦПаІоІ»ҙу ЎӨҝи№ЗөДіҜПтЈ¬УлЛ«НИөДПҘёЗіҜПтЈ¬НщНщ»бРОіЙПаІоІ»ҙуөДјРҪЗЎЈНИІҝөДЧӘ¶Ҝ»б¶Фҝи№ЗөДРэЧӘІъЙъУ°ПмЎЈ 
НјЈәЙПЕЕХэИ·Ј¬ПВЕЕҙнОу
ҙуНИЎўҝи№ЗЎўј№ЧөЦ®јдөД№ШБӘЈә ЎӨНдСьКұЈ¬ҝи№З»бҙш¶ҜСьІҝЧӘ¶ҜЎЈ ЎӨҪ«ҝиЎўСьЎўРШҝҙЧчТ»ёцЕӨ¶ҜөДХыМеЈ¬ҝЙТФУРР§ұЬГвСь№ЗёщІҝУлҝи№З¶ПҝӘЎў»тХЯРШСь№ЗчАЕӨЗъ»мВТөДЗйҝцЎЈ НјЈәЙПЕЕХэИ·Ј¬ПВЕЕҙнОу
РШЗ»ЎўЛш№ЗЎўҙуұЫЦ®јдөД№ШБӘЈә ЎӨКЦұЫЖҪҫЩ»тХЯҫЩөГёьёЯКұЈ¬Лш№ЗұШИ»»бұ»М§Жр ЎӨКЦұЫПтЗ°әуФЛ¶ҜКұЈ¬Лш№ЗұШИ»»бПтКЦұЫөД·ҪПтЗгРұЎЈ
ЎӨөҘјзПтЗ°»тХЯПтәуЧӘ¶ҜЈ¬КөјККЗУЙРШ№ЗЧӘ¶ҜАҙНкіЙөДЈ¬¶ш·ЗЛш№ЗөДөҘ¶АФЛ¶ҜЎЈ

НјЈәЙПЕЕХэИ·Ј¬ПВЕЕҙнОу
ТФЙП°ёАэЦРЈ¬ЛщОҪөДХэИ·әНҙнО󣬶јКЗТФЧФИ»№ШБӘОӘ»щЧјЎЈ¶Ҝ»ӯЦРөДИЛОпФЛ¶ҜЈ¬ёч№ШҪЪФҪ·ыәПЧФИ»№ШБӘ№жФтЈ¬ФтіКПЦіцөД¶Ҝ»ӯФҪИГИЛҫхөГәПАнКжККЎЈ·ҙЦ®Ј¬Фт»бИГИЛУРЖж№ЦЎў№оТмЎўІ»ЧФИ»өИёРКЬЎЈ¶Ҝ»ӯөДҝмЛЩұд»ҜНщНщ»бХЪСЪХвР©ОКМвЈ¬ө«ИфҙЛАаОКМвҪП¶аЎў»тХЯОКМвҙжФЪУЪ№ШјьЦЎЙПЈ¬ФтОЮ·ЁНЁ№эФЛ¶ҜИҘХЪСЪЎЈФзДк¶Ҝ»ӯКҰ·ЦОцЙъОпҪвЖКҪб№№Ј¬ЖдКөҫНКЗФЪНЪҫтёчІҝ·ЦөДФЛ¶Ҝ№ШПөЈ¬¶шҪсҪиЦъҝЖјјКЦ¶ОЈ¬ІрҪв¶ҜЧчІ¶ЧҪКэҫЭЈ¬ТІКЗС§П°ИПК¶ёч№ШҪЪФЛ¶Ҝ№ШБӘөДәГ°м·ЁЎЈ
===== ўЫ TimingҪЪЧаЈәҪЪЧаөДІвБҝМЧВ· ======
ТфАЦөД·ўХ№АъК·ұИ¶Ҝ»ӯҫГФ¶өГ¶аЈ¬¶шҪЪЧаКЗТфАЦЦРөДЦШТӘЧйіЙТӘЛШЎЈТтҙЛИфТӘјУЗҝ¶ФҪЪЧаөДАнҪвЈ¬ҪиЦъТфАЦЦӘК¶КЗәЬәГөД°м·ЁЎЈ ТфАЦҪЪЧаЗ§ұдНт»ҜЈ¬ө«ҙу¶јҝЙТФҪиЦъЎ°ҪЪЕДЖчЎұАҙҙтіцЕДЧУЈ¬ҫщФИөДҪЪЕДЖчЙщТфЛдИ»·ЗіЈөҘөчЈ¬И»¶шФЪјУИлЗбЦШЕДЎўҝХЕДЎўІИөг»тХЯҝМТвІ»ІИөгөДЦЦЦЦ·ҪКҪҙоЕдЦ®әуЈ¬ҫНРОіЙБЛёчАаУЦҪЪЧаөДТфАЦЎЈ
ФЪУОП·¶ҜЧчЙијЖЦРЈ¬Б¬ХРөДҪЪЧаКЗұ»Мбј°ҪП¶аөДЎЈДЗГҙОТГЗҫНҝЙТФҪиЦъТфАЦҪЪЧаөДЦӘК¶АҙЙијЖәНРЈЧјБ¬ХРҪЪЧаЈә Из№ыОТГЗ°СЎ°ЯЛЎұұнКҫЗб»чЎўЎ°ЯХЎұұнКҫЦШ»чЈ¬Ў°ҙОЎұұнКҫЧӘЙнЎўЛҰКЦЛҰН·ЎўЛЈҪЈ»Ё»тХЯМшФҫөИРЎ¶ҜЧчЈ¬Ў°ҝХЎұАҙұнКҫҪПОӘ»әВэөДСУРш¶ҜЧчЙхЦБНЈ¶ЩөД¶ҜЧчЈ¬ДЗГҙЈ¬ҝЙТФіўКФУГҫщФИөДУпЛЩ¶БіцТФПВҪЪЕДЈ¬Н¬КұДФәЈЦРТФҙЛҪЪЧаАҙПлПуТ»МЧБ¬ХРЈә
ЯЛ-ҝХ-ҙО-ҝХ-ЯХ-ҝХ-ҙО-ҝХ|ЯЛ-ЯЛ-ҙО-ҝХ-ЯХ-ҝХ-ҝХ-ҝХ|
УГХвЦЦ·ҪКҪҝЙТФәЬҝмЗГ¶ЁТ»МЧБ¬ХРөДҪЪЧаЈ¬РиЧўТвТ»өгЈ¬ҫНКЗІ»ТӘәцВФЎ°ҙОЎұәНЎ°ҝХЎұөДКұіӨҝШЦЖЎЈ И»¶шЈ¬УГХвЦЦҝмЛЩИ·¶ЁөДҪЪЧаЈ¬ҪцДЬВъЧгМэҫхҪЪЧаЎўТФј°НжјТІЩЧч·ҙАЎөДФӨЖЪЎЈИфТӘјУЗҝКУҫхҪЪЧаЈ¬РиТӘФЪҙЛ»щҙЎЦ®ЙПЈ¬АыУГ¶аёц¶ҜЧч¶ФұИФӘЛШАҙТАҪЪЧаҙоЕдЙијЖјҙҝЙЎЈ
¶ҜЧч¶ФұИФӘЛШЈә
1ЎўЧЛКЖұд»ҜөДҝмВэ ҪЪЧаИ·¶ЁөДЗ°МбПВЈ¬ЧЛКЖұд»ҜөДҝмВэКЗТФ№ШјьЦЎКэБҝөД¶аЙЩҫц¶ЁөДЎЈөҘО»КұјдДЪөД№ШјьЦЎҪП¶аЈ¬ФтЧЛКЖөДұд»ҜТІ»бёьЖө·ұЈ¬Х№ПЦіцөДКУҫхР§№ыФтКЗ¶ҜЧчҪП·ұФУЗТҝмЛЩЈ¬·ҙЦ®Ј¬Фт¶ҜЧчЗеОъјтБ·ЎЈ
2ЎўёЯөНЖр·ь¶ФұИ ФЪЙуКУБ¬ХРЎўОиөёөИҫЯұёұнСЭРФЦКөД¶ҜЧчКұЈ¬ОТҫӯіЈ»б№ШЧўҪЗЙ«өДН·Іҝ»тЦКРДөДёЯөНЖр·ьұд»ҜЎЈИз№ыФЪФЛ¶ҜЦРН·Іҝ»тХЯЦКРДөДёЯөНЖр·ьІ»ГчПФЈ¬НщНщ»бИГХыМЧ¶Ҝ»ӯПФөГЗ·ИұКУҫхЙПөДВЙ¶ҜёРЎЈ НјЈә°ЩГжЗ§ПаёЯөНЖр·ь
3ЎўЦШёҙ¶ҜЧчөДөгЧәЎЈ
ЦШёҙ¶ҜЧчҝЙТФЖрөҪјУЙоУЎПуөДР§№ыЈ¬іӨКұјдЦШёҙ»бК№¶Ҝ»ӯВФПФөҘөчЎЈККөұөгЧәФЛУГЈ¬ҝЙТФөчјБИ«МЧ¶ҜЧчөДҪЪЧаЎЈ
ЦШёҙөД№эіМЦРИфДЬФЩҪбәПЛЩ¶ИҝмВэұд»ҜЎў»тёЯөНЖр·ьұд»ҜЈ¬»бК№¶Ҝ»ӯёьјУ·бё»ЎЈ
ЧЬҪбЈәіЯ№жІвБҝ·ЁКЗУГ№эК№УГұИАэіЯАҙәвБҝ№ШјьЦЎөДКУҫхГАёРЎўІўҪбәПЧФИ»ЙъОпөДҪвЖКҪб№№Аҙ№ж·¶ҝХјдФЛ¶Ҝ№ШПөЎўЧоәуФЩҪбәПТфАЦҪЪЕДәН¶ҜЧч¶ФұИФӘЛШАҙЗГ¶ЁҪЪЧаөДТ»МЧ·Ҫ·ЁЎЈ
Д©ЈәЧЬҪбУл¶Ф¶Ҝ»ӯОҙАҙөДЛјҝј
ЦБҙЛЈ¬¶Ҝ»ӯ·ҙАЎөДҫЕёц·Ҫ·ЁТСҫӯ·ЦПнНкұПЈ¬јҙҝЙУГЧч¶ФЧФјәөД·ҙАЎЈ¬ТІҝЙУГУЪНЕ¶У»тХЯНв°ь·ҙАЎЎЈ»щұҫәӯёЗБЛ¶Ҝ»ӯЦЖЧч»·ҪЪіЈјыөД¶Ҝ»ӯЙуГАЎўБҰБҝёРЎў»әіеөИөИПёҪЪЦЖЧчОКМвЈ¬ТІДЬ°пЦъҙујТҪвҫц¶Ҝ»ӯЦЖЧчЗ·ИұГАёРЎўҪ©УІЎўІ»Бчі©өИОКМвЎЈө«ХвұПҫ№Ц»КЗХл¶ФЦЖЧч»·ҪЪөД·ҙАЎ·Ҫ·ЁЈ¬ЙијЖОКМвТАИ»РиТӘҙујТөДИИіАҙҙЧчЎЈ¶шФЛУГХвМЧ·Ҫ·ЁЈ¬ҝЙТФ°пЦъ¶Ҝ»ӯКҰУРҫЭҝЙСӯөШҝмЛЩҙпіЙИОәОЙијЖЈ¬ОӘ¶Ҝ»ӯЖ·ЦК¶өөЧЎЈН¬СщТІПЈНыёчО»БЛҪвЈ¬ФЩәГөД·Ҫ·ЁТІЦ»ДЬЧцөҪОӘЖ·ЦК¶өөЧЈ¬ОЮ·Ё°пЦъИОәОИЛіЙОӘРРТөҙуКҰЎЈ ФЪ2020ДкОТФЪ№«ЛҫДЪІҝПтЧйДЪН¬КВЧціхҙО·ЦПнКұЈ¬ФшәАСФіЖЎ°Ц»ТӘДгГЗС§»бБЛХвМЧ·Ҫ·ЁЈ¬өҘВЫ¶Ҝ»ӯЖ·ЦКИҘИОәО№«ЛҫХТёцЧйіӨЦ°О»Г»ОКМвЎұІўУлН¬КВГЗТ»ЖрФЪ№ӨЧчЦРЦрІҪСйЦӨХвМЧ·Ҫ·ЁЈ¬¶шТ»ДкәуЈ¬ТІИ·КөУРПВКфФЪМбАлЦ°КұөДАнУЙКЗБнјТ№«ЛҫёшөҪЧйіӨёЪО»өГөҪҪъЙэЈ¬ЛдИ»өұКұІ»ЙбЈ¬ө«ЦБҪсТІІўІ»°Г»ЪҪ«ЦӘК¶·ЦПнЈЁДЗО»Н¬КВұҫЙнКөБҰТІ№»ЗҝЈ©ЎЈҪсДкAIТмҫьН»Ж𣬶ФРРТөөДУ°ПмТСОЮ·ЁәцКУЈ¬»тРнІ»РиМ«ҫГЈ¬ҙ«НіөД¶Ҝ»ӯЦӘК¶ҫНИзН¬·ДЦҜ№ӨИЛөД·ДЦҜјјКхТ»СщЈ¬ұ»РВКұҙъРВ·Ҫ·ЁЛщИЎҙъБЛЎЈИ»¶шЈ¬ОТЧЬҫхөГДҝЗ°өДAI¶Ҝ»ӯјјДЬөгЈ¬өгөГУРР©ЕЬЖ«БЛЈ¬ҙу¶јКЗҪиЦъ¶ҜІ¶ФӯАнөДAIКУЖөІ¶ЧҪЈ¬ТФј°ҙУОпАн№ЯРФКЬБҰөИТтЛШИлКЦөДЧФ¶ҜЙъіЙЎЈХвБҪЦЦҪЗ¶Иіц·ўөДAI¶Ҝ»ӯЦЖЧчЈ¬ұШИ»КЬөҪ¶ҜІ¶ұнСЭәНКУЖөЧКБПТФј°ОпАнКЬБҰөДҫЦПЮЈ¬ОЮ·ЁВъЧг¶Ҝ»ӯМмВнРРҝХөДёЯА©Х№МШХчЈ¬УлAIФӯ»ӯЎўAIДЈРНөДЙъіЙФӯАнПаұИЈ¬КдФЪБЛЖрөгЎЈ»тРнОТЧЬҪбіцөДҙУ¶Ҝ»ӯФӯАніц·ўөДҫЯУРПа¶Ф№М¶Ё№жФтөДҫЕ№¬·ҙАЎ·ЁЈ¬ДЬ№»°пЦъAIКөПЦКдИлОДЧЦЙъіЙ№ЗчА¶Ҝ»ӯЈҝө«ФёДЬФзИХКөПЦ°ЙЎЈ

КэФВЗ°ФшПтЕуУСНёВ¶іцТӘФЪCGJOYПт¶Ҝ»ӯН¬РРГЗ·ЦПнХвМЧ·ҙАЎ·ЁөДТвПтЈ¬ұ»И°ЧиЛөИф№«ІјБЛХвМЧ·Ҫ·ЁҫНІ»ЦөЗ®БЛЎЈИ·КөИзҙЛЈ¬әЬ¶аөААн¶јКЗХвСщЈ¬Т»ҫд»°өгЖЖҫНҫхөГ·ЗіЈјтөҘЈ¬ө«ИфГ»УРХвТ»ҫд»°ҝЙДЬРиТӘәЬ¶аИЛСРҫҝәЬҫГЎЈҙуөҪФӯЧУөҜөИёЯҝЖјјСР·ўЈ¬РЎөҪОдКх№Ҙ·АөДХРКҪФЛУГЈ¬ҪФКЗИзҙЛЎЈРн¶аҪӯәюАПКҰёөГЗДюФё°СјјЗЙҙшИл·ШД№Ј¬ТІІ»ФёТвЗбТЧ№«ҝӘ·ЦПнФТБЛЧФјәөД·№НлЈ¬јҙұгҪМНҪөЬТІҫӯіЈБфКЦЈ¬ИфУРДДР©ХРКҪТ»ө©·ЦПніцАҙЈ¬НщНщТвО¶ЧЕТСҫӯІ»ФЩөҘҙҝөШЦёНыХвТ»ХРіФ·№БЛЎЈУлОТ¶шСФТІКЗИзҙЛЎЈ
ФЪ¶Ҝ»ӯБмУтК®¶аДкЈ¬УЙ¶ҜВюИлРРЧӘ¶шГӘ¶ЁФЪУОП·БмУтЈ¬ФҪАҙФҪҫхөГ¶Ҝ»ӯёЪО»Мм»Ё°еҪПөНөДН¬КұЈ¬А©Х№РФПа¶ФҪПёЯЎЈЙнұЯТІФшУР¶аО»ЧКАъУлДЬБҰҪФҪПОӘЙоәсөД¶Ҝ»ӯКҰЧӘІЯ»®ЎўЧӘTAЎў»№УРЧӘГАКхЎўЙхЦБЧӘөұАП°еөДЎӯЎӯФзДкТІФшјы№эАн·ўКҰЧӘЧц¶Ҝ»ӯөДЎўЛюөхКҰёөЧӘЧц¶Ҝ»ӯөДЈ¬ФЩҪбәП¶аДкСР·ўҫӯАъІОУл№эөДЎўјы№эМэ№эөДёчПоДҝ·ўХ№РЛЛҘЈ¬ТІҫхөГ¶Ҝ»ӯёЪФЪ№ъДЪУОП·БмУтөДЦШТӘ¶ИПа¶ФҪПөНЎЈө«Н¬КұТІ·ўПЦЈ¬ПоДҝ№ЬАнЦРөДАпіМұ®Ҫш¶И№ЬАнЎўOKRөД№ШјьРРОӘІрҪвЎўТФј°УОП·ЙијЖБмУтөДДЈҝйЙијЖСйЦӨБчіМЎўұаҫзЯ¬РҙҫзЗйҝтјЬәНПёҪЪөД№ӨЧчБчіМЎӯЎӯЦЦЦЦБмУтДЪөД№ӨЧчЦЖ¶ЁәННЖҪш·Ҫ·ЁЈ¬Ул¶Ҝ»ӯКҰКмЦӘөДPoseToPose·ЁәННЖЦЎ·ЁҪФУРТмЗъН¬№ӨЦ®ГоЎЈјИИ»ИзҙЛЈ¬ОӘәОІ»ДЬУГПаНЁөДЦӘК¶АҙА©Х№іўКФЖдЛыБмУтДШЈҝТтҙЛЈ¬ЧФ2018ДкКјЈ¬ҪиЦъUEТэЗжөДұгҪЭРФОТТСҫӯҝӘКјіўКФЙжЧгіМРт№ҰДЬөДКөПЦәНУОП·Нж·ЁөДЙијЖЈ¬КэДкЦ®јдТІ¶АБўСР·ўБЛ¶аҝоРЎУОП·Ј¬І»¶ПС§П°НШКөөҘИЛУОП·СР·ўИ«БчіМөД№ҰБҰЈ¬ПаұИЦ®ПВ¶Ҝ»ӯИ·КөВФПФПБХӯЎЈ»тРнХвТІКЗЦо¶а¶Ҝ»ӯҙуАРГЗЧоЦХЧӘЦ°өДФӯТт°ЙЎЈ
НјЈәТөУаКұјдөҘИЛСР·ўөД¶АБўУОП·ЈЁІҝ·ЦЈ©
ЖрУЪ¶Ҝ»ӯ¶шІ»ҫРУЪ¶Ҝ»ӯЈ¬ХвІ»ТІХэ·ыәП¶Ҝ»ӯКҰМмВнРРҝХөД№ӨЧчП°№ЯВпЈЎПЈНыЧФјәДЬФзИХЧцөҪІ»ҫРУЪ¶Ҝ»ӯөДН¬КұЈ¬ТІПЈНыДЬУлЦоО»¶Ҝ»ӯН¬ИКГЗПа»ҘҙЩҪшЎў№ІН¬ҪшІҪЈЎ
ЈЁЕЕ°жУРөгВТЈ¬ЦоО»¶а°ьәӯЈ©
================================END===============================
|  јУФШЦР...
јУФШЦР...